Fr/Projet Rembrandt
| Travail en cours Dans les heures ou les jours suivants, des travaux sur cet article ou section seront effectués. Voyez l'histoire de l'article pour les derniers développements. |
Pourquoi ce nom?
Rembrandt était un peintre hollandais du XVIIème siècle, maître incontesté du "clair-obscur".
Ce projet a pour but de changer la manière de rendre les lumières et les ombres qu'utilise FlightGear, et d'essayer d'imiter le style de Rembrandt dans FG.
De quoi s'agit-il ?
L'idée maîtresse du projet est d'implémenter le rendu différé au sein de FlightGear. Depuis le début, FlightGear utilise un moteur de rendu classique, "en avant", qui affiche toutes les propriétés d'un objet en une fois (ombre, éclairage, brouillard, ...), ce qui rend difficile le rendu d'un ombrage plus sophistiqué (voir le 'Uber-shader') du fait que tous les paramètres de l'équation lumineuse doivent être traités en une seule fois.
Au contraire, le rendu différé cherche à séparer les opérations en étapes simplifiées, et à collecter les résultats intermédiaires dans des buffers cachés, qui peuvent être utilisés par les étapes suivantes.
- Le premier stade est celui de la Géométrie
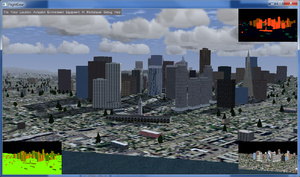
- nous rendons la scène entière dans 4 textures, en utilisant le rendu multi-cibles pour les traiter en un seul passage: un pour le buffer de profondeur, un pour les normals (en bas à gauche de l'image), un pour les couleurs "diffuses" (en bas à gauche) et un pour les couleurs "spéculaires" (en haut à droite).
- Le stade suivant est celui de l'ombre
- nous rendons encore la scène dans une texture profondeur concernant les éclairages. Il y aura une texture pour chaque lumière diffusant des ombres.
- Ensuite, c'est le stade de la lumière, avec plusieurs sous-stades
-
- Sky pass: Le ciel est dessiné d'abord selon la méthode classique.
- Ambient pass: la mémoire-tampon "diffuse" est modulée avec la couleur ambiante de la scène, et est dessinée comme un quad texturé aligné sur l'écran
- Sunlight pass: Un second quad aligné à l'écran est dessiné et un shader examine la position pour calculer sa couleur "diffuse" et "specular" en utilisant le "normal" stocké dans le premier stade. La couleur résultante et mélangée avec la passe précédente. Les ombres sont examinées ici par comparaison de la position du pixel avec la position du cache lumière stockée dans la carte shadows
- Fog pass: un nouvel écran quad est dessiné et la position du pixel est calculée pour évaluer la quantité de brouillard du pixel. La couleur du brouillard est mélangée avec le résultat de la phase précédente
- stade de la lumière additionnelle: le scene graph sera traversé une autre fois pour afficher les volumes de lumière (cône ou tronc de cône pour les taches de lumière, sphère pour les lumières omni directionnelles), et leur shader ajoutera la lumière composée uniquement par les pixels éclairés.
- stade brouillard: un nouveau quad aligné sur l'écran est dessiné, et la position du pixel est calculée pour évaluer la quantité de brouillard du pixel. La couleur du brouillard est mélangée avec le résultat du stade précédent.
- Stade des objets transparents: les objets transparents (et les nuages) sont enfin rendus en utilisant la méthode classique.
- Tous les données de lumière sont accumulées dans une seule mémoire tampon, qui sera utilisée pour le dernier stade en addition au stade Géométrie.
- A la fin, le stade affichage, avec l'option effet post-traitement
- Les résultats des précédents tampons sont poussés dans le tampon principal pour être affichés, optionnellement modifiés pour montrer Glow, Motion blur, HDR, redout ou blackout, occlusion ambiante de l'espace écran, anti-aliasing, etc...
Dans FG, on termine le pipeline du rendu par l'affichage du GUI et du HUD.
Tous ces phases sont plus précisément décrites dans tutorial c'est la base du code actuel, avec quelques ajouts ou modifications.
Avertissements
Le rendu différé n'affiche pas la transparence. Pour le moment, les nuages doivent être éclairés et ombrés par eux-mêmes. Les surfaces transparentes sont alpha-testées et non mélangées. Elles doivent être amenées dans leur propre bac sur l'image composite.
