Aircraft dialogs
| This article is a stub. You can help the wiki by expanding it. |
Background
Some of you may already know that the current tool to generate the dialogs (PUI) is going to disappear in the mid-future.
After some (partially controversial) discussion, there seems now to be some support for the idea that canvas is a good tool to generate aircraft-specific dialogs in the future [1] (as it allows to tailor the dialog closely to the plane and also, canvas being canvas, the UI can smoothly mesh with the 3d models, so you can project a canvas checklist onto a 3d model in sim for instance rather than a popup window).
Also, even if we manage to come up with a way to define dialogs such that they can be parsed and executed in both Phi and Qt, someone would have to do this for possibly unmaintained aircraft as well and bring them up to speed.[2]
Besides, there's often (though not always) a close relationship between in-cockpit displays and aircraft-specific dialogs, i.e. having a canvas-based system the default for aircraft dialogs, such as to render MFDs inside dialog windows and these things. Has the advantage that it has been demonstrated to cope with the PUI/XML - so relatively little action for currently unmaintained planes needed. Has the disadvantage of being a tad confusing visually perhaps.[3]
Another reason being, all sim-specific dialogs can be taken care of by the respective GUI creators/frontends (Qt, Phi, PUI), and for instance it doesn't really matter how the detailed implementation of, say the weather selection, is in Phi vs. Qt as long as they do the same thing. But aircraft-specific dialogs are not under the control of the GUI creators. [4]
Using the Canvas also for the GUI provides the advantage of a unified rendering backend for any type of GUI/text rendering and also the ability to use the same widgets everywhere - eg. use them also inside aircraft for CDU GUIs or other displays...[5]
Which means, Canvas for aircraft specific in-window options and Phi for instructor stations. Canvas has the advantage for aircraft developers to make really aircraft specific options available. These vary so much across the board that Qt won't be able to address them anyhow, [...] like the 3d option that Canvas provides. [6]
Thus, Canvas is a good way to make aircraft dialogs future proof and explore the fun of more radical canvas designs.[7]
Idea
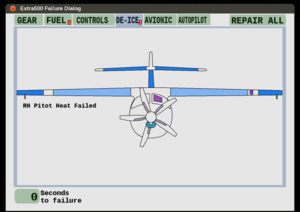
Thorsten would very much like to claim to be pioneering this approach, but in fact he believes the Extra-500 team is - look at the failure dialog of that plane where you can click the components you want to fail and you see what he means!
Status
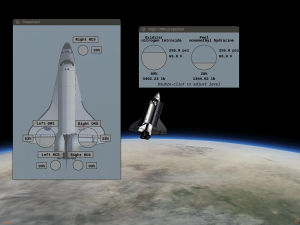
Anyway, Thorsten has started to roll out a few designs of his own and tries to keep the tools fairly general so that they can be re-used by others- so here's the revised version of the Shuttle propellant dialog.
Basically all that needs to be done is:
- one line to declare the widget
- one line to place it
- one line to attach context help to it
- and have a support structure to update the values and define the context help strings
This might be a good time to gather ideas for features - what do you think e.g. the box to display a text/property value should be able to do automatically?[8]
The general idea is to use semi-transparent 'content gauges' on a background raster image to show where the tank is located and how full it currently is - double-clicking any tank will bring up a detail window which allows to set the content (here propellant and oxidier separately, this is rocket fuel...) and also shows the current tank pressures and temperatures.
The whole thing can readily be applied on top of a different raster image with a different number of tanks - you just instance and position the labels and 'gauges' you need - in fact placement is probably what's going to take longest.
The whole thing is currently in flux [9]
If anyone wants to follow the development or use the code, it's here: https://sourceforge.net/p/fgspaceshuttledev/code/ci/development/tree/Nasal/canvas/
SVG based
People wanting to make an instrument UI, are probably going to want to use an SVG file anyway, so might as well use Canvas and Nasal.[10]
Because we need to support non-QQ2 builds, aircraft developers are going to have to use some other common denominator to build their aircraft-specific settings UIs so that users can configure the aircraft. An aircraft-specific page on Phi might be an option, but a Canvas GUI avoids having to run the httpd, and integrates it in-sim. [11]
With Phi, Torsten succeeded with his first partial implementation of a EFIS PFD rendered in a web browser using nothing but existing web standards and a running FlightGear instance having the internal web server enabled.
You can see a FlightGear instance on the top right of the big monitor and Firefox on the left showing the EFIS. Both run on the same computer. Below the monitor are an old iPod touch (left) and a Nexus 7 (right), both running the EFIS as a web-app in full screen mode connected over WLAN. The EFIS in the FlightGear window is based on Canvas/Nasal. The other EFISes are 100% Nasal free, just HTML/SVG/CSS/JavaScript [12]
The EFIS is created from Scalable Vector Graphics (SVG), is animated by JavaScript and driven by properties from FlightGear over websockets.
The same SVG files that are used for the FlightGear internal canvas based instruments can also be used for the browser based display, so both instruments (that of the 3d model and that in your browser) look 100% alike. Websocket properties are exchanged at frame rate making animations as smooth as they can get. Because it uses SVG, instruments are always rendered at the highest available resolution of the device without scaling artefacts. [13]
People can use Inkscape to draw the svgs. The elements to animate are selected by their id attribute, so you have to set a reasonabl name for those. To get proper scaling of the svg, you need to set the viewBox, width, height and preserveAspectRation of the <svg> element.[14]
Using pure SVG files, those would also be easy to support via Phi/mongoose without much work.
For that to succeed, it would make sense to extend svg.nas according to the previous comments in the FG1000 discussion.
But apart from that, there's not much missing to pull that off - you'd end up with pure SVG/XML files that would have script sections, which would basically invoke fgcommands to get/set properties.
Using this approach is really the only logical way forward to prepare aircraft for the future, without having to focus on any single front-end like PUI, Qt5, Canvas or whatever else people may tinker with. In particular, this means the following:
- use native SVG files
- use fgcommands only
- register custom Nasal code as fgcommands
That way, any front-end can trigger the events (callbacks) necessary to get/set values as needed and run fgcommands (RPC).
Note that this advice is not specific to the shuttle - and it is not specific to the Canvas system, it will apply just as well to the Phi/Qt5 or FGQCanvas efforts.
Using SVG/XML is the logical thing to do here, because it can be trivially made to work by all front-ends.
Again, if in doubt, I'd suggest to discuss the details with the people involved in the corresponding efforts. Such SVG files, if used by fgfs internally (via Canvas/Nasal) would only need to use a wrapper to run the same fgcommands and set/get properties as needed (or simply use the httpd based RPC interface implemented by Torsten).[15]
Good to know
Features
- Tooltips
- Custom cursors