Project Rembrandt
| IMPORTANT: Some, and possibly most, of the features/ideas discussed below are likely to be affected, and possibly even deprecated, by the ongoing work on providing a property tree-configurable rendering pipeline accessible via XML using the new Compositor system available since FlightGear 2020.3 (11/2020): The main rendering pipeline (on next at least) is now the Compositor using ALS. The "classical renderer" and "Project Rembrandt" have been superseded. From the perspective of creating regional material definitions, you can just develop against ALS and you will be fine.[1]
Please see: Post FlightGear 2020.2 LTS changes for further information
You are advised not to start working on anything directly related to this without first discussing/coordinating your ideas with other FlightGear contributors using the FlightGear developers mailing list or the Effects & Shaders subforum |

|
Why the name?
Rembrandt ![]() was a dutch painter living in the 17th century, famous as one of the master of chiaroscuro
was a dutch painter living in the 17th century, famous as one of the master of chiaroscuro ![]() .
.
This project is about changing the way FlightGear renders lights, shadows and shades, and aims at making Rembrandt painting style possible in FG.
| The FlightGear forum has a subforum related to: Effects & Shaders |
What is it ?
The idea driving the project is to implement deferred rendering inside FlightGear. From the beginning FlightGear had a forward renderer that tries to render all properties of an object in one pass (shading, lighting, fog, ...), making it difficult to render more sophisticated shading (see the 'Uber-shader') because one has to take into account all aspects of the rendering equation.
On the contrary, deferred rendering is about separating operations in simplified stages and collecting the intermediary results in hidden buffers that can be used by the next stage.
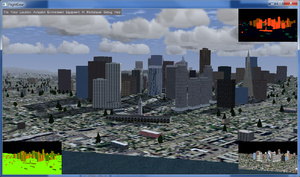
- First stage is the Geometry Stage
- we render all the scene into 4 textures, using multi render targets, to do it in one pass: one for the depth buffer, one for the normals (lower left of the image), one for the diffuse colors (lower right) and one for the specular colors (upper right).
- Next stage is the Shadow Stage
- we render the scene again into a depth texture from the point of view of the lights. There will be one texture for every light casting shadows.
- Then comes the Lighting Stage, with several substages
-
- Sky pass: the sky is first drawn using classical method.
- Ambient pass: the diffuse buffer is modulated with the ambient color of the scene and is drawn as a screen-aligned textured quad
- Sunlight pass: a second screen aligned quad is drawn and a shader computes the view position of every pixel to compute its diffuse and specular color, using the normal stored in the first stage. The resulting color is blended with the previous pass. Shadows are computed here by comparing the position of the pixel with the position of the light occluder stored in the shadow map.
- Fog pass: a new screen aligned quad is draw and the position of the pixel is computed to evaluate the amount of fog the pixel has. The fog color is blended with the result of the previous stage.
- Additional light pass: the scene graph will be traversed another time to display light volumes (cone or frusta for spot lights, sphere for omni-directional lights) and their shader will add the light contributed by the source only on pixels receiving light.
- Transparent objects pass: transparent objects (and clouds) are finally rendered using classical method.
- All lighting computations are accumulated in a single buffer that will be used for the last stage, in addition of the one computed by the Geometry stage.
- In the end, the Display Stage, with optional Post-Processing effect
- The results of the previous buffers are pushed to the main framebuffer to be displayed, optionally modified to show Glow, Motion blur, HDR, redout or blackout, screen-space ambient occlusion, anti-aliasing, etc...
In FG, we end the rendering pipeline by displaying the GUI and the HUD.
All these stages are more precisely described in this tutorial that is the basis of the current code, with some addition and modifications.
C++ developers interested in learning more about how Rembrandt works, will want to look at these initial $FG_SRC commits (note that the viewer related sources are now to be found in $FG_SRC/Viewer):
- 94e3ae4c675463c358071e1d9da8de583cf56e15
- 6b008126b5fd99c38778c6293c15f9721a4fa509
- 64e3e98069fb2310311687b9f099b338b8b375a5
- bb16463d631a8d87310a54a573966eb1cca813e6
Caveats
Deferred rendering is not able to display transparency. For the moment, clouds are rendered separately and should be lit and shaded by their own. Transparent surfaces are alpha-tested and not blended. They would have to be drawn in their own bin over the composited image.
It also doesn't fit with depth partitioning because the depth buffer should be kept to retain the view space position, so for the moment, z-fighting is quite visible. Depth partitioning with non overlapping depth range might be the solution and should be experimented at one point.
The glow pass can make certain MFDs (that use emissive color) unreadable because of blurring. Should be treated as transparent.
Implementation
Repositories
The code is in the main branch of the official repository. Any other location is not maintained anymore.
Rendering of transparent surfaces
Transparent surfaces are detected by OSG loader plugins and their state set receive the TRANSPARENT_BIN rendering hint. In the culling pass, the cull visitor orders transparent surfaces in transparent bin. In a cull callback attached to the Geometry camera, after the scenegraph traversal, the transparent bins are removed from the render stage and saved in a temporary collection. In a cull callback attached to the Lighting camera, after the scenegraph traversal, the transparent bins saved at the previous stage, are added to the render stage of the Lighting camera with a high order num. That way, the transparent surface are drawn on top of the scene lighted from the Gbuffer.