La partition profondeur ne marche pas non plus, à cause de la mémoire tampon profondeur, qui doit être gardée pour retenir la position de zone de vue, et, pour le moment, z-fighting est tout à fait visible. La partition profondeur sans rangée de profondeur superposée pourrait être la solution, et devrait être essayée.
Le passage de la lumière peut rendre certains MFD illisibles (ce qui utilisent une couleur émissive) car flous. Ils devront être traités comme transparents.
Mise en œuvre
Répertoires
Le code est la principale branche du répertoire officiel. Aucune autre localisation n'existe.
Rendu des surfaces transparentes
Les surfaces transparentes sont détectées par les plugins OSG loader et reçoivent des suggestions de rendu TRANSPARENT_BIN
Au stade collection, le collecteur commande les surfaces transparentes dans le le bac transparent. Dans un retour, attaché à la caméra Géometry, après la traversée scénographe, les bacs transparent sont enlevés de la phase rendu et sauvegardés dans un espace temporaire. Dans un retour attaché la caméra Éclairage, après la traversée sceneraph, les bacs transparents sauvegardent au prochain stade, sont ajoutés au stade rendu de la caméra éclairageavec un numéro d'ordre. Ainsi, les surfaces transparentes sont dessinées au sommet de la scene éclairée à partir de G-buffer .
Consommation de mémoire
Pour chaque caméra définie du groupe, il y a une carte d'ombre séparée, de telle sorte que l'utilisation de la mémoire vidéo soit:
- G-tampon et tampon lumière: 20 bytes par pixel. Pour un écran HD (1920x1080) la mémoire requise est de 40 Mb
- Carte d'ombre 3 x taille_carte_ombre x shadow_map_size bytes (si la taille est 8192, la taille totale de la mémoire est 192 Mb
Ne pas compter les textures, liste d'affichage ou tampons vertex pour modèles et terrains
3 écrans HD ont besoin de 120 Mb de mémoire pour les tampons (ombre exclue), il vous faut 3x8192x8192x3 = 576 Mb (megabytes) de mémoire pour les seuls shadows.
Si vous voyez des messages d'erreur pendant le démarrage, ou si FlightGear ne démarre pas bien, c'est probablement parceque vous n'avez pas assez de mémoire vidéo libre. Réduisez la taille de la carte d'ombre dans préférences.xml
<map-size type="int">8192</map-size>
Et mettez 4096 ou 2048 à la place.Vous pouvez aussi utiliser un paramètre de démarrage: --prop:/sim/rendering/shadows/map-size=2048
Pipeline configurable
Le rendu Rembrandt utilise un fichier XML pour installer son pipeline pour chaque fenêtre décrite dans le groupe de cameras. Ce fichier décrit la façon dont les tampons intermédiaires sont établis, et comment les différentes étapes du rendu sont agencées. Le schéma général du fichier pipeline est le suivant :
<?xml version="1.0" encoding="utf-8"?>
<PropertyList>
<!-- BUFFERS -->
<buffer>
<!-- 1ere définition de tampon -->
</buffer>
<buffer>
<!-- n ème définition de tampon -->
</buffer>
<!-- STAGES -->
<stage>
<!-- 1ère définition d'étape -->
</stage>
<stage>
<!-- n ème définition d'étape -->
</stage>
</PropertyList>
Tampons (Buffers)
Un tampon est une texture utilisée comme zone de stockage dans le GPU. Sa taille est habituellement un multiple de la taille de l'écran, mais une taille fixe est prise en charge ( typique pour la carte d'ombres). La description d'un tampon suit :
<buffer>
<name>buffer-name</name>
<internal-format>rgba8</internal-format> <!-- rgb8, rgba8, rgb16, rgba16, rg16, depth-component24, depth-component32 or OpenGL hex value -->
<source-format>rgba</source-format> <!-- rg, rgb, rgba, depth-component or OpenGL hex value -->
<source-type>unsigned-byte</source-type> <!-- unsigned-byte, unsigned-short, unsigned-int, float or OpenGL hex value -->
<width>screen</width> <!-- screen, value or <property>/a/width/property</property> -->
<height>screen</height> <!-- screen, value or <property>/a/height/property</property> -->
<scale-factor>1.0</scale-factor>
<wrap-mode>clamp-to-border</wrap-mode> <!-- clamp, clamp-to-border, clamp-to-edge, mirror, repeat or OpenGL hex value -->
<!-- optional, for shadow map -->
<shadow-comparison>true</shadow-comparison>
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
</buffer>
Phases
Une phase est une unité de rendu d'un groupe de tampons. La plupart des phases sont pré-définies et leur type n'est pas libre. Quand un type n'est pas spécifié, le nom est utilisé? Les types de phases sont :
