Es/FlightGear Newsletter February 2014
|
Noticias del proyecto
¡Nueva versión! FlightGear 3.0
El 17 de febrero, el equipo de desarrollo de FlightGear publicó la versión v3.0 de FlightGear, el simulador libre y de fuente abierta. Esta nueva versión contiene muchas características fascinantes, mejoras y correcciones. Destacan en esta versión la integración del simulador con el cliente de comunicaciones FGCom, mejoras en el dibujado del terreno, una carga del escenario más rápida y mejoras en la usabilidad. Este lanzamiento también coincide con la liberación del FlightGear World Scenery 2.0 - la cual es una mejora enorme en los datos del escenario que cubre todo el planeta, e incorpora los caminos de OpenStreetMap y detallada información del terreno a partir de varias fuentes.
Una lista de los principales cambios pueden encontrarse en: Changelog 3.0. FlightGear 3.0 está disponible para varios sistemas operativos desde FlightGear.org/download
Metereología Avanzada
El sistema de Metereología Avanzada ha recibido una gran actualización, dándole la capacidad de dibujar nubes a cualquier distancia que sea necesaria hasta el horizonte visible (la mayor distancia probada fue de 750 km desde la órbita baja de la Tierra).
La técnica usada para esto utiliza los así llamados "impostores", simples texturas pre generadas mostrando desde arriba los contenidos de una capa de clima de 40x40 km en baja resolución. Basado en la situación climática actual, los impostores llenan el rango que va desde el borde de la región donde las nubes 3d son simuladas hasta el rango de visibilidad seleccionado o el rango de dibujado de nubes (el que sea más bajo). Debido a que los impostores son en sí mismos modelos muy simples, el impacto en la tasa de fotogramas (frame rate) es mínimo e independiente del número de nubes aparentemente visibles. Un sombreador (shader) dedicado para el marco de trabajo de la Dispersión de Luz Atmosférica (Atmospheric Light Scattering) se encarga de la iluminación en condiciones de poco sol.
Esto mejora bastante la visión a grandes altitudes para aquellos sistemas que pueden dibujar nubes 3D hasta los 80 km y soporten una visibilidad mayor que esa.
Actualmente, esta funcionalidad está en una etapa avanzada de la prueba de concepto - el modo METAR aún no está completamente soportado, y los algoritmos de ubicación aún deben refinarse.
Point Lights exposed to Effects
Stuart committed a change that (finally) brings surface lights, including VASI/PAPI/taxi/runway etc. into the xml-defined Effects framework. Kudos to Tim Moore for his original Effects work - it made it very straightforward to enhance with support for point sprites and a custom texture generator required.
The relevant effect is data/Effects/surface-lights.eff. It should allow development of ALS and Rembrandt variants.
Stuart also replaced some OSG color/normal binding calls that were removed in OSG3.2.0, apparently because they were slow. So, if your build fails, please check you've got a recent OSG build installed.
Please let us know if you see any issues with either change. And while at it, Stuart also fixed one of the longest-standing scenery glitches in FlightGear history [1] ![]() .
Stuart and Thorsten also fixed the black halo that could previously be seen around point lights [[[:Template:Fgdata-old]]].
.
Stuart and Thorsten also fixed the black halo that could previously be seen around point lights [[[:Template:Fgdata-old]]].
A suitable ALS version of the runway lights is now well under way which fogs runway lighting consistently with the rest of the scene. Having the lights inside the shader has additional benefits - it allows to make them more responsive to the environment, in particular the lights are rendered harder and with a sparkle effect, the distance out to which they are visible changes with the level of ambient lights, and in fog lights acquire a halo due to Mie forward scattering.
osg::Simplifier
Stuart has committed a new rendering option, which allow simplification of the terrain mesh at runtime using the osgUtil::Simplifier node visitor. Many thanks to Clement for discovering this and providing the initial patch.
Driving by a new set of control properties under /sim/rendering/terrain/simplifier/ (some of which are exposed via the Rendering dialog), the Simplifier goes through the OSG terrain representation and simplifies the mesh. The idea is that frame-rates can be increased by reducing the terrain vertex count - Stuart has seen the total vertex count on startup at KRHV drop from 18M to 11M using the Simplifier.