Memory consumption
For each camera defined in the camera group, there is a separate shadow map, so the video memory usage is :
- G-buffer and Lighting buffer: 20 bytes per pixel. For an HD screen (1920x1080) memory requirement is 40 Mb
- Shadow map: 3 x shadow_map_size x shadow_map_size bytes (if size is 8192, whole map size is 192 Mb
Not counting textures, display list or vertex buffers for models and terrain
3 HD screens require 120 Mb of memory for the buffers (shadow excluded), you're asking 3x8192x8192x3 = 576 Mb (megabytes) of memory for the shadows alone.
If you are seeing error messages during startup or FlightGear doesn't start up properly, it's probably because you don't have enough free video memory. Reduce the size of the shadow map in preferences.xml by locating
<map-size type="int">8192</map-size>
And put 4096 or 2048 instead.
You can also use a startup parameter --prop:/sim/rendering/shadows/map-size=2048
Configurable pipeline
The Rembrandt renderer uses an XML file to setup its pipeline for each viewport described in the camera group. This file describes the way the intermediary buffers are setup and how the different rendering stages are sequenced. The general outline of a pipeline file is as follow :
<?xml version="1.0" encoding="utf-8"?>
<PropertyList>
<!-- BUFFERS -->
<buffer>
<!-- First buffer definition -->
</buffer>
<buffer>
<!-- nth buffer definition -->
</buffer>
<!-- STAGES -->
<stage>
<!-- First stage definition -->
</stage>
<stage>
<!-- nth stage definition -->
</stage>
</PropertyList>
Buffers
A buffer is a texture used as a storage area in the GPU. It's size is usually a multiple of the screen size, but fixed size is supported (typical for shadow map). The description of a buffer is described below :
<buffer>
<name>buffer-name</name>
<internal-format>rgba8</internal-format> <!-- rgb8, rgba8, rgb16, rgba16, rg16, depth-component24, depth-component32 or OpenGL hex value -->
<source-format>rgba</source-format> <!-- rg, rgb, rgba, depth-component or OpenGL hex value -->
<source-type>unsigned-byte</source-type> <!-- unsigned-byte, unsigned-short, unsigned-int, float or OpenGL hex value -->
<width>screen</width> <!-- screen, value or <property>/a/width/property</property> -->
<height>screen</height> <!-- screen, value or <property>/a/height/property</property> -->
<scale-factor>1.0</scale-factor>
<wrap-mode>clamp-to-border</wrap-mode> <!-- clamp, clamp-to-border, clamp-to-edge, mirror, repeat or OpenGL hex value -->
<!-- optional, for shadow map -->
<shadow-comparison>true</shadow-comparison>
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
</buffer>
Stages
A stage is an unit of rendering to a group of buffer. Most stages are predefined and their type is not free. When a type is not specified, the name is used. Stage types are :
| Stage type | Purpose |
|---|---|
| geometry | The geometry stage initialize most of the buffers and works on the real objects and geometry. Transparent objects are set aside and will be used untouched in the lighting stage. Other opaque geometry is rendered with the standard effects that do the hard work to put sensible data in the buffers. |
| shadow | In this stage, the geometry is rendered in the normal map from the perspective of the sun. |
| lighting | This stage uses the buffers filled by the previous stages to light every pixel of the scene. The result is rendered in another buffer to allow post effects. |
| fullscreen | Stages of this type are used to alter the whole scene or transform data from a particular buffer. |
| display | Final rendering of the scene to the screen or the texture defined in the camera group. |
A stage description is outlined below :
<stage>
<name>stage-name</name>
<type>stage-type</type> <!-- optional if name is one of the predefined type except fullscreen -->
<order-num>-1</order-num>
<effect>Effects/fullscreen-effect</effect> <!-- only if type == fullscreen -->
<needs-du-dv>true</needs-du-dv> <!-- only if type == fullscreen -->
<scale-factor>0.25</scale-factor> <!-- only if type == fullscreen -->
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
<attachment>
<!-- First attachment definition -->
</attachment>
<attachment>
<!-- Nth attachment definition -->
</attachment>
<!-- Passes only for the lighting stage -->
<pass>
<!-- First pass definition -->
</pass>
<pass>
<!-- Nth pass definition -->
</pass>
</stage>
Stages render in buffers (except for the display stage). Attachments describe which buffers are affected by each stage.
Attachments
Attachment describe bindings between buffer and attachment point :
<attachment>
<component>color0</component> <!-- depth, stencil, packed-depth-stencil, color0, color1, color2 or color3 -->
<buffer>buffer-name</buffer>
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
</attachment>
Passes
Passes are only available in the lighting stage. Three kind of stage are allowed :
| Pass type | Purpose |
|---|---|
| sky-clouds | Renders the skydome, sun, moon, planet, stars and clouds |
| lights | Renders additional spot and point lights |
| fullscreen | Fullscreen pass analog to a fullscreen stage except that it renders in the buffers attached to the lighting stage |
A pass is defined like below :
<pass>
<name>pass-name</name>
<type>pass-type</type> <!-- optional if name is one of the predefined type except fullscreen -->
<order-num>-1</order-num>
<effect>Effects/fullscreen-effect</effect> <!-- only if type == fullscreen -->
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
</pass>
A typical lighting stage is a succession of 5 passes :
- sky-clouds pass
- fullscreen pass for ambient light
- fullscreen pass for sun light (and shadows)
- lights pass
- fullscreen pass for fog
Each effect attached to the fullscreen passes define the way blending is done between the pass and the previous accumulation of render.