| Stage type | Purpose |
|---|---|
| geometry | La phase geometry initialise la plupart des tampons et agit sur les objets réels et la géométrie. Les objets transparents sont placés à côté, et seront utilisés tels quels dans la phase lumière. Le reste de la géométrie opaque est rendu avec les effets standard, permettant de mettre la donnée sensible dans les tampons. |
| ombre | Dans cette phase, la géométrie est rendue dans la carte normale à partir de la perspective du soleil. |
| lumière | Cette phase utilise les tampons remplis par les phases précédrntes pour éclairer chaque pixel de la scène. Le résultat est rendu dans un autre tampon pour permettre des effets ultérieurs. |
| plein écran | Les phases de ce type sont utilisés pour changer la scène entière, ou transformer une donnée à partir d'un tampon particulier. |
| affichage | Le rendu final de la scène à l'écran est jugé à l'écran, ou la texture est définie dans le groupe caméra . |
Ci-dessous, une description de phase :
<stage>
<name>stage-name</name>
<type>stage-type</type> <!-- optionnel si le nom est l'un des types prédéfinis sauf plein écran -->
<order-num>-1</order-num>
<effect>Effects/fullscreen-effect</effect> <!-- seulement si type == fullscreen -->
<needs-du-dv>true</needs-du-dv> <!-- seulement si type == fullscreen -->
<scale-factor>0.25</scale-factor> <!-- seulement si type == fullscreen -->
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
<attachment>
<!-- First attachment definition -->
</attachment>
<attachment>
<!-- Nth attachment definition -->
</attachment>
<!-- Passes only for the lighting stage -->
<pass>
<!-- First pass definition -->
</pass>
<pass>
<!-- Nth pass definition -->
</pass>
</stage>
Les phases sont rendues dans les tampons (sauf pur la phase affichage). Les pièces jointes disent quels tampons sony affectés par chaque phase.
Pièces jointes
La pièce jointe décrit la liaison entre tampon et poit d'attachement :
<attachment>
<component>color0</component> <!-- depth, stencil, packed-depth-stencil, color0, color1, color2 or color3 -->
<buffer>buffer-name</buffer>
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
</attachment>
Permissions(passes)
Les Passes sont seulement disponibles dans la phase lighting. trois sortes de phases sont autorisées :
| Pass type | Purpose |
|---|---|
| sky-clouds | Rendus de la voûte céleste, solei, lune, planète, étoiles et nuages |
| lumières | Rendus des taches additionnelles et points lumineux |
| plein écran | Le pass fullscreen analogue à une phase fullscreen sauf qu'il est rendu dans des tampons attachés à la phase lumière |
Un pass est défini ci-dessous :
<pass>
<name>pass-name</name>
<type>pass-type</type> <!-- optionnel si le nom est prédéfini excepté fullscreen -->
<order-num>-1</order-num>
<effect>Effects/fullscreen-effect</effect> <!-- seulement si type == fullscreen -->
<!-- optional condition -->
<condition>
<!-- Valid boolean expression -->
</condition>
</pass>
Une phase lumière typique est une succession de 5 pass:
- sky-clouds pass
- fullscreen pass pour lumière ambiante
- fullscreen pass pour lumière solaire (et ombres)
- lights pass
- fullscreen pass pour brouillard
Chaque effet attaché au plein écran définit le mélange fait entre le pass et la somme précédente de rendu.
Démarrage de FlightGear avec Rembrandt
Le rendu Rembrandt est maintenant intégré dans le répertoire principal, mais doit être activé pour démarrer. Il y a deux façons de l'activer (une seule est nécessaire):
--enable-rembrandt(lorsqu'on utilise FGRun, on peut ajouter ceci derrière le FG_EXECUTABLE sur la première page).--prop:/sim/rendering/rembrandt/enabled=true(avec FGRun on peut ajouter ceci via Advanced > Properties sur la dernière page).
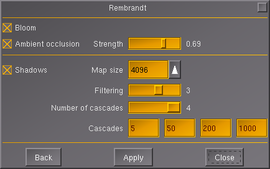
Le View > Rendering Options > Rembrandt Options dialogue vous permet de basculer et d'ajuster les différentes options offertes par Rembrandt.
Rembrandt est très gourmand en ressources GPU et son démarrage peut échouer avec les options par défaut. Le symptome le plus fréquent est un message OSG dans la console :
RenderStage::runCameraSetUp(), FBO setup failed, FBO status= 0x8cd6 Warning: RenderStage::runCameraSetUp(State&) Pbuffer does not support multiple color outputs.