You can configure the Simplifier to run on none, all, or far terrain (i.e. beyond /sim/rendering/static-log/rough).
As there's no such thing as a free lunch, you should be aware of the following quite significant limitations:
- Simplifying the mesh costs CPU. On Stuart's laptop it increases the load time for complex tiles around KSFO by up to 20 seconds per tile.
- If you enable it for all terrain, you may notice that the height of objects is incorrect, as they are based on the real tile mesh rather than the simplified one. Depending on the Simplifier configuration and the terrain mesh, this may or may not be obvious!
- If you enable it only for far terrain, the tile is reloaded when you get within /sim/rendering/static-lod/rough of the tile edge. This
shouldn't affect your frame-rate, as it's done by the same PagedLOD that loads random objects, lights and trees.
Stuart did npt see any frame-rate increase using this method, but it is known that some people are concerned about the memory-occupancy of the scene-graph with Scenery 2.0, and this may provide some benefit.
The option is not switched on by default - you should not see any impact unless you decide to switch it on in the Rendering dialog.
If this provides a significant frame-rate improvement for people, it might be worth looking into generating the simplified mesh offline or caching it to disk.
ATIS updates and a new comm-radio subsystem
Torsten has replaced the current ATIS subsystem by something more configurable. Along with that comes a new comm-radio subsystem to provide some information about the received station.
- With the new ATIS system it is now possible to code region and even airport specific ATIS styles. These styles are defined in $FG_ROOT/ATC/atis.xml and $FG_ROOT/ATC/atis/*.xml.
- The phraseology is no longer hardcoded but stored as localized strings in $FG_ROOT/Translations/*/atc.xml (Currently, only english phraseology is implemented).
- The ATIS is no longer generated from the weather at the current aircraft position but encoded from the METAR data for the tuned ATIS
station. For that, real-weather (live data in the gui) has to be selected. As a fallback, if no live weather data is configured, the old behaviour applies.
- The comm-radio subsystem provides some geographic and station specific information about the nearest station for the given frequency. The property tree under /instrumentation/comm[x] now shows e.g. distance, station name, station type, bearing, and airport id.
To make use of the new features, a comm radio subsystem has been added to the generic instrumentation file at $FG_ROOT/Aircraft/Generic/generic-instrumentation.xml - however, if an aircraft has defined it's own instrumentation set, please add the following code for the first comm radio and eventually more with increasing numbers.
<comm-radio>
<name>comm</name>
<number>0</number>
</comm-radio>
Please report, if there are any broken features.
Torsten is planning to merge the radio implementation of the comm radio, the navradio and the newnavradio code so they all use the same codebase wherever possible. Eventually, he'll also touch ATC/trafficcontrol.?xx to better integrate that into the radio code and remove the hardcoded phraseology. He also plans to use parts of the radio propagation code from Adrian to provide a better computation of the signal quality.
Revised Nasal APIs: getprop()/setprop()
As of FlightGear 3.1, getprop()/setprop() arguments (those that form a path) can now be numeric to specify a index, so:
getprop("canvas/by-index", "texture", 1, "name");- is now the same as:
getprop("canvas/by-index/texture[1]/name");- (see merge request #54 and actual commit)
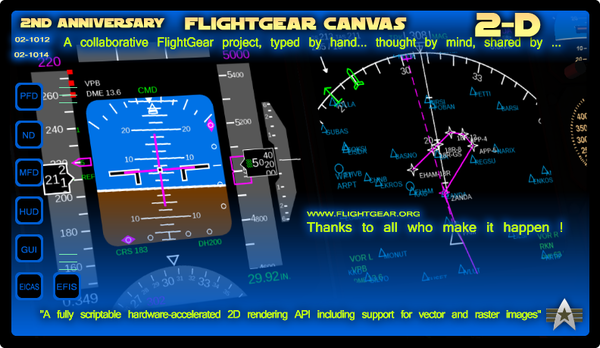
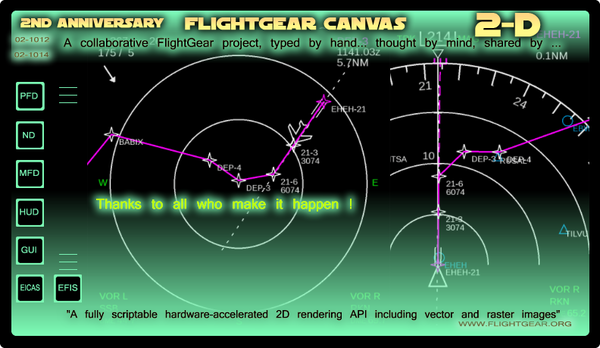
Canvas: two years later
According to Gitorious merge request #26, it's been two years now that Canvas (our property-driven 2D rendering API) made it into FlightGear, back in early 2012. Time to recap:
First of all, we'd like to use the opportunity to express our thanks to all the people involved in making it happen, first of all, obviously TheTom and Zakalawe the canvas core developers, who are going out of their way to ensure that base package developers can easily and efficiently use the Canvas, while also being extremely responsive on the forums whenever it comes to feature requests, or those -very rare- bug reports.