C++ implementation
On the C++ side, Rembrandt is set up in those steps:
- buildRenderingPipeline() is the last common function between forward rendering and deferred rendering. That's the point of start for specific deferred stuff. In this function we call buildDeferredPipeline()
- buildDeferredPipeline() is just a wrapper for buildCameraFromRenderingPipeline()
- buildCameraFromRenderingPipeline() is where we initialize all buffers and create all the stages found in Effects/default-pipeline.xml with the call to buildBuffers() and buildStage()
- buildBuffers() is where we ask to build each buffer with the call to buildDeferredBuffer()
- buildDeferredBuffer() create a 2D texture
- buildStage() is where we ask to build each camera depending on the type of the stage (geometry, lighting, shadow, fullscreen, display) with the call to buildDeferred*Camera() (where * is the stage type)
- buildDeferred*Camera()is where we build the camera, for each camera we attach the required buffers with the call to buildAttachments().
- buildDeferredGeometryCamera() c.f What is it ?
- buildDeferredShadowCamera() c.f What is it ?
- buildDeferredLightingCamera() Only for the lighting camera (buildDeferredLightingCamera()) we have to build passes who is called with buildPass() c.f What is it ?
- buildDeferredFullscreenCamera() c.f What is it ?
- buildDeferredDisplayCamera() c.f What is it ?
- buildDeferred*Camera()is where we build the camera, for each camera we attach the required buffers with the call to buildAttachments().
- buildBuffers() is where we ask to build each buffer with the call to buildDeferredBuffer()
- buildCameraFromRenderingPipeline() is where we initialize all buffers and create all the stages found in Effects/default-pipeline.xml with the call to buildBuffers() and buildStage()
- buildDeferredPipeline() is just a wrapper for buildCameraFromRenderingPipeline()
Running Flightgear with Rembrandt
The Rembrandt renderer is now integrated in the main repository but needs to be enabled to run. There are two ways to enable it (only one is needed!):
--enable-rembrandt(when using FGRun, you may add this behind the FG_EXECUTABLE on the first page).--prop:/sim/rendering/rembrandt/enabled=true(with FGRun this can be added via Advanced > Properties on the last page, but only the/sim/rendering/rembrandt/enabled=truepart).
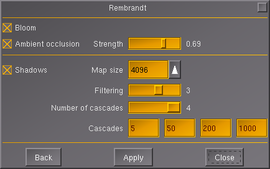
The View > Rendering Options > Rembrandt Options dialog allows you to toggle and adjust the various features that Rembrandt offers.
Rembrandt is quite demanding in GPU resources and may fail to run with the default options. The more frequent symptom is an OSG message in the console :
RenderStage::runCameraSetUp(), FBO setup failed, FBO status= 0x8cd6 Warning: RenderStage::runCameraSetUp(State&) Pbuffer does not support multiple color outputs.
The ssao effect provided in v2.8.0 may generate these messages, more often on Mac :
FRAGMENT glCompileShader "/Users/xxxx/Desktop/FlightGear.app/Contents/Resources/../Resources/data/Shaders/ssao.frag" FAILED FRAGMENT Shader "/Users/xxxx/Desktop/FlightGear.app/Contents/Resources/../Resources/data/Shaders/ssao.frag" infolog: ERROR: 0:20: 'array of 2-component vector of float' : constructor not supported for type ERROR: 0:20: 'array of 2-component vector of float' : no matching overloaded function found ERROR: 0:20: 'const 2-component vector of float' : cannot declare arrays of this type ERROR: 0:20: 'v' : redefinition ERROR: 0:55: 'reflect' : no matching overloaded function found ERROR: 0:55: '=' : cannot convert from 'float' to '2-component vector of float' glLinkProgram "" FAILED Program "" infolog: ERROR: One or more attached shaders not successfully compiled
In that case, disable ambient occlusion with the command : --prop:/sim/rendering/rembrandt/ambient-occlusion-buffers=false
There is a number of additional options that can help to avoid these problems :
| --prop:/sim/rendering/rembrandt/use-color-for-depth=true | Some old NVidia cards, such as 7600GT, don't give enough resolution for depth and that result in "fog curtains" at few meters from the viewer. One trick is to encode depth in another texture and get the proper value afterward. This option enables that. |
| --prop:/sim/rendering/shadows/enabled=false | Disable shadows altogether. |
| --prop:/sim/rendering/shadows/num-cascades=1 | Set /sim/rendering/shadows/cascade-far-m[0] to change the shadow map range. The more the range, the less the resolution (default value is 5 meters) |
| --prop:/sim/rendering/shadows/map-size=<power-of-two> | Set the shadow map size. Useful values are 1024, 2048, 4096 or 8192. Few cards have the resources to support 16384. |
| --prop:/sim/rendering/shadows/num-cascades | Set the shadow map cascade number. Less cascades means less time spent in shadow map generation, but also means lower shadow quality. Integer between 1 and 4. |
| --prop:/sim/rendering/shadows/cascade-far-m[i]
(1 <= i <= /sim/rendering/shadows/num-cascades <= 4) |
Set the shadow map cascade range for each cascade. Default values are 5m, 50m, 500m and 5000m for 4 cascades. |
| --prop:/sim/rendering/rembrandt/no-16bit-buffer=false | By default, Rembrandt uses 8 bit buffers for normals (so the property is set to true by default). This may create banding artifacts on specular highlights. If it's unacceptable and the GPU supports it, set to false to have better precision for normals and effects relying on normal direction. |
Guidelines for shader writers
Predefined uniforms
These glsl uniforms don't need to be declared in the effect file.