On peut voir aussi :
glLinkProgram "" FAILED Program "" infolog: Fragment info ------------- 0(37) : error C6013: Only arrays of texcoords may be indexed in this profile, and only with a loop index variable 0(36) : error C6013: Only arrays of texcoords may be indexed in this profile, and only with a loop index variable 0(35) : error C6013: Only arrays of texcoords may be indexed in this profile, and only with a loop index variable 0(34) : error C6013: Only arrays of texcoords may be indexed in this profile, and only with a loop index variable
Des options additionnelles peuvent éviter ces problèmes :
| --prop:/sim/rendering/rembrandt/use-color-for-depth=true | Certaines vieilles cartes NVidia comme 7600GT, n'ont pas assez de résolution pour la profondeur, et on voit des "rideaux de brouillard" à quelques mètres devant. Une astuce consiste à encoder la profondeur dans une autre texture et donner la valeur correcte ensuite. Cette option permet cela. |
| --prop:/sim/rendering/shadows/enabled=false | Désactive les ombres tout à fait. |
| --prop:/sim/rendering/shadows/num-cascades=1 | Évite le message "error C6013" sur les vieilles cartes en manque de résolution dans le cockpitt. Mettez /sim/rendering/shadows/cascade-far-m[0] pour changer la taille de la carte d'ombre. Plus de taille, et moins de résolution (la valeur par défaut est 5 mètres) |
| --prop:/sim/rendering/shadows/map-size=<power-of-two> | Définnissez la taille de la carte d'ombres. Les valeurs utilles sont 1024, 2048, 4096 ou 8192. Peu de cartes supportent 16384. |
| --prop:/sim/rendering/shadows/num-cascades | Définissez le nombre de cascades de la carte ombre. Moins de cascades signifie moins de temps passé à générer la carte shadow, mais aussi signifie une qualité moindre de l'ombre. Mettez entre 1 et 4. |
| --prop:/sim/rendering/shadows/cascade-far-m[i]
(1 <= i <= /sim/rendering/shadows/num-cascades <= 4) |
Définissez la taille de cascade de la carte shadow pour chaque cascade. Les valeurs par défaut sont 5m, 50m, 500m et 5000m pour 4 cascades. |
| --prop:/sim/rendering/rembrandt/no-16bit-buffer=false | Par défaut, Rembrandt utilise normalement des tampons de 8 bits (ainsi, la propriété est vraiment définie par défaut). Ceci peut créer des artefacts pour les éclairages specular. Si c'est inacceptable et si le GPU le supporte, mettez false pour avoir une meilleure précision pour les normales et les effets s'appuyant sur une direction normale. |
Lignes directrices pour les écritures shader
Uniformes prédéfinis
Ces uniformes glsl n'ont pas besoin d'être déclarés dans le fichier effet
| Nom | Type | Objectif |
|---|---|---|
| fg_ViewMatrix | mat4 | En pass plein écran seulement, view matrix utilisé our transformer la position écran en direction vue |
| fg_ViewMatrixInverse | mat4 | En pass plein écran seulement, view matrix inverse employé pour transformer la position écran en direction vue |
| fg_ProjectionMatrixInverse | mat4 | En pass plein écran seulement, projection matri inverse employé pour transformer la position écran en direction vue |
| fg_CameraPositionCart | vec3 | Position de la caméra en coordonnées cartésiennes |
| fg_CameraPositionGeod | vec3 | Position de la caméra dans l'espace, exprimé en coordonnées géodésiques (longitude et latitude en radians, élévation en mètres) |
| fg_SunAmbientColor | vec4 | |
| fg_SunDiffuseColor | vec4 | |
| fg_SunSpecularColor | vec4 | |
| fg_SunDirection | vec3 | |
| fg_FogColor | vec4 | |
| fg_FogDensity | float | |
| fg_ShadowNumber | int | |
| fg_ShadowDistances | vec4 | |
| fg_DepthInColor | bool | Dire si la profondeur est rangée dans une texture profondeur ou une texture couleur |
| fg_Planes | vec3 | Utilisé pour convertir la valeur du tampon profondeur en une profondeur qui peut être utilisée pour calculer la position dans l'espace du fragment. |
| fg_BufferSize | vec2 | Dimensions du tampon, utilisé pour convertir gl_FragCoord dans la taille [0..1][0..1] |
| osg_ViewMatrix | mat4 | Definie par OSG, employé seulement lors du travail sur la géométrie réelle |
| osg_ViewMatrixInverse | mat4 | Definie par OSG, employé seulement lors du travail sur la géométrie réelle |
.Ils doivent encore être déclarés dans le fragment du vertex shader
Fonctions utilitaires
Pour faciliter la maintenance des shaders plusieurs fonctions utilitaires sont disponibles pour le fragment shader. Ces fonctions sont placées ensemble dans deux fichiers : gbuffer-functions.frag et gbuffer-encode.frag.