But then, let's also say thanks to all the early-adopters who are contributing to Canvas already, who are helping develop features that could previously only be developed by writing C++ code and rebuilding FlightGear from code, while still fully realizing that things may not yet be very stable, but very much evolving still.
As can be seen, Canvas is really boosting FlightGear development in many areas where FlightGear was previously lacking, no matter if it's GUI development or glass cockpit efforts like the recent ND and PFD efforts initiated by Gijs.
Back in early 2012, the Canvas prototype contained only support for osgText - meanwhile, it's been extended to support other rendering primitives, so called "Canvas Elements", such as OpenVG paths (vector graphics via ShivaVG), raster images and even a dedicated charting mode based on concepts borrowed from J661/ARINC 661, mithrandir3, as the J661 lead developer, and member of the ARINC 661 committee, is also to be thanked here, for going out of his way whenever we had questions about J661 and ARINC 661 and for being so responsive.
Since then, Canvas has been extended to cover additional use-cases, such as for example dedicated event handling support - which will come in handy once we modernize our integrated GUI to get finally rid of PUI and all its limitations.
So, it's been two pretty intense years actually, we've seen some fairly significant contributions to the base package with as many as half a dozen of contributors working towards the same goals, e.g. a generic NavDisplay framework initiated by Gijs and Hyde, but also the generic MapStructure framework created by Philosopher. All of which really started out with Stuart's original adaption of the airport selection dialog, that added support for taxiway/runway overlays using Canvas, and which has meanwhile been refactored and generalized to come up with a totally aircraft-agnostic framework for creating reusable mapping layers, which can now even be used in GUI dialogs easily, typically requiring only a few lines of Nasal code.
And while these efforts are still very much in progress, their results are pretty tangible already - in fact, we've seen a handful of aircraft already adopting these new frameworks, and "early-birds" providing regular feedback via various channels. And FlightGear's Canvas system is even getting promoted in other places, including even the Outerra forum.
And then there were several other amazing contributions that didn't yet make it into dedicated frameworks, but that were at least very interesting prototypes, such as for example kuifje09's 2D plotting tool FGPlot, which also solves a long-standing problem and feature request, i.e. plotting inside FlightGear, without requiring any external tools - which should come in handy for anybody interested in doing AP/FDM tuning. We do hope to also generalize things there, so that we can provide a framework dedicated to 2D plotting. And more recently, Philosopher has created a fairly impressive Nasal/Canvas piece of work: a fully interactive Nasal console, with a "Read Evaluate Print-Loop" (REPL).
Taking a step back, it's becoming obvious pretty quickly that Canvas is having a massive impact and touching many areas that were previously only really accessible to people familiar with C++, the FlightGear code base, OpenGL/OSG programming and, last but not least, git. We've seen additions to legacy GUI/instrumentation features that haven't really been maintained in over half a decade, so this is very encouraging, because such features are suddenly accessible to middleware developers, so that core development is no longer the bottleneck when it comes to adding new GUI/instrumentation features.
