Aircraft generation wizard
| IMPORTANT: Some, and possibly most, of the features/ideas discussed here are likely to be affected, and possibly even deprecated, by the ongoing work on providing a property tree-based 2D drawing API accessible from Nasal using the new Canvas system available since FlightGear 2.80 (08/2012). Please see: Canvas Widgets for further information
You are advised not to start working on anything directly related to this without first discussing/coordinating your ideas with other FlightGear contributors using the FlightGear developers mailing list or the Canvas subforum |

|
| Note Development on this has stalled |
 | |
| Started in | 12/2013 |
|---|---|
| Description | Wizard to help aircraft developers create new aircraft using stubs and templates |
| Maintainer(s) | owenpsmith, macnab, Hooray |
| Contributor(s) | owenpsmith, macnab (since 12/2013), |
| Status | Under active development as of 12/2013 (proof-of-concept) |
| Topic branches: | |
| fgdata | topics/aircraft-wizard |
Background
When it comes to developing new aircraft, one of the areas that people find frustrating is that features used by aircraft developers will be documented in the Wiki but the examples are so minimal that it can be difficult or nearly impossible to get something working because the published examples are lacking in detail or don't show important variations of how to code the feature.
This is difficult to document and part of the problem is that the person who documents the feature is often the same person who wrote the code that implements the feature and to that person the documentation is more than clear enough since they have "inside" knowledge that a naive user (read aircraft dev) does not have.
With older features this is somewhat mitigated because you can dig through the existing code base to find working examples. This is far from ideal and for new features this fall back is not available. This is particularly true for someone who is just starting out with aircraft work and it is these people that we need to support enough that they don't stop contributing because they become frustrated.
It is difficult to wade through the number of areas that need to be tackled and how to integrate them. This is made more confusing and difficult when there is no decent guides, templates, or consistent examples to work from.
FG Wiki pages are a starting point but do not get into enough detail. For details most people look at existing aircraft however it is difficult when there are so many inconsistencies between aircraft (and some in other languages).
We do know that FlightGear's flexibility also causes some new challenges, the PropertyList-encoded XML format is widely flexible, especially due to features like the include attribute and parametrization, but it's sort of non-trivial for new users and aircraft developers to understand how things are hanging together. How could they possibly understand? There simply is no standard way of doing things currently.
Bottom line being, in FlightGear it really doesn't matter at all where certain markup is stored, as long as there is one single *-set.xml file, you could basically go pervert and store each property/XML node in its own dedicated XML file and just include all files - however that would obviously add to the obfuscation unnecessarily.
There are new challenges caused by FlightGear's "flexibility" - for example, it isn't straightforward to provide an aircraft/instrument panel editor, simply because it really doesn't matter at all how certain files are named, where tags are stored, how aircraft-specific Nasal files are loaded and so on.
The thing to keep in mind here is that just because FlightGear is so extremely flexible, doesn't necessarily mean that we should make "overly creative" and excessive use of this very flexibility: We don't want FlightGear to become obfuscated due its intrinsic open nature, do we?
For instance, just have look at the way FlightGear aircraft are increasingly structured in $FG_ROOT/Aircraft (see http://wiki.flightgear.org/Standard_aircraft_structure ). As we all know, there is absolutely no technical requirement whatsoever to structure files and folders like this. Yet, it does make things easier and more intuitive. And people sort of arrived there by duplicating what others did.
It is for a reason that most aircraft share a pretty common file system layout: we as human beings are better at dealing with it this way. It is out of question that we could dump all XML markup and even Nasal code into a single file, but it doesn't add to the clarity and self-documenting nature of FlightGear as an application and framework at all.
Basically this is all about "convention over configuration": https://en.wikipedia.org/wiki/Convention_over_configuration
The best step towards fixing these issues is to have a set of templates for common aircraft configurations (single engine prop, multi-engine prop, single engine jet, multi-engine jet with co-pilot etc). These templates would have all of the minimal components to compose a "production" aircraft (according to the rating guide).
We've been tossing around that idea for a while, i.e. coming up with project-maintained "templates" for things like aircraft, to ensure that people have some way to get guidance without overly relying on extensive copy/paste programming - we really only need someone to start with a "dummy" aircraft that, with lots of comments and options (Nasal, sound, canvas, help, checklists, tutorials). In fact, it would even be possible to provide wizards to help customize such templates, i.e. to change name/author/status, 3D models, file names (sound, textures).
Objective
The idea is that we should have a set of standard aircraft templates, or some fancy means of generating an aircraft skeleton based on some user input. These templates would contain all necessary files and code to implement a simple but complete aircraft of a given configuration (single engine prop, multi-engine jet etc), and possibly stubs for common enhancements.
Standard enhancements (checklists, autopilots etc) could be included as comments indicating where code needs to be added, This would make FG aircraft more consistent, but also help newbie aircraft developers to get of the initial obstacle of understanding how it all comes together. I think this would help us overcome the issue of having so many aircraft in various pre-production states of development.
