Canvas event handling
| Started in | 11/2012 (Available since FlightGear 2.10) |
|---|---|
| Description | DOM like event handling |
| Contributor(s) | TheTom |
| Folders |
| The FlightGear forum has a subforum related to: Canvas |
The Canvas event handling system closely follows the W3C DOM Event Model. If you have already used events in JavaScript and HTML most concepts of the Canvas event system should be already familiar to you. The most notable difference is the missing capture phase, but it is usually not used anyhow.
Listeners - simple Nasal functions - can be attached to every element inside the Canvas and the Canvas itself. Once a certain action - like moving the mouse or pressing a button - occurs the associated listeners are called. We can use this for example to detect whether the mouse has moved over an element or if a certain element has been clicked. For this you should understand how closures work.
Listen for events
To receive events callback function can be added to elements on a Canvas as well as to the Canvas itself:
canvas.addEventListener("<type>", <func>);
canvas_element.addEventListener("<type>", <func>);For each placement of a Canvas handling events can be enabled or disabled. A Canvas placed in a PUI (old GUI) widget or as standalone GUI window receives events by default, whereas Canvases placed onto the aircraft model or in the scenery do not receive any events by default.
| Note When using the old PUI/XML GUI with a <canvas>-widget placement, PUI does not trigger any mouseover/hover (mousemove) events. Mouse clicks/wheel/drag are working as expected. For all other placements like on standalone Canvas windows and 3D models there is no such limitation. If you find that your code doesn't work as expected, make sure to verify that your layers (canvas groups) use matching z-index ordering, or overlapping symbols may prevent event handlers from being triggered/called. |
For standalone GUI windows setting capture-events to 0 or 1 enables or disables handling of events respectively. For a Canvas placed onto a 3d model, setting capture-events inside the placement can be used to activate event handling:
var dlg = canvas.Window.new([152,74]);
# Disable event handling for this window. Events will pass through
# and can reach any window or also object covered by the window.
dlg.setBool("capture-events", 0);
# Place the canvas onto the PFD and enable receiving events
my_canvas.addPlacement({"node": "PFD-Screen", "capture-events": 1});Event flow
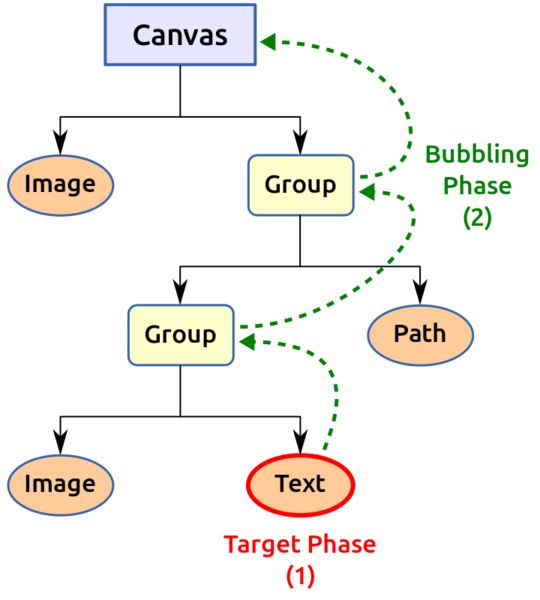
Events always are targeted at a specific element inside the Canvas. Before any event handler is called the propagation path for the event is determined. It consists of the event target itself and all its ancestor elements (Groups) up to and including the Canvas. Afterwards - during the Target Phase - all listeners registered on the event target are called. Finally - during the Bubbling Phase - the event bubbles up the tree, following the propagation path determined in the first step, and all listeners attached to the according elements are called.

Event classes
var Event = {
# Name of event type [read-only]
type: <typename>,
# Target element [read-only]
target: <target-element>,
# Element the currently called listener is attached to [read-only]
currentTarget: <target-element>,
# Stop further propagation of event (stop
# bubbling up to its parents)
stopPropagation: func()
};
# Since FG 3.1.0
var DeviceEvent = {
parents: [Event],
# State of all keyboard modifiers at the time the event has
# been triggered [read-only]
modifiers: <modifier-mask>,
# [read-only]
ctrlKey: <was-ctrl-down>,
# [read-only]
shiftKey: <was-shift-down>,
# [read-only]
altKey: <was-alt-down>,
# [read-only]
metaKey: <was-meta-down>
}
# Since FG 3.1.0
var KeyboardEvent = {
parents: [DeviceEvent],
# [read-only]
key: <key-string>,
# Location of the key on the keyboard [read-only]
#
# https://www.w3.org/TR/DOM-Level-3-Events/#events-keyboard-key-location
#
# 0 standard location
# 1 left
# 2 right
# 3 numpad
location: <key-location>,
# [read-only]
repeat: <is-repeat>,
# [read-only]
charCode: <code>,
# [read-only]
keyCode: <code>
}
var MouseEvent = {
# [FG >= 3.1.0]
parents: [DeviceEvent],
# [FG < 3.1.0]
parents: [Event],
# Position in screen coordinates [read-only]
screenX: <screen-x>,
screenY: <screen-y>,
# Position in window/canvas coordinates [read-only]
clientX: <client-x>,
clientY: <client-y>,
# Position in local/element coordinates [read-only]
localX: <local-x>,
localY: <local-y>,
# Distance to position of previous event [read-only]
deltaX: <delta-x>,
deltaY: <delta-y>,
# Current click count (number of clicks within a certain
# time limit. max. 3) [read-only]
click_count: <click-count>,
# Button which triggered this event [read-only, FG >= 3.1.0]
#
# 0: primary button (usually the left button)
# 1: auxiliary button (usually the middle button/mouse wheel)
# 2: secondary button (usually the right button)
button: <button>,
# State of all mouse buttons at the time the event has been
# triggered [read-only, FG >= 3.1.0]
buttons: <active-button-mask>
};Middle-mouse button emulation
2-button mice can be setup to emulate a middle-mouse button click by pressing the left and right button simultaneously. On Ubuntu you can use gpointing-device-settings to enable "middle button emulation" [2] [3].