gbuffer-encode.frag
- void encode_gbuffer(vec3 normal, vec3 color, int mId, float specular, float shininess, float emission, float depth)
- Utilisé pour encoder youtes les valeurs de G-Buffer dans material shaders
gbuffer-functions.frag
- vec2 normal_encode(vec3 n)
- Employé pour compresser normals à l'intérieur de G-Buffer dans material shaders. Normalement appelé de encode_gbuffer()
- vec3 normal_decode(vec2 enc)
- Reconstruit normals à partir de G-Buffer. Employé dans shaders plein écran et shaders lumière
- vec3 float_to_color(in float f)
- Encode les valeurs float dans la taille [0..1] dans les 24 bits d'une couleur. cette fonction est employée par encode_gbuffer() si le /sim/rendering/use-color-for_depth est vrai, pour les vieilles cartes qui ne fournissent pas d'information profondeur avec assez de résolution dans les shaders fullscreen ou lumière.
- float color_to_float(vec3 color)
- Décode les valeurs float dans la taille [0..1] dans les 24 bits d'une couleur. cette fonction est employée par position() si le /sim/rendering/use-color-for_depth est vrai, pour les vieilles cartes qui ne fournissent pas d'information profondeur avec assez de résolution dans les shaders fullscreen ou lumière.
- vec3 position( vec3 viewDir, float depth )
- Reconstruit la position eye space à partir de la direction view position a partir de la view direction et la profondeur lue du tampon profondeur
- vec3 position( vec3 viewDir, vec3 depthColor )
-
- Reconstruit la position eye space à partir de la direction view et la profondeur encodée dans une couleur lue du tampon profondeur
- vec3 position( vec3 viewDir, vec2 coords, sampler2D depth_tex )
- Reconstruit la position eye space à partir de la direction vue et du tampon profondeur (profondeur réelle ou couleur selon la valeur de /sim/rendering/use-color-for_depth) à un fragment donné sur l'écran, donné par coords
Usage
Pour les shaders material, il faut fournir à la fois gbuffer-functions.frag et gbuffer-encode.frag dans le fichier effet, comme suit :
<program>
<vertex-shader>Shaders/ubershader.vert</vertex-shader>
<fragment-shader>Shaders/ubershader-gbuffer.frag</fragment-shader>
<fragment-shader>Shaders/gbuffer-functions.frag</fragment-shader>
<fragment-shader>Shaders/gbuffer-encode.frag</fragment-shader>
</program>
Pour les shaders fullscreen passes, on doit fournir seulement gbuffer-functions.frag, comme ceci :
<program>
<vertex-shader>Shaders/sunlight.vert</vertex-shader>
<fragment-shader>Shaders/sunlight.frag</fragment-shader>
<fragment-shader>Shaders/gbuffer-functions.frag</fragment-shader>
</program>
Dans la principale fonction du shader, les fonctions référencées doivent être écrites en premier. Avec no #include files, le prototype de la fonction entière nécessite d'être typé :
void encode_gbuffer(vec3 normal, vec3 color, int mId, float specular, float shininess, float emission, float depth);
main() {
vec3 normal;
vec3 color;
int mId;
float specular;
float shininess;
float emission;
float depth;
// Do shader computations
encode_gbuffer(normal, color, mId, specular, shininess, emission, depth);
}
Phase Geometry
La phase Geometry est là pour remplir le G-tampon. L'ombrage n'intervient pas à cette phase, et le calcul lumière ou brouillard ne doit pas faire partie du shader . L'opération requise dans le fragment Shader est de remplir avec une valeur sensible chaque tampon individuel :
| pràfondeur (gl_FragDepth) | GL_DEPTH_COMPONENT32 | Fragment profondeur | |||
| gl_FragData[0] | GL_RG16 | normal.x * 0.5 + 0.5 | normal.y * 0.5 + 0.5 | ||
| gl_FragData[1] | GL_RGBA8 | diffuse.r | diffuse.g | diffuse.b | material id * 1/255.0 |
| gl_FragData[2] | GL_RGBA8 | specular.l | specular.s | emission.l | pixel valid if != 0 |
Ceci est la couche par défaut attendue par le shader . material Id peut être utilisé pour détecter une couche différente
Pass lumière additionnelle
Il y aura là un seul shader pour chaque type de lumière utilisé. L'objectif est de créer des lumières comme animations dans le fichier model XML. Le shader lumière retrouvera la scène geometry en combinant la position espace écran en vue de rayon espace par l'inversion de la matrix projection (une fonction plus secourable sera fournie), et le fragment profondeur à cette position écran lit à partir du tampon profondeur. Avec l'aide du fragment normal, la couleur diffuse et specular et les propriétés de la lumière que le shader introduit, il sera possible d'ajouter au tampon lumière l'apport du rendu lumière.