| Name | Type | Purpose |
|---|---|---|
| fg_ViewMatrix | mat4 | In fullscreen pass only, view matrix used to transform the screen position to view direction |
| fg_ViewMatrixInverse | mat4 | In fullscreen pass only, view matrix inverse used to transform the screen position to view direction |
| fg_ProjectionMatrixInverse | mat4 | In fullscreen pass only, projection matrix inverse used to transform the screen position to view direction |
| fg_CameraPositionCart | vec3 | Position of the camera in world space, expressed in cartesian coordinates |
| fg_CameraPositionGeod | vec3 | Position of the camera in world space, expressed in geodesic coordinates (longitude in radians, latitude in radians, elevation in meters) |
| fg_SunAmbientColor | vec4 | |
| fg_SunDiffuseColor | vec4 | |
| fg_SunSpecularColor | vec4 | |
| fg_SunDirection | vec3 | |
| fg_FogColor | vec4 | |
| fg_FogDensity | float | |
| fg_ShadowNumber | int | |
| fg_ShadowDistances | vec4 | |
| fg_DepthInColor | bool | Tells if the depth is stored in a depth texture or a color texture |
| fg_Planes | vec3 | Used to convert the value of the depth buffer to a depth that can be used to compute the eye space position of the fragment |
| fg_BufferSize | vec2 | Dimensions of the buffer, used to convert gl_FragCoord into the range [0..1][0..1] |
| osg_ViewMatrix | mat4 | Defined by OSG, used only when working on actual geometry |
| osg_ViewMatrixInverse | mat4 | Defined by OSG, used only when working on actual geometry |
They still have to be declared in the fragment or the vertex shader to be used.
Utility functions
To ease the maintenance of shaders, several utility functions are available for the fragment shader. These functions are put together in two files : gbuffer-functions.frag and gbuffer-encode.frag.
gbuffer-encode.frag
- void encode_gbuffer(vec3 normal, vec3 color, int mId, float specular, float shininess, float emission, float depth)
- Used to encode all the values of the G-Buffer in material shaders
gbuffer-functions.frag
- vec2 normal_encode(vec3 n)
- Used to compress normals into the G-Buffer in material shaders. Normally called from encode_gbuffer()
- vec3 normal_decode(vec2 enc)
- Reconstruct normals from the G-Buffer. Used in fullscreen shaders and light shaders
- vec3 float_to_color(in float f)
- Encode float values in the range [0..1] in the 24 bits of a color. This function is used by encode_gbuffer() if the /sim/rendering/use-color-for_depth is true, for old cards that don't provide depth information with enough resolution inside fullscreen or light shaders.
- float color_to_float(vec3 color)
- Decode float values in the range [0..1] from the 24 bits of a color. This function is used by position() if the /sim/rendering/use-color-for_depth is true, for old cards that don't provide depth information with enough resolution inside fullscreen or light shaders.
- vec3 position( vec3 viewDir, float depth )
- Reconstruct eye space position from the view direction and the depth read from the depth buffer
- vec3 position( vec3 viewDir, vec3 depthColor )
- Reconstruct eye space position from the view direction and the depth encoded in a color read from the depth buffer
- vec3 position( vec3 viewDir, vec2 coords, sampler2D depth_tex )
- Reconstruct eye space position from the view direction and the depth buffer (real depth or color, according to the value of /sim/rendering/use-color-for_depth) at a given fragment on screen, given by coords
Usage
For material shaders, it is necessary to provide both gbuffer-functions.frag and gbuffer-encode.frag in the effect file, like this :
<program>
<vertex-shader>Shaders/ubershader.vert</vertex-shader>
<fragment-shader>Shaders/ubershader-gbuffer.frag</fragment-shader>
<fragment-shader>Shaders/gbuffer-functions.frag</fragment-shader>
<fragment-shader>Shaders/gbuffer-encode.frag</fragment-shader>
</program>
For fullscreen passes shaders, only gbuffer-functions.frag should be provided, like this :
<program>
<vertex-shader>Shaders/sunlight.vert</vertex-shader>
<fragment-shader>Shaders/sunlight.frag</fragment-shader>
<fragment-shader>Shaders/gbuffer-functions.frag</fragment-shader>
</program>
In the main function of the shader, the functions referenced need to be declared first. With no #include files, the whole function prototype needs to be typed :
void encode_gbuffer(vec3 normal, vec3 color, int mId, float specular, float shininess, float emission, float depth);
main() {
vec3 normal;
vec3 color;
int mId;
float specular;
float shininess;
float emission;
float depth;
// Do shader computations
encode_gbuffer(normal, color, mId, specular, shininess, emission, depth);
}
Geometry Stage
The Geometry Stage is there to fill the G-buffer. Shading doesn't occur at this stage, so light or fog computation should not be part of the shader. The required operation in the Fragment Shader is to fill every individual buffer with sensible value :
| depth (gl_FragDepth) | GL_DEPTH_COMPONENT32 | Fragment depth | |||
| gl_FragData[0] | GL_RG16 | normal.x * 0.5 + 0.5 | normal.y * 0.5 + 0.5 | ||
| gl_FragData[1] | GL_RGBA8 | diffuse.r | diffuse.g | diffuse.b | material id * 1/255.0 |
| gl_FragData[2] | GL_RGBA8 | specular.l | specular.s | emission.l | pixel valid if != 0 |
This is the default layout expected by the sunlight shader. material Id can be used to detect a different layout
Additional light pass
There would be a single shader for each light type used. The plan is to create lights like animations in the model XML file. The light shader will retrieve scene geometry by combining screen space position converted in view space ray by the inverse of the projection matrix (an helper function should be provided), and the fragment depth at that screen position read from the depth buffer. With the help of the fragment normal, the diffuse and specular color and the properties of the light the shader implements, it will be possible to add to the lighting buffer the contribution of the light rendered.