After doing some research in the archives of the devel list, it seems that the original "canvas properties" idea dates back to early 2003/late 2004 (shortly after Nasal scripting had been added), it was originally brought up by Harald Johnsen who was working on a dedicated FMC/CDU back then, and who was looking for a way to implement such features without having to rebuild FlightGear from source [2] [3].
In the years to come, the idea kept being brought up, rediscovered and even re-invented by several people - which goes to show that good ideas seem to prevail ultimately. According to the devel list archives, for over a decade, glass cockpit support in FlightGear has been described as "lacking" by even the most senior contributors back then, like David Megginson or Jim Wilson, and our existing PLIB/PUI based GUI described as "archaic at best". All this has now changed thanks to Canvas.
And appropriately enough, even today, the back-end in Canvas used for creating and rendering to an offscreen texture, is still based on the very "ODGauge" code that Harald Johnsen originally came up with, 10 years ago, when he coined the term "Owner-Drawn Gauge".
Thus, it's only fair that this particular newsletter covers quite a few Canvas related additions - the original goals of Canvas (making hardware accelerated 2D drawing possible without recompilation) have been pretty much accomplished already, probably 80-90% of our 2D drawing needs for cockpit/gui/HUD purposes can be implemented without having to go through any C++ changes or recompilation, and Canvas can be considered pretty much "feature-complete" there.
And even the new GUI is well on its way, and once there are some examples and tutorials available, it is foreseeable -given the impressive rate of growth of the wiki's Canvas portal- that we'll have base package developers ready and willing to step in to help with the implementation of GUI widgets.
In fact, we have now even started exploring new interesting ideas, such as using shaders and effects via Canvas, which may eventually even make it possible to implement cloud shadows outside Rembrandt by using a Nasal/Canvas/Effects approach for example.
Likewise, having support for effects/shaders would also mean that night vision effects could be implemented, as well as quite a few other things that weren't previously possible easily.
Besides, we've also been discussing exposing camera views (e.g. scenery view manager) or even the underlying rendering stages to Canvas, which is based on ideas originally brought up by FredB and Zan on the devel list when they were talking about exposing the Rembrandt renderer to Tim Moore's effects framework[4], a feature which would make all kinds of fancy things possible via Canvas.
Another interesting idea that was recently raised on the forums was running Canvas on embedded hardware platforms like Raspberry PI by supporting OpenGL ES [5] ![]() , which could mean that all Canvas based systems (PFD, ND, HUDs, EICAS, dialogs) may eventually be supported on such devices (maybe in another 2 years from now ?).
, which could mean that all Canvas based systems (PFD, ND, HUDs, EICAS, dialogs) may eventually be supported on such devices (maybe in another 2 years from now ?).
Some of the things we'll be working on in the time to come include:
- Canvas EFIS Framework (2020/02): jsb

- Canvas MapStructure (2013/2014: Philosopher & Hooray)

- NavDisplay (2013/2014: Gijs, Hyde)

- Canvas GUI (2013-2015: TheTom)

- Canvas MCDU Framework (2012: TheTom)

In addition, sooner or later, we'll need to look into writing a few parsers for our existing 2D panels code, HUDs and GUI dialogs, to turn those existing PropertyList XML files into Canvases. If you'd like to get involved in some way, please get in touch via the Canvas sub forum:
| The FlightGear forum has a subforum related to: Canvas |
However, even people interested in doing C++ development may want to check out Canvas, we've started a fairly comprehensive article on extending the Canvas system via custom C++ classes to add new features: Canvas Development
To sum it up, these are very exciting times for anybody interested in doing 2D graphics stuff with FlightGear, no matter if it's GUIs, MFDs or -soon- even effects and shaders. The last two years have brought immense novelties to FlightGear contributed by people who would not be able to contribute these features via C++ code.
We've probably seen more 2D rendering related novelties and future potential added via base package contributions in the last two years than in the previous decade of FlightGear development, all thanks to Canvas obviously. Due to the property-tree centric nature of Canvas, we also finally have a feasible approach towards supporting glass cockpits in multi-instance FlightGear setups such as those that are typically demonstrated during FSweekend or LinuxTag, possibly using a simple Property Tree/HLA wrapper, maybe even just using the generic protocol or telnet for starters.