Pass brouillard
En utilisant le fragment profondeur, il sera possible de calculer une distribution brouillard. Pour le moment, il n'y a que l'équation simple brouillard.
Pass fleur
C'est un effet double pass qui rend flou le tampon lumière dans une petite texture. Cette texture est ensuite ajoutée au tampon lumière lors de la phase affichage.
Effets requis
Plusieurs pass sont mis en œuvre pour l'utilisation du système effet. Dans ce but , des effets sont référencés dans le code core utilisant des noms réservés. Ces effets sont:
| Nom | Type | But |
|---|---|---|
| Effects/ssao | Agit sur un quad plein écran | Calcule l'occlusion ambiante à partir du tampon normal et du tampon profondeur |
| Effects/ambient | Agit sur un quad plein écran | Copie le tampon couleur diffuse multiplié par la lumière ambiante au tampon éclairage. L'occlusion ambiante peut aussi affecter la lumière ambiante . |
| Effects/light-spot | Agit sur la géométrie réeelle du volume de la lumière | Calcule la contribution lumière d'un point lumineux défini dans une animation lightayant un light-type de spot |
| Effects/fog | Agit sur un quad de plein écran | Calcule le brouillard à partir du C-buffer et les paramètres de l'éclairage |
| Effects/display | Agit sur un quad de plein écran | Rends l'image finale composite à partir du G-buffer et du buffer éclairage |
Lignes-guide pour modeleurs
Portage d'avion
- Rembrandt calcule les ombres => plus de fausses ombres dans le modèle
- Rembrandt calcule l'occlusion ambiante => pas d'occlusion ambiante incluse dans les textures
- Rembrandt est en lumière => les cartes lumière static ne sont pas nécéssaires, la couleur émissive pour voir les modèles n'est pas nécessaire, et pourrait interférer
- Rembrandt est brillant => les couleurs émissives incorrectement utilisées peuvent rendre flou, et rendre du texte illisible. L'intensité de la lumière devra être réglée
- Rembrandt a des besoins précis avec les shaders => les shaders nécessitent un ajustement pour se conformer au nouveau cadre, sinon la vue sera faussée
- Rembrandt ne peut faire des surfaces transparentes => les surfaces transparentes doivent être dûment enregistrées pour les atteindre avec le chemin classique
Enregistrement de toutes les surfaces translucides
Chaque modèle est par défaut rendu en utilisant l'effet Effects/model-default. Cet effet initialise le G-buffer, en ignorant les surfaces transparentes, en mettant alpha test et rendu de toute la geometrie dans la poubelle. Il n'est pas possible de rediriger le rendu vers les bacs transparents lorsque la texture associée a un canal alpha car la plupart des modeles emploient un atlas simple texture et même les parties opaques sont rendues avec texture avec alpha canal.
Si un modèle nécessite des surfaces translucides ou transparentes , ces objets surface doivent être assignés à un effet différent qui place explicitement le bac rendu à "DepthSortedBin", ou met la suggestion rendu à "transparent". Ceci dit au moteur de rendu de rendre cet objet opérant avant le rendu, ainsi, la clarté et le brouillard doivent être activés, et si un programme shader est utilisé, et s'ils ont été calculés en manière classique. Le Effects/model-transparent peut être utilisé pour enregistrer simlement les surfaces transparentes/translucides. Vous attribuez cet effet à un objet (ou à de multiples objets) comme:
<effect> <inherits-from>Effects/model-transparent</inherits-from> <object-name>TheObject</object-name> </effect>
Attention: <Effect> agit seulement sur les objets réels, pas sur des groupes d'objets ou des animations.
Si la surface opaque a besoin d'un effet spécial, par exemple appliquer un "bump mapping" (effet de relief sur des textures) cet effet devra utiliser le bac "RenderBin", ou le rendu suggéré met à "opaque", et le G-buffer a besoin d'être initialisé correctement dans la phase Geometry.