Fog Pass
Using the fragment depth, it will be possible to compute any fog distribution. For the moment, the simple fog equation is implemented.
Bloom Pass
This is a two-pass effect that blurs the lighting buffer in a small texture. This texture is then added to the lighting buffer at the display stage.
Required Effects
Several pass are implemented using the effect system. For this purpose, some effects are referenced in the core code using reserved names. these effects are:
| Name | Kind | Purpose |
|---|---|---|
| Effects/ssao | Works on a full screen quad | Compute ambient occlusion from the normal buffer and the depth buffer |
| Effects/ambient | Works on a full screen quad | Copies the diffuse color buffer multiplied by the ambient light to the lighting buffer. Ambient Occlusion can also affect ambient light. |
| Effects/light-spot | Works on real geometry of the light volume | Computes the light contribution of a spot light defined in a light animation having a light-type of spot |
| Effects/fog | Works on a full screen quad | Computes the fog from the G-buffer and the lighting parameters |
| Effects/display | Works on a full screen quad | Renders the composite final image from the G-buffer and the lighting buffer |
Guidelines for modelers
Porting aircraft
- Rembrandt computes shadows => no more fake shadows in the model
- Rembrandt computes ambient occlusion => no ambient occlusion baked into textures
- Rembrandt has light => static lightmap are not needed, emissive color to see models at night is not needed and would interfere
- Rembrandt has glow => incorrectly used emissive colors may blur displays and make some text unreadable. Light size may have to be adjusted
- Rembrandt has strict needs with shaders => shaders need to be adjusted to comply with the new framework otherwise the view will be plain wrong
- Rembrandt can't do transparent surfaces => transparent surface need to be properly registered to render them with the classical path
Once your aircraft has been ported, please modify its wiki page and add this symbol to it:
 .
.
For a list of converted aircraft, please see [1].
Registering all translucent surfaces
Every model is, by default, rendered using the Effects/model-default effect. This effect initialize the G-buffer, ignoring transparent surfaces, by doing alpha testing and rendering all the geometry in the default bin. It is not possible to redirect rendering to transparent bins when the associated texture has alpha channel because most models use a single texture atlas and even opaque parts are rendered with texture with alpha channel.
If a model needs to have transparent or translucent surfaces, these surface objects need to be assigned a different effect that sets explicitly the render bin to "DepthSortedBin", or sets the rendering hint to "transparent". This tells the renderer to render this object using forward rendering, so lighting and fog need to be enabled, and if a shader program is used, they should be computed in the classical way. The Effects/model-transparent can be used to register simple transparent/translucent surfaces. You assign this effect to an object (or multiple objects) like:
<effect> <inherits-from>Effects/model-transparent</inherits-from> <object-name>TheObject</object-name> </effect>
Beware: <Effect> only works on real objects, not on groups of objects or animations.
If opaque surface need to have special effect, for example to apply bump mapping, this effect should use the "RenderBin" bin, or the rendering hint set to "opaque", and the G-buffer needs to be initialized correctly in the Geometry stage.
A surface that uses the ALS glass effect does not need to be separately registered for Rembrandt, this is done automatically.
Making sure that all geometry will cast shadow
To limit the amount of geometry rendered in the shadow map, and also to reduce artifacts (shadow acne), only faces not facing the sun are casting shadows. The test is made using the normal orientation. That means that double-sided polygons, or mesh that are not closed, will be transparent to light at certain sun angles. To avoid that, modelers can either :
- ensure that the object is always in the shadow of another objects,
- close their mesh, or,
- double polygons with the normal set to the opposite.
Adding lights to a model
There are two things to consider: the appearance of the light source and the illuminated area. For the appearance of the light source (what you see when you look at the bulb), you need a model with an emissive material that will produce the glow effect and that is visible at night.
For the effect of the source on its environment (the lit area), we must have in the 3D model (the .ac file) a volume that includes the effect (Light Volume). It can be a large cone for spotlights or a sphere for point light. It's important that the light volume is closed, convex and it's normals are oriented outward.
The light volume must be part of the geometry of the model and be referenced in the animation file. No need to add a color or an effect to this volume. Light calculation is only done on the fragments covered by the light volume, but has no influence on the color or the attenuation of the light.
All available animations are possible on the light volume, except material and texture. It is not possible to change color of lights for the moment, except switching to another animation. Axis and position are in object space and are transformed by the subsequent animations.