The purpose of this effort would be:
- Provide assistance to new developers to build their first aircraft. Overcoming this obstacle could boost the number of contributors.
- Reduce the number of aircraft that get stuck in some pre-production state due developers running out energy or becoming frustrated.
- Set the initial yardstick for a "complete" aircraft based on the Aircraft Rating System
- Increase the consistency in file/code structure between aircraft. This will make it easier to port features between aircraft and incorporate new features into multiple existing aircraft.
- Most importantly, increase the overall quality of our aircraft and our project as a whole which will attract more users and more contributors!
Status (12/2013)
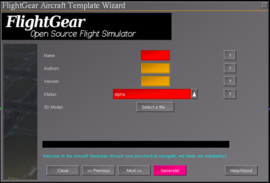
A first, very basic, prototype of this is now available, and waiting to be adopted by fellow contributors to help grow this "wizard", i.e. by adding features to it, but also by adding new templates to it, for different aircraft features, such as Aircraft Checklists, Tutorials, Walk View etc.
Originally, this represented less than 15 minutes of "work" (as in copy&paste programming and some customizations), it already writes out XML files, can show splash screens and other textures, is prepared for supporting multiple steps and wizard pages, can be easily extended to do some form of validation or support other input types (file picker, sliders etc). It's roughly 50 lines of code, the rest is just XML. Besides, it is 100% native FlightGear, does not require external tools, does not require people to run Perl scripts, web-based frontends etc - if people can run FG, they can run this.
Does it have some limitations currently ? Sure, but nothing that can't be solved over time.
For a proof-of-concept, it is pretty compelling actually. I somehow ended up implementing a few more features in additions to the ones mentioned earlier, this is now already a fairly flexible framework, with remarkably little Nasal code (most of it being comments), it's roughly 150 lines of code now.
I have updated the wiki to document the "design" to lower the barrier to entry a bit, and also pushed my changes to gitorious so that you can have a look.
If you are not using git, you only need to download the file and put it into $FG_ROOT/gui/dialogs and then add a corresponding entry to your menubar.xml or directly use the Nasal console to open the dialog via:
gui.showDialog("wizard");Supporting additional pages or properties is now a matter of only adding 2-3 lines to the script. Supporting additional widgets for the wizard, beyond what's currently supported(i.e. to select a file, image, 3D model etc), will roughly require 10-15 lines of additional code per widget, which can be mostly copied from other widget implementations and customized accordingly.
Changelog
- prepare support for additional widgets (combo, checkbox etc)
 Done
Done - document how new widgets can be supported
 Done
Done - add the dialog to the devel extensions menu/dialog
 Done
Done - differentiate between optional and required fields, do some validation and use a different color (10 minutes)
 Done
Done - finish support for multi-page wizards (15 minutes, see Stuart's checklist dialog)
 Done
Done - use the built-in file picker dialog for saving/loading stuff (see gui.nas, 3 minutes)
 Done
Done - add a help button next to each row/field, and show a tooltip (gui.nas, 5 minutes)
 Done
Done - stop using XML widgets as templates, move to fully procedural widget creation
 Done
Done
Approach & Implementation
Note All FlightGear disk I/O handled via Nasal scripting and/or fgcommands, is subject to access validation via IOrules. This includes the SGPath bindings in FlightGear 2.99+
However, unlike $FG_ROOT, $FG_HOME is generally accessible for writing, consider this example:
# come up with a path and filename in $FG_HOME, inside the Export sub folder, file name is test.xml
var filename = getprop("/sim/fg-home") ~ "/Export/test.xml";
# use the write_properties() helper in io.nas, which is a wrapper for the savexml fgcommand (see README.commands)
io.write_properties( path: filename, prop: "/sim" );This will dump the sub branch of the /sim property tree into $FG_HOME/Export/test.xml
For additional examples, see $FG_ROOT/Nasal/io.nas
To learn more about PropertyList processing via loadxml and savexml, please see $FG_ROOT/Docs/README.commands
Internally, all read/write access is validated via an API called fgValidatePath(), for details please see $FG_SRC/Main/util.cxx
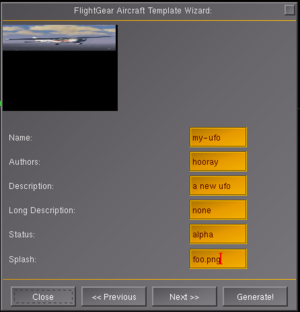
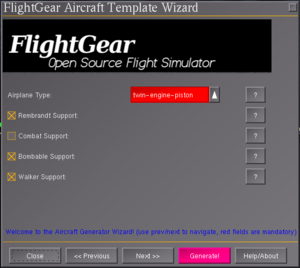
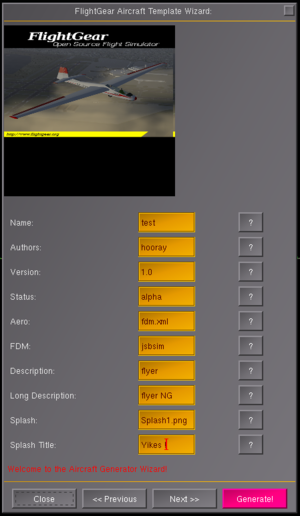
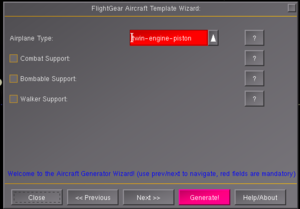
Originally, the idea was that we could have a template aircraft and parametrize it dynamically inside FlightGear - after all, it's 95% PropertyList-encoded XML, i.e. can be read/manipulated and written via standard FlightGear/Nasal means - in other words, you could take an existing PUI dialog and turn it into an "aircraft wizard", where the user could specify things like 1) filename, 2) description, 3) FDM type, 4) status, 5) thumbnail and so on - this is all straightforward to do, it just involves setprop() stuff after having read the template into the property tree via io.read_properties(), at which point a simple GUI dialog could be shown to streamline the aircraft development process in a step-by-step manner. Many building blocks exist already, including a file picker dialog - missing stuff can be implemented via Canvas extensions.