Event types
| Type | Description | DOM equivalent event | Bubbles [1] |
|---|---|---|---|
| mousedown | Mouse button pressed | mousedown | |
| mouseup | Mouse button released | mouseup | |
| click | mousedown + mouseup have been triggered for this element without moving more than a certain maximum distance | click | |
| dblclick | Two click events have been triggered for this element without moving more than a certain maximum distance and time limit | dblclick | |
| drag | The mouse has been moved with a button down. After dragging has started above an element, all consecutive drag events are sent to this element even if the mouse leaves its area | ||
| wheel | Mouse wheel rotated (see deltaY for direction) | wheel | |
| mousemove | Mouse has moved while beeing inside the area of the target element. | mousemove | |
| mouseover | Mouse has entered a child or the element itself. mouseover is also triggered if the mouse moves from one child element to another. | mouseover | |
| mouseout | Mouse has left a child or the element itself. mouseout is also triggered if the mouse moves from one child element to another. | mouseout | |
| mouseenter | Mouse has entered a child or the element itself. In contrary to mouseover, mouseenter is not triggered if the mouse moves from one child element to another, but only the first time the element or one of its children is entered. | mouseenter | |
| mouseleave | Mouse has left the element and all of its children. In contrary to mouseout, mouseleave is not triggered if the mouse moves from one child element to another, but only if the mouse moves outside the element and all its children. | mouseleave | |
| keydown | A key was pressed down. | keydown | |
| keyup | A key was released. | keyup | |
| keypress | A key creating a printable character was pressed. | keypress |
Example Code
(Note that this example makes use of advanced Nasal concepts, such as anonymous functions, method chaining and lots of embedded/inline code):
# Canvas GUI demo
#
# Shows an icon in the top-right corner which upon click opens a simple window
#
var dlg = canvas.Window.new([32,32]);
dlg.setInt("tf/t[1]", 4)
.setInt("right", 4);
var my_canvas = dlg.createCanvas()
.set("background", "rgba(0,0,0,0)");
var root = my_canvas.createGroup();
canvas.parsesvg(root, "gui/dialogs/images/icon-aircraft.svg");
my_canvas.addEventListener("click", func
{
var dlg = canvas.Window.new([400,300], "dialog");
var my_canvas = dlg.createCanvas()
.set("background", "#f2f1f0");
var root = my_canvas.createGroup();
root.addEventListener("click", func(e) {
printf( "click: screen(%.1f|%.1f) client(%.1f|%.1f) click count = %d",
e.screenX, e.screenY,
e.clientX, e.clientY,
e.click_count );
});
root.addEventListener("dblclick", func(e) {
printf( "dblclick: screen(%.1f|%.1f) client(%.1f|%.1f)",
e.screenX, e.screenY,
e.clientX, e.clientY );
});
root.addEventListener("wheel", func(e) {
printf( "wheel: screen(%.1f|%.1f) client(%.1f|%.1f) delta = %.1f",
e.screenX, e.screenY,
e.clientX, e.clientY,
e.deltaY );
});
var text =
root.createChild("text")
.setText( "This could be used for building an 'Aircraft Help' dialog.\n"
~ "You can also #use it to play around with the new Canvas system :). β" )
.setTranslation(10, 30)
.set("alignment", "left-top")
.set("character-size", 14)
.set("font", "LiberationFonts/LiberationSans-Regular.ttf")
.set("max-width", 380)
.set("fill", "black");
var text_move =
root.createChild("text")
.setText("Mouse moved over text...")
.setTranslation(20, 200)
.set("alignment", "left-center")
.set("character-size", 15)
.set("font", "LiberationFonts/LiberationSans-Bold.ttf")
.set("fill", "#ff0000")
.hide();
var visible_count = 0;
text.addEventListener("mouseover", func text_move.show());
text.addEventListener("mouseout", func text_move.hide());
});