Phi
Phi is an HTML5/JavaScript/CSS based multi-platform user interface and instructor station. Phi is capable of being run on any device that has a Web browser or Web apps like Apple's iPad without the browser decorations.
The implementation uses some state-of-the-art JavaScript libraries, most notably jQuery, Knockout.js and RequireJS (files included for offline usage).
Background
While working on the new radio/atis implementation, I rediscovered the internal httpd (aka web-server) to browse the property tree. It's much easier to have multiple browser windows open and point to various locations in the property tree than to reopen the internal property browser and navigate to the locations after each sim restart. After a while, I got disappointed by the functionality, look, and feel of the http property-browser. So I had a look at the code to see if it could be improved. I quickly realized, that the implementation was simple but not scale-able. I looked for alternatives already available on the GPL market. I found Mongoose as a well maintained, feature rich and yet simple implementation of a web server and started to embed that into FlightGear.[1]
FI = Flight Instructor (you sure know that), or FlightGear Interface. In Deutsch (my native language) the spoken FI sounds like the Greek letter Phi. And I like the uppercase letter of Phi for it's symmetry. It's vertical bar reminds me of the projector screen in a simulator, watched from both sides: the trainer and the trainee. For the less philosophical meanings of Phi, check out Phi ![]() and pick the one that suits best ;-) [2]
and pick the one that suits best ;-) [2]
Usage
To use Phi you need to start the internal httpd server before FlightGear is started (see below for instructions). Once FlightGear is up and running we can access the Phi user interface from the main menu in FlightGear. Select Equipment > Map (opens in browser) or launch a web browser and enter the URL: http://localhost:8080
Qt launcher
Add --httpd=8080 to Settings > Additional Settings in the FlightGear Qt launcher.
FFGo
Add the --httpd command switch somewhere in the config file of FFGo.
Console
Run FlightGear with the command line switch --httpd:
fgfs --httpd=8080
Phi UI features
Phi is at foremost a multi-platform user interface that has two-way data binding with FlightGear via the internal HTTP web server. This allows Phi to be a fully functional user interface that can directly control FlightGear. The following list is a set of features that are currently implemented and working.
Aircraft
This is where you will find all things related to the currently selected aircraft in-sim, if available.
- Help
- Displays the aircraft help file Help > Aircraft Help
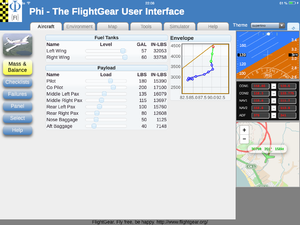
- Mass & Balance
- Displays aircraft specific fuel and payload options Equipment > Fuel and Payload
- Checklist
- Displays aircraft checklist Help >
- Failures
- Panel
- Select
- Known bug in FG for windows versions 7+, assume this feature to not work anytime soon even if you see a list of planes to install
Environment
- Date & Time
- Change in-sim time of day and current date
- Weather
- Position
- Interface where you can search for airports via ICAO codes and then select a runway/parking spot to load into FlightGear Location > Select Airport
Map
Loads an OpenStreetMap as the background and updates your current position around the world in real time while you fly. Allows one to not only track current flight, but the ability to drag the plane icon around the map which will instantly update FlightGear with the new longitude and latitude coordinates.
Tools
Things that make for a more realistic experience. Not exactly needed to fly a plane, but these tools will add to the realism.
- Holding Pattern
- A tool to help one understand how to enter the holding pattern. Enter in the Heading and Inbound Track and the diagram will show you visually the Holding pattern.
- Wind Calculator
- Vertical Navigation (VNAV)
- From my understanding not anytime soon, needs FG integration first
- Stopwatch
Simulator
- Screenshot
- Set the time between screen updates. See Phi#Screen Shots
- Properties
- In-sim property tree, two-way data binding, good for debugging!
- Config: In-sim config settings
- AI
- Enable/Disable AI
- Multi-Player
- Enter callsign and select which server to connect to on the multi-player network.
- Reset
- Reset the FlightGear Sim
- Exit
- Quit
Property plotter
You find the property plotter here:
- Start fgfs with
--httpd=8080(or any other port) - Open browser at
http://yourfgmachine-or-localhost:8080/ - Click Tab "Simulator"
- Select button "Properties"
- Navigate the property tree to the property of interest
- Click the little image symbol just left of the properties value
- You have your plot. The code lives in
$FGDATA/data/Phi/topics/Simulator/Properties.[js|html]
You need some background knowledge of Knockout.js (for HTML data bindings) and Flot (for chart plotting). Let Torsten know if you need some more information.[3]
Screen shots
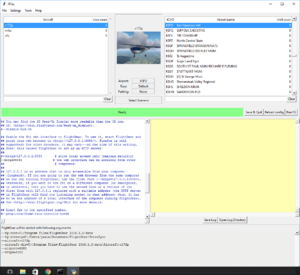
You can access the new screenshot handler after starting FlightGear per instructions in Phi#Usage.