And maybe two years from now, things won't be restricted to 2D rendering anymore, but we may even be able to use Camera views as Canvas elements ? Just some food for thought ... Don't forget: In FlightGear you can be the change you want to see. Thanks to everybody involved in making it happen, and special thanks to Michat for creating two awesome anniversary logos !
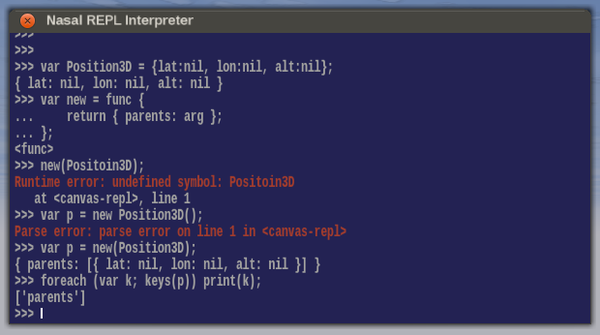
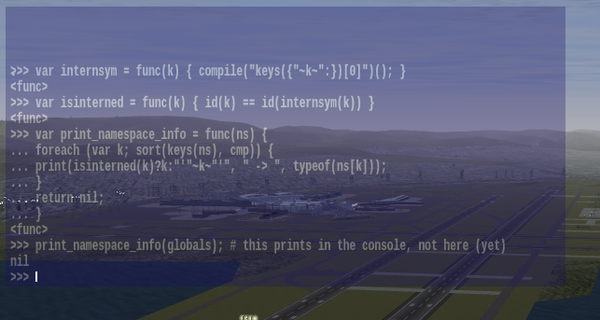
Philosopher's fully interactive Nasal Console REPL
Philosopher has created a very cool Canvas-based, fully-interactive, Nasal Console with a real REPL interpreter (Read-eval-print loop). See his Gitorious clone (branch "nasal-console") for the code: [6] - it's currently one file (which can even be copied into the existing Nasal Console) with a menubar entry (under "Debug") for easy access. You can also uncomment the last line of the file to open it immediately. The dialog accepts user input in lines, and if it detects the user has completed a snippet, it executes the last code it's seen and prints a result of the expression on the same area. The most common way to continue input onto another line is to have an unclothed pair of braces/brackets/parentheses, but this REPL is unique in allowing unfinished expressions: blocks (e.g. just plain "if" on one line -- no condition, no body -- or "foreach (var e; list)" -- no body of the loop) and binary/prefix operators (e.g. "1 >", since that doesn't have a right side of the ">"). This however needs some work and tweaking, so it's always a WIP. The other big issue is the text styling -- the latest optimization leads to overlapping if a line of input/output is more than one line when wrapped. The output of print()/printlog()/etc. still goes to the startup OS terminal instead of the dialog. However, it still is useful for experimenting quickly -- quam celerrime revera.
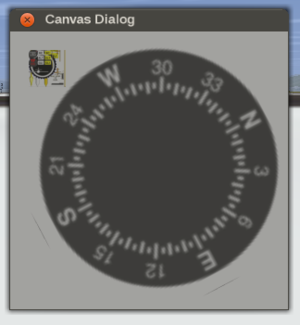
Copy & Paste Programming: A Compass Widget using Nasal/Canvas
Inspired by a a recent forum discussion, Hooray thought that creating a compass widget would be a neat little project for someone interested in learning a bit more about Nasal and Canvas coding, and it should be possible to accomplish with less than 50-80 lines of code actually - there's a ton of stuff that you could reuse (SVG compass rose or an existing 2D panel texture), we have quite a few tutorials on Nasal, Canvas and Image processing (check the wiki). Furthermore, there is the long-term plan to eventually phase out the old 2D panel code and used a modernized Canvas-based version to help with Unifying the 2D rendering backend via canvas. Continue reading at Howto:Parsing 2D Instruments using the Canvas...