Soyez sûr que toute la Geometry distribuera l'ombre
Pour limiter la quantité de rendu geometry dans la carte shadow, et aussi pour réduire les artefacts (acnée shadow), seulement les faces ne regardant pas le soleil distribuent les ombres. Le test est effectué en utilisant l'orientation normale. Cela veut dire que les polygones à double côté, ou mesh non fermés, seront transparents à la lumière sous certains angles de soleil. Pour éviter ça, les modeleurs peuvent:
- s'assurer que l'objet est toujours dans l'ombre d'autres objets,
- fermer leur mesh, ou
- doubler les polygones avec l'endroit normal à l'opposé
Ajouts de lumière à un modèle
Deux points sont à considérer: l'apparence de la sourceet la zone illuminée. Pour l'apparence de la source lumière, (ce que vous voyez quand vous regardez le bulbe) vous avez besoin d'un modèle avec un emissive material qui produira l'effet brillant et ceci est visible de nuit.
Pour l'effet de la source dans son environnement (l'aire lumineuse), nous devons avoir dans le modèle 3D (le fichier .ac) un volume qui inclut l'effet (Volume Lumière). Cela peut être un grand cône pour les aires lumineuses ou une spère pour une lumière ponctuelle. Il est important que le volume lumière soit fermé, convexe et les normals orientés vers l'extérieur.
Le volume lumière doit être partie de la geometry du modèle et être référencé dans le fichier animation. Pas besoin d'ajouter une couleur ou un effet à ce volume. Le calcul lumière est seulement fait sur les fragments couverts par le volume lumière, mais n'a aucune influence sur la couleur ou l'atténuation de la lumière .
Toutes les animations disponibles sont possibles sur le volume lumière sauf material et texture. Il n'est pas possible de changer couleur et lumières, pour le moment; sauf en se branchant sur une autre animation. L'axe et la position sont dans l'espace objet et sont transformés par les animations qui suivent.
Taches lumineuses
<animation>
<type>light</type>
<light-type>spot</light-type>
<name>LightSrcRight</name>
<object-name>LightRight</object-name>
<nopreview/>
<position>
<x>0.169</x>
<y>0.570</y>
<z>0.713</z>
</position>
<direction>
<x>-0.9988</x>
<y>0.0349</y>
<z>-0.0349</z>
</direction>
<ambient>
<r>0.03</r>
<g>0.03</g>
<b>0.03</b>
<a>1.0</a>
</ambient>
<diffuse>
<r>0.7</r>
<g>0.7</g>
<b>0.6</b>
<a>1.0</a>
</diffuse>
<specular>
<r>0.7</r>
<g>0.7</g>
<b>0.7</b>
<a>1.0</a>
</specular>
<dim-factor>
<property>dimming/property</property>
<!-- optional begin -->
<expression />
<interpolation />
<factor>1</factor>
<offset>0</offset>
<min>0</min>
<max>1</max>
<!-- optional end -->
</dim-factor>
<attenuation>
<c>1.0</c>
<l>0.002</l>
<q>0.00005</q>
</attenuation>
<exponent>30.0</exponent>
<cutoff>39</cutoff>
<near-m>3.5</near-m>
<far-m>39</far-m>
</animation>
|
|
Points lumineux
<animation>
<type>light</type>
<light-type>point</light-type>
<name>LightSrcRight</name>
<object-name>LightRight</object-name>
<nopreview/>
<position>
<x>0.169</x>
<y>0.570</y>
<z>0.713</z>
</position>
<ambient>
<r>0.03</r>
<g>0.03</g>
<b>0.03</b>
<a>1.0</a>
</ambient>
<diffuse>
<r>0.7</r>
<g>0.7</g>
<b>0.6</b>
<a>1.0</a>
</diffuse>
<specular>
<r>0.7</r>
<g>0.7</g>
<b>0.7</b>
<a>1.0</a>
</specular>
<dim-factor>
<property>dimming/property</property>
<!-- optional begin -->
<expression />
<interpolation />
<factor>1</factor>
<offset>0</offset>
<min>0</min>
<max>1</max>
<!-- optional end -->
</dim-factor>
<attenuation>
<c>1.0</c>
<l>0.002</l>
<q>0.00005</q>
</attenuation>
<near-m>3.5</near-m>
<far-m>39</far-m>
</animation>
|
|
Considérations de performance et de compatibilité
Chaque lumière sur écran équivaut, pour le GPU à redessiner le volume lumière avec un shader, sans recueillir de buffer. Ainsi, chaque lumière vient avec un coût, ce qui est minime individuellement parlant, mais non négligeable quand jl y en a beaucoup. Ce coût augmente avec la taille du volume lumière
De plus, il est raisonnable de permettre à un modèle de fonctionner avec le moteur de rendu classique qui ne sait rien des lumières et rendrait les volumes lumière comme une autre géométrie. Ainsi, c'est une bonne pratique de compléter chaque animation lumière par une animation sélective vérifiant :
- si Rembrandt est activé
- si le mode de qualité choisi correspond avec les possibilités de la lumière
- si la lumi§re doit être on ou off selon les autres paramètres de la simulation (position du soleil; position de du commutateur, présence de puissance...)