Spotlights
<animation>
<type>light</type>
<light-type>spot</light-type>
<name>LightSrcRight</name>
<object-name>LightRight</object-name>
<nopreview/>
<position>
<x>0.169</x>
<y>0.570</y>
<z>0.713</z>
</position>
<direction>
<x>-0.9988</x>
<y>0.0349</y>
<z>-0.0349</z>
</direction>
<ambient>
<r>0.03</r>
<g>0.03</g>
<b>0.03</b>
<a>1.0</a>
</ambient>
<diffuse>
<r>0.7</r>
<g>0.7</g>
<b>0.6</b>
<a>1.0</a>
</diffuse>
<specular>
<r>0.7</r>
<g>0.7</g>
<b>0.7</b>
<a>1.0</a>
</specular>
<dim-factor>
<property>dimming/property</property>
<!-- optional begin -->
<expression />
<interpolation />
<factor>1</factor>
<offset>0</offset>
<min>0</min>
<max>1</max>
<!-- optional end -->
</dim-factor>
<attenuation>
<c>1.0</c>
<l>0.002</l>
<q>0.00005</q>
</attenuation>
<exponent>30.0</exponent>
<cutoff>39</cutoff>
<near-m>3.5</near-m>
<far-m>39</far-m>
</animation>
|
|
Point lights
<animation>
<type>light</type>
<light-type>point</light-type>
<name>LightSrcRight</name>
<object-name>LightRight</object-name>
<nopreview/>
<position>
<x>0.169</x>
<y>0.570</y>
<z>0.713</z>
</position>
<ambient>
<r>0.03</r>
<g>0.03</g>
<b>0.03</b>
<a>1.0</a>
</ambient>
<diffuse>
<r>0.7</r>
<g>0.7</g>
<b>0.6</b>
<a>1.0</a>
</diffuse>
<specular>
<r>0.7</r>
<g>0.7</g>
<b>0.7</b>
<a>1.0</a>
</specular>
<dim-factor>
<property>dimming/property</property>
<!-- optional begin -->
<expression />
<interpolation />
<factor>1</factor>
<offset>0</offset>
<min>0</min>
<max>1</max>
<!-- optional end -->
</dim-factor>
<attenuation>
<c>1.0</c>
<l>0.002</l>
<q>0.00005</q>
</attenuation>
<near-m>3.5</near-m>
<far-m>39</far-m>
</animation>
|
|
Performance and compatibility considerations
Every light on screen is equivalent for the GPU of redrawing the light volume with a shader, without z buffer culling. So each light comes with a cost, that is small taken individually but noticeable when a lot of them are visible. That cost also increase with the size of the light volume.
Beside that, it is wise to allow a model to work with the classical renderer that know nothing about lights and would render light volumes like other geometry. So a good practice is to complement each light animation with a select animation checking :
- if Rembrandt is enabled
- if the user selected quality match with the purpose of the light
- if the light should be on or off according to the other parameters of the simulation (position of the sun, position of switch, presence of power, ...)
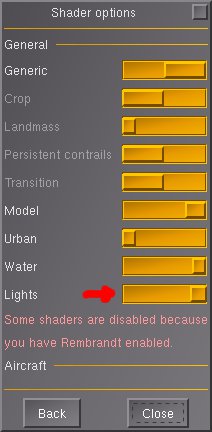
A quality property is created to reflect the user preferences about quality vs performance concerning lights, and a proper slider is added to the shader dialog.
The propery to use is :
/sim/rendering/shaders/lights
The quality slider sets its range from 0 (no lights) to 4 (all lights on). Simple airport lamp post appears at 1. Few bridge lamps at 2, all simple bridge lamp at 3 and more involved one at 4.
Example:
<animation>
<type>light</type>
<light-type>spot</light-type>
<name>LightSource</name>
<object-name>LightVolume</object-name>
...
</animation>
<animation>
<type>select</type>
<!-- Select the named animation -->
<object-name>LightSource</object-name>
<condition>
<and>
<!-- Rembrandt enabled ? -->
<property>/sim/rendering/rembrandt/enabled</property>
<!-- Quality ok ? -->
<greater-than>
<property>/sim/rendering/shaders/lights</property>
<value>3.0</value>
</greater-than>
<!-- Simulation conditions ? -->
<greater-than>
<property>/sim/time/sun-angle-rad</property>
<value>1.57</value>
</greater-than>
</and>
</condition>
</animation>
Tutorials
F-JJTH compiled his experience and the one acquired by the PAF team converting aircraft in (fr) this tutorial,
TODO List
Mac Issues
More and more Apple/Mac users are reporting issues related to running Rembrandt [2].
Looking at the Mac GPU specs, it isn't clear if the Mac/ATI hardware/driver is generally insufficient, it should seem possible to run a customized Rembrandt setup with acceptable frame rates at 15-35 fps (assuming everything else being disabled for starters).
GLSL compilers have varying quality and especially the Mac (ATI/AMD) GLSL compilers are known to have issues with more sophisticated/nested constructs, so that it may help to reduce complexity of GLSL statements by splitting them up, instead of using nested anonymous vectors or functions (fatal error C9999: Nested functions, aborting!) for example.
So, the specific issue on Mac is some shaders being miscompiled, so the frame-rates are particularly bad, since the driver is hitting (slow) error paths. Certainly some Rembrandt-related shades fail to compile, though whether or not these are optional or required ones, isn't clear (Fred?). Some users reported that the errors and problems after upgrading their OS from OsX, 10.6.8 to OSX 10.8.2 (Mountain Lion) [3] or OS Snow Leopard (10.6. to Mountain Lion (10.8.2), downloaded XQuartz 2.7.4 [4].