Paste this into your Nasal Console and click Execute:
var CanvasApplication = {
##
# constructor
new: func(x=300,y=200) {
var m = { parents: [CanvasApplication] };
m.dlg = canvas.Window.new([x,y],"dialog");
m.canvas = m.dlg.createCanvas().setColorBackground(1,1,1,0.5);
m.root = m.canvas.createGroup();
m.timer = maketimer(0.1, func m.update() );
m.init();
return m;
},
del: func me.timer.stop(),
update: func() {
var hdg=getprop("/orientation/heading-deg");
me.compass.setRotation(-hdg*D2R);
},
init: func() {
var filename = "/Aircraft/Instruments/gyro.xml";
var temp= io.read_properties(getprop("/sim/fg-root") ~ filename);
var layers = temp.getValues().layers.layer;
var z=100;
foreach(var layer; layers ) {
print("new layer:", layer.name);
# if it's not a texture, skip
if (!contains(layer, "texture")) continue;
# get a handle to the texture of the layer
var texture = layer.texture;
# create an image child for the texture
var child=me.root.createChild("image")
.setFile( texture.path )
.setSourceRect( texture.x1, texture.x2, texture.y1, texture.y2 )
.setSize(layer.w,layer.h)
.setTranslation(20,20)
.set("z-index", z +=1 )
.setScale(2.5);
if (layer.w != nil and layer.h != nil)
child.setCenter(layer.w/2, layer.h/2);
if (layer.name=="compass rose") {
print("Found compass layer");
# child.setCenter(55,55);
me.compass = child;
}
} # foreach
me.timer.start();
},
}; # end of CanvasApplication
var InstrumentWidget = {
new: func(x,y) {
var m = CanvasApplication.new(x:x,y:y);
},
};
var compass = InstrumentWidget.new(x:300, y:300);
print("Compass Loaded...!");Canvas & Shaders: A match made in Heaven ?
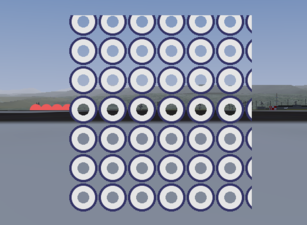
For quite a while, we've been thinking that at some point, the Canvas system could probably benefit from being also able to also use FlightGear's effects/shader framework, so that canvas textures can also be processed via effects and shaders optionally, before they get drawn. That should make all sorts of fancy effects possible, such as night vision cameras or thermal view, rendered to canvas textures/groups.
That would then disable the default rendering pipeline for those canvas textures and use shaders.
Basically, anything that's not directly possible via the core canvas system or via its Nasal wrappers, would then be handled via effects/shaders. So we would gain lots of flexibility, and performance benefits.
So if people really want to create really fancy textures or camera views, they could use effects/shaders then, which would keep the design truly generic, and it would ensure that there's no bloat introduced into the main canvas system.
We did have some discussions about supporting per-canvas (actually per canvas::Element) effects and shaders via properties recently, TheTom even mentioned a while ago that he is interested in supporting this at some point, especially given the number of projects that could be realized like that (FLIR, night vision, thermal imaging etc).
At the time of writing this (02/2014) the Canvas does not yet include any support for applying custom effects or shaders to canvas elements or the whole canvas itself - however, supporting this is something that's been repeatedly discussed over time, so we're probably going to look into supporting this eventually[7].
Some very basic prototyping has already taken place and looks pretty encouraging:
Continue reading at Canvas & Shaders
A MapStructure Debugger

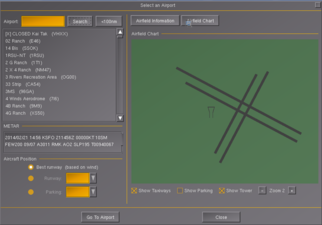
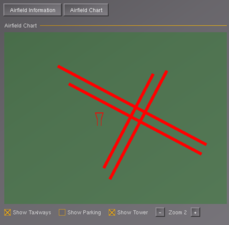
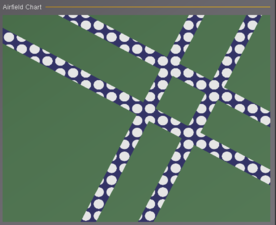
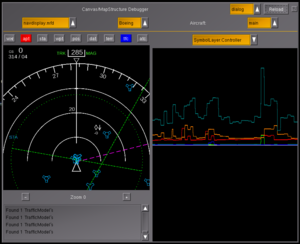
MapStructure is a Nasal-space framework (designed and maintained by Philosopher) for managing layers of symbols in Nasal/Canvas-based mapping displays, which can be used in both aircraft MFDs/instruments like the NavDisplay (ND) and GUI dialogs, like the airport selection or Map dialogs. MapStructure is all about separating the visualization of the map from the visualized data itself, and the way it is shown to, and controlled by, the user. MapStructure is designed as a Model/View/Controller (MVC) framework.
