Howto:Create a custom GUI style

The style of the GUI of FlightGear, in essence the menus, most dialogs and their widgets, uses styles that can be changed or modified after taste.
The GUI of FlightGear
|
|
For the graphical user interface (GUI) in FlightGear uses PUI, the Picoscopic User Interface, one of the PLIB libraries.
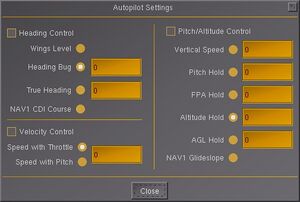
The GUI style can be customized to a certain degree by changing the appearance (colors and transparency) of all major GUI widgets (such as buttons, text fields, sliders, checkboxes etc.), so that different GUI styles can be created. The style of of the GUI is configured through PropertyList XML files.
Included styles
As of FlightGear 2.6 there are two different GUI styles provided in the base package:
You can switch between GUI styles with Main Menu > Debug > Cycle GUI Style. Press F10 if the main menu is hidden.
Creating your custom GUI style
Creating a GUI style is fairly easy. and there are infact 2 different ways of making one. Eather way uses the RGB color system and alpha to add transparancy.
GUI styler
The easier way to make a custom style is to use the GUI styler dialog by omega95. Just turn the knobs until you get the color you want, making it fairly easy and quick. Your GUI can be finished in less than ten minutes.
You can get Omega95's GUI styler here: Re: Black Glass / Sleek Black GUI Style post on the forum ![]()
Manually editing a GUI style
See the readme file below.
Related content
Wiki articles
Forum topics
- GUI Styles vastly ignored, Why ? topic on the forum
 (February 2015)
(February 2015) - Increase Font Size for Menubar, those with Bigger Monitors topic on the forum
 (April 2014)
(April 2014) - Cool new instant replay style GUI topic on the forum
 (April 2012-May 2013)
(April 2012-May 2013) - Black Glass / Sleek Black GUI Style topic on the forum
 (Mars-April 2012)
(Mars-April 2012)
Readme file
- $FG_ROOT/Docs/README.gui - Scroll down to GLOBAL SETTINGS ("THEMES").