The shader errors would suggest that certain GLSL constructs are not supported by the ATI/AMD glsl compiler - this seems to be a known issue: [5] To address this, one would need to port the corresponding shaders - like just was done to get rid of the constructs that caused errors on old GeForce 7x generation hardware. It seems the hardware is not the problem, but the driver being way out of date. I find the fact that it's the Cg compiler and not a native glsl compiler that returns the errors very strange.
Another FG 2.10 user on MacPro 3.2 GHz Quad-Core Xeon, 8GB RAM, MacOS X 10.6.8. ATI Radeon HD 5870 (gl-vendor:ATI Technologies Inc., gl-version:2.1 ATI-1.6.36 gl-renderer:ATI Radeon HD 5870 OpenGL Engine, gl-shading-language-version:1.20) report said "Rembrandt is still unusable on my Mac. One frame every 4-5 seconds and it looks weird."[6]
It's also worth noting that a number of FG 2.8 users reported that Rembrandt would still work for them using the 2.8 binary, unlike the 2.10 binary on Mac OSX version 10.7.5 on an iMac (AMD Radeon HD Graphics with 512MB) [7]. So the issue seems to occur largely in combination with older Mac OS versions and newer FG versions (>=2.8+) [8].
It appears it is the Rembrandt lighting causing issues while in non rembrandt mode with older Mac OS + FG 2.8 and better. On other OS setups, the rembrandt lighting gets ignored when rembrandt is turned off, but not in this case. Both lighting modes are present and creating the weird light cone effects [9].
If there are any console messages (like warnings or errors) shown, that would be helpful to know. A number of rembrandt related changes got fixed by Fred like this. Obviously, it is difficult for shader developers to troubleshoot shader related issues that they cannot reproduce with their own hardware.
Rembrandt is being largely developed by a single Windows/Nvidia-based developer, so it gets very little testing and debugging on different platforms, especially Mac/ATI (AMD) - so as a Mac user, your safest bet is probably providing lots of feedback via the forums (or preferably the issue tracker), FredB (the Rembrandt developer) is generally pretty responsive and appreciates all helpful feedback. Obviously, it helps being able to build from source, and being able to provide detailed troubleshooting reports.
These things are hard to debug/troubleshoot without having access to a corresponding system that exhibits the problem, which is why I suggested earlier to provide lots of Mac/Rembrandt-related feedback via the issue tracker, i.e. GLSL errors/warnings and anything else that could be useful.
If you have you ever tried to debug an issue that doesn't cause errors on your computer, you'll understand that it's damn difficult in the first place. Most developers don't own a Mac, and are not going to spend 1000$ or so just to have one more computer to test things on, and we don't know of anyone who buys computers for the whole purpose of testing FG on more platforms.
So as a rule we can try to pin down and solve such issues if, and only if, we get a decent bug report with tons of relevant background info and the possibility to ask follow-up questions. Remember, fixing such issues involves essentially working blind - it is trying to figure out why code that runs pefectly fine on your own computer might have issues on other computers and any traditional bug-hunting technique essentially fails.
Posting a screenshot of the issue is nice, but tells little more than that it exists. It's completely impossible to turn that into any action developer-side. The underlying shader code has probably a combined 1000 lines, any of which could be problematic.
Overall, the Rembrandt situation is most likely to improve the more feedback is provided by end users with different hardware/software configurations, Fred has fixed quite a number of shader related issues in the past, so it's largely a matter of time, and obviously the quality of feedback, provided by end-users like yourself.
And just in case: Note that GLSL shaders are not really compiled/built by developers (unlike the actual fgfs binary), but on an invididual basis by your GPU/graphics drivers, which happens transparently in the background, each time fgfs is started. Basically, a GLSL shader is a snippet of "source code" that is passed on to your GPU driver, which in turn compiles it down into hardware-specific instructions for your particular hardware.
From a troubleshooting perspective, it would be REALLY helpful if Mac users with the corresponding hardware and knowledge could come up with extremely downstripped test cases, that either show the problem, or which no longer show the problem as significantly. Disabling other shader-based features will definitely go a long way here, because many other GLSL features have not yet been explicitly ported to support Rembrandt. In other words, you should preferably disable random building, advanced light scattern, advanced weather etc - and only really use the most basic settings to have an easily reproducable test case.
To get this started, you can customize the "zero eye candy" profile and enable Rembrandt using shader level 1: Howto:Debugging_FlightGear_Crashes#Minimal_Rembrandt_Startup_Profile
Some Mac folks have recently reported some success, it may be a good idea to search the forum for details, see for example:
| I'm seeing regular crashes here from ALS and Rembrandt, but that's nothing new.[2] — Vivian Meazza
|
| With an AMD Radeon HD 5670 using free radeon driver I've never seen performance of more than 15fps with Rembrandt and if I turn shadow details up so they don't look crappy I get about 3-4fps.[3] — Stefan Seifert
|
| with a i3770K and a GTX670, I get some hit from ALS (10-30%) but Rembrandt instantly drops me to 20fps, and < 10fps I use an aircraft I actually want to fly (777 or Citation) and go to any major airport (EGKK, EHAM, EDDM, EDDF, EGLC, VHHH)
This is at 2560x1600, but on the 670 I would be highly surprised if I'm fill-rate limited, given that AA is off, and the general suboptimal size of our primitive batches. Emilian has explained on IRC this might be due to the out-of-the-box / default config for Rembrandt being highly suboptimal, which I didn't yet evaluate, I would be delighted to have it more usable.[4]— James Turner
|
| The Apple OpenGL renderer is a rather interesting beast - it's a clean-room front-end to the drivers, one of aspect of which means it is the only true 'Core Profile' 3.x renderer in wide use. (As opposed to the Ati and Nvidia Core profile drivers, which are simple the compat ones with some checks removed, I have been told). Of course FG is hence limited to 2.1 on Mac since we're a long way from Core profile support in the main code.