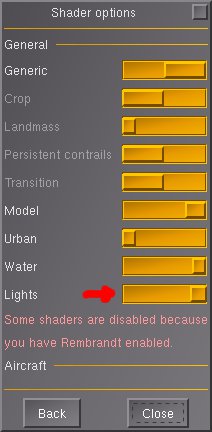
Une bonne propriété est de crèer un reflet des préférences de l'utilisateur sur qualité vs performance concernant les lumières, et un curseur dédié est ajouté dans le dialogue shader.
La propriété à utiliser est:
/sim/rendering/shaders/lights
Le curseur qualité va de 0 (pas de lumière) à 4 (pleine lumière). Un simple réverbère d'aéroport apparaît à 1. Quelques lampes de pont à 2. Toutes les lampes de pont simples à 3, et les plus sophistiquées à 4
Exemple:
<animation>
<type>light</type>
<light-type>spot</light-type>
<name>LightSource</name>
<object-name>LightVolume</object-name>
...
</animation>
<animation>
<type>select</type>
<!-- Select the named animation -->
<object-name>LightSource</object-name>
<condition>
<and>
<!-- Rembrandt enabled ? -->
<property>/sim/rendering/rembrandt/enabled</property>
<!-- Quality ok ? -->
<greater-than>
<property>/sim/rendering/shaders/lights</property>
<value>3.0</value>
</greater-than>
<!-- Simulation conditions ? -->
<greater-than>
<property>/sim/time/sun-angle-rad</property>
<value>1.57</value>
</greater-than>
</and>
</condition>
</animation>
Tutoriels
F-JJTH a compilé son expérience et celle de l'équipe de la PAF d'amélioration d'avions dans (fr) this tutorial.
TODO Liste
Tâches à compléter
- Fixer le rendu shadow quand on emploie plusieurs liens en OSG
- Implementer Cascaded Shadow Map (a besoin d'être optimisée - frustum calculation et nuit)
- Voir ce qui arrive avec brillance dans le brouillard: une sorte de terrain inconnu crée des patches blancs dans le buffer emission-problème de génération de scène
- Test multi-écran (mostly done)
- Restorer splashscreen
- Dessiner des objets transparents avec rendu en premier (peut nécessiter la capture du bac transparence à partir de la phase géométrie et le placer dans la phase affichage) (OK - nécessite une contribution modèle)
- Trouver une solution pour couleur ambient et emissive de material (peut nécessiter un buffer additionnel)
- Fournir un shader pour objets transparents qui puisse rendre le buffer emissive infaisable (en utilisant MRT) La phase lumière ne peut utiliser MRT
- Utiliser un buffer stencil pour limiter la taille lumière (non fait dans shader lumière)
- nécessaire pour la lumière de cockpit pour réaliser des faux shadowws et éviter d'éclairer le runway de la cabine
- Utiliser un système effet à la place des shaders lourdement codés
- Intensités globales de brillance, ou occlusion ambiante via curseur dans le dialogue rendu
Tâches à court terme
- Convertir les shaders existants en rendu différé
- Éviter de redessiner les objets opaques dans la phase lumière. Améliorer le masque node OSG .
- S'occuper des particules et précipitations
- Fixer le brouillard sur les nuages
- Fixer les matrices shadow dans multi-screen
- IMettre en œuvre un lightfield shader
Idées à long terme (non classées)
- implement strength of glow (in the emissive buffer alpha channel)
- provide levels 0 to 5 - we are currently at level 5
- level 0 should be ok for MFDs that are currenly unreadable because blurred
- Modify shadows to allow multiple casters (limited list)
- Implement a priority list of light sources, based on priority and distance from the viewer
- Restore depth partitioning using depth ranges
- Restore stereo and other options currently available in CameraGroup
- Implement quality vs performance user control
Gallerie
Appendice
References
|