Skinnable canvas window
Jump to navigation
Jump to search
| The FlightGear forum has a subforum related to: Canvas |
skinnable.nas implements the skinnable class. It inherits from canvas.
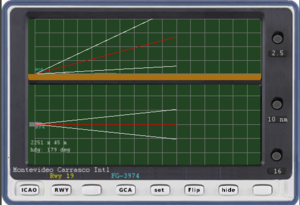
Skinnable objects enables the creation of Graphic UIs overlapping images with hotspot areas. Oscilloscope and PAR addons are examples of its use.
Constructor
new: func(size, title)
size mandatory as [width, height] vector, the window dimension.
title optional as string , the window title. Empty by default.
- e.g.
var sk = canvas.skinnable.new([575,290]);
Methods
Skinnable objects includes 2 methods:
addSkin: func(filename)
- loads the image file and creates Canvas Image element.
filename as the absolute file path. The file must be a .png or a .jpg image.
- e.g.
var sk = canvas.skinnable.new([575,290]); sk.addSkin("/foo/osc2.png"));
listen_mouse_events: func(caller, Hots)
- Hots as vector of hashes as:
- {type:"click", x:<x>, y:<y>, action:<action>, tol:<tol>, parms:<parms> }
- {type:"wheel", x:<x>, y:<y>, action:<action>, tol:<tol> }
- {type:"cursor", x:<x>, y:<y>, style:<style>, tol:<tol>, tip:<tipText> }
- {type:"tip", x:<x>, y:<y>, text:<tipText>, tol:<tol> }
- where x and y are the local coords of the hotspot.
- action (as string) is a function. The event will call the caller['action'] method.
- tol is the tolerance, the hotspot radious.
- parms (as vector, scalar or nil) will be passed to caller.action() as arguments.
- style (as string) is the cursor style to be used over the hotspot.
- tipText is the string to be shown over the hotspot. Use an empty string for none.
- e.g. (borrowed from Oscilloscope)
var wheelHots = [ {type:'wheel', x:417, y:82, action:'set1Gain', tol:12 }, {type:'cursor', x:417, y:82, style:'hand', tol:12, tip:'Ch-1 Gain' }, {type:'click', x:427, y:82, action:'set1Gain', tol:6 , parms:1 }, {type:'click', x:403, y:82, action:'set1Gain', tol:6 , parms:-1 },... ]; me.sk.listen_mouse_events(caller:me, Hots:Hots);
Members
skinnable.size
- returns the window size as [width, height].
skinnable.window
- returns the canvas.Window object.
skinnable.canvas
- returns the canvas object.
skinnable.root
- returns the root group/layer.
- e.g.
var sk = canvas.skinnable.new([575,290]); sk.window.set("title","oscilloscope" ).clearFocus(); sk.canvas.set("background", '#224422'); myGroup = sk.root.createChild("group");