The MapStructure debugger is a simple GUI dialog intended to be used for debugging and benchmarking MapStructure-based charting layers. In its current form, it simply shows a NavDisplay inside the dialog with several layers enabled, including a 2D graph to benchmark each individual layer (such as APT, DME, FIX, TFC). Currently, the dialog is fairly simple and pretty crude, the plotting code is entirely based on FGPlot and needs to be further generalized eventually (see Canvas Plotting Framework). However, so far it's actually working nicely and can help determine where time is spent, i.e. which layers are "expensive" compared to others. In addition, the MapStructure debugger dialog can be used to easily test MapStructure-based maps/charts like Gijs' NavDisplay, without having to start up a complex aircraft like the 747-400 or 777-200ER. In other words, the ND can be easily tested by using the ufo or ogeL - which are usually up and running within ~10 seconds.
Continue reading at MapStructure Debugger...
Canvas System
The F-16CJ is being renovated to include the most realistic fighter HUDs yet. See the progress at F-16CJ HUD Project Newsletter and this forum topic ![]() .
.
JSBSim Ground Effects
This is a heads up for JSBSim aircraft maintainers that user their own ground detection and handling code. As of this month JSBSim, just like YASim, supports ground effects like bumpiness, solid-ground detection and adjusting of friction actors. Actually JSBSim supports an extra feature, BOGEY contact points sink in a non-solid ground surface but STRUCTURE contact point do not, making it easy to define floats using STRUCTURE contact points.
In order not to pollute /fdm/jsbim too much Erik added the following properties:
- /sim/fdm/surface/override-level
- A user defined property which if defined and set to a something higher than 0 will disable the JSBSim ground reactions code completely and the following properties are set to false:
- /sim/fdm/surface/active
- /sim/fdm/surface/valid
- Otherwise the following applies:
- /sim/fdm/surface/active
- is set to true
- /sim/fdm/surface/valid
- is set to true if there is a valid material available or set to false otherwise (the material defaults are set).
- /fdm/jsbsim/ground/solid
- flag which defines if the surface is solid not
- /fdm/jsbsim/ground/bumpiness
- defines the bumpiness factor
- /fdm/jsbsim/ground/maximum-force-lbs
- maximum allowed force for this surface
- /fdm/jsbsim/ground/rolling_friction-factor
- rolling friction factor - applies to rolling friction
- /fdm/jsbsim/ground/static-friction-factor
- static friction factor - applies to static friction and dynamic friction
These properties are also set for the appropriate gear and contact units.
If you want to keep the old behaviour just set sim/fdm/surface/override-level to 1 somewhere in the configuration files, for Nasal this becomes:
setprop("sim/fdm/surface/override-level", 1);The Nasal code has been updated for base package aircraft that have a custom ground interaction system. Not that some of these might actually be YASim aircraft but YASim will just ignore the property.
Getting involved as a programmer
Unfortunately, most of the active FlightGear developers are currently very overstretched in terms of the areas that they have ownership of, which is affecting how much can actually be done. Fundamentally we need more core devs.
If you are interested in contributing as a core developer, please see Howto:Start core development.
If you interested in other developing, i.e. not C++ but Nasal scripting and/or XML, there are some articles listed at Category:Popular Community Requests that have been suggested, but not fully or partially implemented, and are "mentored efforts". That means that the community is looking for a hand in implementing them -- help from you -- but will also have more experienced developers willing to help you, for example by having tailored tutorials or even code snippets written for you. As mentioned in each page, please get in touch if you would like to help with one of those projects. In comparison to C/C++, Nasal is simpler and easier to learn quickly. It also doesn't require recompiling, which means that you can test and develop changes with a standard FlightGear release, i.e. off of the main download page. As long as you can run FlightGear, you can also run Nasal code and contribute. Many tutorials covering a wide range of projects are listed at Nasal, so if you know a programming/scripting language already, or would like to try something new, go ahead: read, write, try and get involved! When it comes to Nasal scripting, playing around with different tutorials and code snippets is more important than being an experienced coder.