This does however mean it produces different GLSL compile issues, and different bugs in general, from the same hardware on other platforms. (The renderer backend does of course come from the vendors, but OpenGL.framework always comes from Apple - it's not like Linux where your libGL.so comes, at least potentially, from your hardware vendor)[5]— James Turner
|
| concerning the larger issue of different rendering pipelines / approaches, my opinion is, and remains, that the long-term solution is separate viewer codebases - while a plethora would be bad, we would already benefit from a 'fixed-function, no shaders' renderer codebase distinct from a Rembrandt renderer and modern, forward-rendering OpenGL 3.x pipeline. This needs the viewer to be cleanly split out from the simulation backend, via HLA, which is exactly what Mathias (and soon, myself) are working towards, but slowly.[6] — James Turner
|
| Like you and Thorsten, I see a very significant drop (50%) in frame-rate with Rembrandt, even without most the nice features such as shadows which has put me off using it. I had thought it was just because my box is now underpowered (the march of technology....) but it sounds like other are
seeing similar issues and it would be worth some further investigation.[7] — Stuart Buchanan
|
Completed tasks
- Fix shadow rendering when using multi threading in OSG
- Implement Cascaded Shadow Map (need to be optimized - frustum calculation and night)
- Honor 'noshadow' animation (done)
- See what happens with glow in fog : unknown landclass creates white patches in the emission buffer - scenery generation problem
- Test multi-screen (mostly done)
- Restore splashscreen
- Draw transparent objects with forward rendering (may need to capture the transparent bin from the geometry stage and move it in the display stage) (OK - needs model contribution)
- Add spotlights as animations (nearly finished)
- find a solution for ambient and emissive color of material (may need an additional buffer)
- Provide a shader for transparent objects that could render to the emissive buffer too (using MRT) not doable. Light pass can't use MRT
- Use stencil buffer to limit light range(no - done in light shader)
- needed for cockpit light to implement fake shadows and avoid lighting the runway from the cabin through the airframe
- Use effect system instead of hard-coded shaders
- Add new animation to link a light source to a model (need to provide point light animation duplicating spot light) (done)
- Tidy up the architecture (done)
- Global strength of glow or ambient occlusion via slider in rendering dialog
- Fix dim-factor in multiplayer mode (done)
- Design and implement a configurable pipeline (done)
- Document rendering pipeline configuration file format (done)
- Fix fog on clouds
Near term tasks
- Convert existing shaders to deferred rendering
- Avoid to redraw opaque objects in the light pass. Involve OSG node mask not properly initialized.
- take care of particles and precipitation
- Fix shadow matrices in multi-screen
- Fix Lights in multi screen (seems same problem than shadows. Forgot a 1/w factor ?)
- Implement lightfield shader
- Add some kind of fog to lights
- Restore depth partitioning using depth ranges
- Move effect of cloud coverage from water shader to sunlight shader
- Allow light masks using textures
- Use stencil double-sided operations to limit the depth of light volumes. Use depth clamp to ensure front faces are always rendered even if the camera is enclosed in the light volume.
Long term ideas (unsorted)
- Use a separate list of light volumes to avoid traversing the scenegraph again (with transparency problems). Find out how we can detect unloading of models.
- implement volumetric effects by extending lights to arbitrary shaders. Should enable to implement heat haze effect and real wake waves.
- implement strength of glow (in the emissive buffer alpha channel) - use a Poisson-disk distribution to implement variable size blur
- provide levels 0 to 5 - we are currently at level 5
- level 0 should be ok for MFDs that are currenly unreadable because blurred
- Modify shadows to allow multiple casters (limited list)
- Implement a priority list of light sources, based on priority and distance from the viewer
- Restore stereo and other options currently available in CameraGroup
- Implement quality vs performance user control
Gallery
Appendix
References
|
- ↑ https://sourceforge.net/p/flightgear/mailman/message/37758886/
- ↑ Vivian Meazza (Fri, 03 May 2013 10:16:13 -0700). Re: [Flightgear-devel] 2.10.1.
- ↑ Stefan Seifert (Thu, 20 Jun 2013 10:10:56 -0700). Re: [Flightgear-devel] reminder: entering feature freeze now.
- ↑ James Turner (Thu, 20 Jun 2013 13:29:47 -0700). Re: [Flightgear-devel] reminder: entering feature freeze now.
- ↑ James Turner (Sat, 11 May 2013 06:53:32 -0700). Re: [Flightgear-devel] Shader compile failure.
- ↑ James Turner (Thu, 25 Apr 2013 08:09:08 -0700). Re: [Flightgear-devel] Atmospheric Light Scattering.
- ↑ Stuart Buchanan (Fri, 21 Jun 2013 01:40:15 -0700). Re: [Flightgear-devel] reminder: entering feature freeze now.