http://localhost:8080/screenshot
It understands some request parameters:
type- Either
pngorjpg windownameof the window to capture (for those with multi screen setups)canvasindex- Canvas texture index, e.g. PFD display in a glass cockpit aircraft
stream- Provide Motion JPEG stream
Examples
Single screenshot
Send PNG instead of JPG (JPG is default)
http://localhost:8080/screenshot?type=png
Send a PNG screenshot from the window named WindowA as defined under rendering/camera-group/window/name in your screen configuration.
http://localhost:8080/screenshot?type=png&window=WindowA
Use default JPG encoding
http://localhost:8080/screenshot?window=WindowA
Motion JPEG
Send a Motion JPEG encoded video stream for entire window.
http://localhost:8080/screenshot?window=WindowA&stream=y
Send a Motion JPEG encoded video stream for specific canvas.
http://localhost:8080/screenshot?canvasindex=6&stream=y
Can be used by FFMPEG to directly encode various video formats.
ffplay -f mjpeg http://localhost:8080/screenshot?stream=y
Compression level for PNG is hard coded to 9 (highest) and JPEG_QUALITY hardcoded to 80. These seem to be a good balance of performance vs. quality
Web based EFIS
The web-based EFIS is created from a scale-able vector graphics (SVG), is animated by JavaScript and driven by properties from FlightGear over websockets. The same SVG files that are used for the FlightGear internal canvas based instruments can also be used for the browser based display, so both instruments (that of the 3d model and that in your browser) look 100% alike. Web-socket properties are exchanged at frame rate making animations as smooth as they can get. Because it uses SVG, instruments are always rendered at the highest available resolution of the device without scaling artifacts.[4]
The most exciting part is, the web based instrument runs on any modern platform without the need to install any spooky software. It also runs flawless on my Android phone and tablet and of course in a standard browser (Firefox and Chrome tested). On mobile OSes, you can add it to your home screen, making this a full-screen web-app to get rid of the browser navigation and toolbar (like shown in the screenshot). There is not much required on the FlightGear side - recent 2016.1.1 has all it needs. Workload for FlightGear is negligible, for the current EFIS, on page load a few hundred kilobytes of static files are transmitted and once fully loaded, 10 (ten!) properties are observed and transmitted on change. All the rendering takes place on the web browser's device.[4]
Probably, a video is more descriptive, here is a shot of an earlier (incomplete) version:
You can see a FlightGear instance on the top right of the big monitor and Firefox on the left showing the EFIS. Both run on the same computer. Below the monitor are an old iPod touch (left) and a Nexus 7 (right), both running the EFIS as a web-app in full screen mode connected over WLAN. The EFIS in the FlightGear window is based on Canvas/Nasal. The other EFISes are 100% Nasal free, just HTML/SVG/CSS/JavaScript[5]
Making Web-Panel instruments
| Note This section should be considered unfinished. If you have something to add, please do so |
I use Inkscape to draw the SVG files. The objects to animate are selected by their id attribute, so you should set a reasonable name for those. To get proper scaling of the SVG files, you need to set the viewBox: width, height, and preserveAspectRation of the <svg> tag element. It should be also possible to draw SVG files on the fly for example from svg.js and animate this as well. Not much has been on this front.[4]
Examples
Here you can find code examples that have been added to the Phi project
The artificial horizon example is a fat free, stripped down basic idea of a web based instrument for Phi.
- [GitLab]/flightgear/fgdata/next/Phi/examples/horizon.html
- [GitLab]/flightgear/fgdata/next/Phi/examples/horizon.js
Future Development
| Note Nothing concrete |
- Improve the aircraft specific plugin system to allow special widgets and pages for aircraft (thinking of the Space Shuttle here)
- Make layout and theme configurable
- Keep settings persistent between sessions
- Write a tile renderer to create map tiles from scenery
- Better support for touch events
- Together with ThorstenR: UI to configure a 3D weather model
References
References
|
Related content
Forum topics
- How to access Phi from my smartphone topic on the forum
 (June 2020)
(June 2020) - Web Panel on 2016.4.3 topic on the forum
 (December 2016)
(December 2016) - Heaven or Hell? Phi sneak preview. topic on the forum
 (February 2015-March 2016)
(February 2015-March 2016) - FGWebPanel aka FGPanel 2.0 or: FGPanel goes html topic on the forum
 (September 2014-July 2015)
(September 2014-July 2015) - Re: Instructor Station post on the forum
 (December 2014)
(December 2014)