Of course, you're also free to work on whatever you want -- FlightGear as a community-driven doesn't tell people what to do, but welcomes any contributions from anybody, as long as they have acceptable quality and are free to be licensed under the GNU GPL. So if you have something you would like to contribute back to FlightGear, please get in touch! (Preferably using Gitorious for larger merge requests, and the forums or (core-) developer's mailing list to inform the developers of what you want to contribute back.) Changes contributed 6-8 weeks before a release will usually appear in the next release, so your changes can be spread across the world.
In the hangar
New aircraft
Junkers Ju 390
Emmanuel Baranger, (helijah)
The Junkers Ju 390 was a German aircraft intended to be used as a heavy transport, maritime patrol aircraft, and long-range bomber, a long-range derivative of the Ju 290. It was one of the aircraft designs submitted for the abortive Amerika Bomber project, along with the Messerschmitt Me 264, the Focke-Wulf Ta 400, the Heinkel He 277.[1]
You can now find it in my hangar and on GIT hoping that you like as much as I enjoyed doing it.
Aichi M6A "Seiran"
Emmanuel Baranger, (helijah)
The Aichi M6A Seiran (晴嵐?, "Clear Sky Storm" or "Mist on a Fair Day") was a submarine-launched attack floatplane designed for the Imperial Japanese Navy during World War II. It was intended to operate from I-400 class submarines whose original mission was to conduct aerial attacks against the United States.[2]
You can now find it in my hangar and on GIT hoping that you like as much as I enjoyed doing it.
Updated aircraft
Sikorsky SH-60 Bravo Seahawk
James Cusick, (X7cusick8X)
The FlightGear Seahawk is an incredibly easy to fly helicopter designed for naval conditions, with its integrated FCS and FDM landing on carrier decks is a blast.
Recently i have take a break form FG but I am proud to announce the updated SH-60B Seahawk! The updates include:
- Integrated Pushback
- Selectable payloads
- 95% complete folding animation for carrier deck transit
- New Liveries
- FDM Fixes
- and more
Scenery corner
A great work has been done this month for Spain, such as the city of Barcelona, with the addition of landmarks such as Sagrada Familia, Agbar tower and its airport. These updates are available using Terrasync.
List of updated airports (mostly in Spain, Brazil, and France):
|
|
Regional texturing
New regional texture definitions are now available on GIT for Ireland in the CORINE-landcover based WorldScenery 2.0. Enjoy the boglands of Connemara, or the hills and lakes of Kerry. With hires scenery and special textures, the Green Isle is now quite a nice place to explore.
The Ireland texture definitions have full support for procedural texturing and for the autumn coloring effect of ALS.
Models optimizations
Since a few months, works have been done on the scenery to clean existing models to make them lighter but keeping or even improving the overall quality. Among the tasks are deleting unseen faces, making face singled-sided, reducing texture size or removing unused alpha from texture.
Community news
FlightGear ♦ Cross-Country Tutorial II ♦ a VFR guide
|
It's almost been a year since the first release of Cross-Country Tutorial II.
coming up soon is the X-Country 2's own wiki page! |
And finally ...
Contributing
One of the regular thoughts expressed on the FlightGear forums is "I'd like to contribute but I don't know how to program, and I don't have the time". Unfortunately, there is a common mis-conception that contributing requires programming and lots of free time. In fact, there are a huge range of ways to contribute to the project without needing to write code or spending days working on something.
For ideas on starting to contribute to FlightGear, you may want to check out: Volunteer.
To learn more about how the project works, please see this short essay ![]() written by Thorsten, for a more detailed article see How the FlightGear project works.
written by Thorsten, for a more detailed article see How the FlightGear project works.
Referencias
|