The only restriction I can think of currently is that we cannot save stuff in $FG_ROOT directly, i.e. need to use $FG_HOME instead - and 3D models can not be previewed in dialogs currently, but images/textures -like the thumbnail or splash screen- can be rendered via the canvas system with just 5 lines of Nasal code. Text fields for data entry (name, FDM, authors, eMail, URL etc) are all supported by PUI out-of-the-box.
Such a wizard woud IDEALLY not be implemented as a "hardcoded" XML dialog, but rather as a Nasal submodule that dynamically creates "pages" for each step in the wizard. None of this is difficult, it really just involves 1) property tree, 2) read/write properties via io.nas and 3) basic Nasal (setprop/props.nas) for modifying the template aircraft.
Such a wizard could also be easily made aware of difference between FG versions, and users could be asked to target a certain version, i.e. to omit certain stuff, like for example Canvas support, or effects etc
Even someone with zero programming knowledge, would be able to copy a dialog (an XML) to another file name (such as "wizard.xml" and rename some tags in it - that alone would take roughly 2 minutes. Then, it's really just a matter of looking at useful GUI widgets, like a text box - and remove/comment everything else via XML tags. At this point, we're talking ~5 minutes of playing around with this. Next, start FlightGear and run gui.showDialog("wizard") to see if the dialog is working. That's 7 minutes.
A Perl script would certainly be fine, but if you know Perl, you are -again- overqualified, and making things more difficult (=less integrated) than necessary, because Nasal really is entirely "native" to FlightGear, i.e. it knows how to parse XML files, without having to do anything, and it can deal with the property tree. Procedurally modifying a PropertyTree (read from an XML file) is roughly 10 lines of Nasal code.
In contrast, in Perl, you need to come up with parsers for PropertyList XML files and need to teach it FG specific stuff (such as for example the include directive). Certainly possible, but you still wouldn't have a GUI. 20-30 minutes playing with Nasal, will get you started with a working GUI dialog that allows you to 1) load an aircraft template, 2) change tags/values in it, 3) serialize everything to disk.
There are some minor issues, especially with regard to retaining comments (and their formatting) when serializing back to disk, and creating nested hierarchies of folders - but those are not showstoppers, and they're fairly easy to solve for someone familiar with reading/adapting C/C++ code. The most straightforward extension mechanisms for C++ developers new to the code base are fgcommands and adding new Nasal extension functions/bindings: http://wiki.flightgear.org/Nasal/CppBind
Obviously, looking into those two options only makes sense if you already know how to build from source - otherwise, it is not difficult to change the EasyXML parse to also retain commentary, write it to some special node (i.e. a special attribute) and restore things when saving a property tree again.
If you already know how to build from source, we can get you started with this in less than 90-120 minutes, and you would have a complete XML/scripting space solution for customizing PropertyList XML files and dumping them to a location in $FGHOME.
Structure & Organization
Some ideas for an ideal structure and would be:
- Internal consistency, ie. sub-directories and file structures would be consistent between different aircraft systems.
- Structure would be self-commenting by breaking functionality into appropriate groups and naming directory/files appropriately
- Provide as much consistency as possible between different aircraft types (single/multi-engine, prop/jet)
- Provide "plug and play" support in the sense that new systems can be added with as little impact to existing code
Templating Requirements
- Obviously support the above ideal structure
- Implement all basic functionality necessary to make the aircraft operational
- Provide stubs to indicate where common enhancements can be added. Template files for these enhancements could even be included, but have references to them in the base files commented out.
- Thorough commenting to include tips/tricks, links to wiki pages which discuss each system, suggested values for parameters, indications as to what code references the 3D model etc.
- Default values where possible (particularly for FDM parameters), including comments to suggest why they would need to be changed from default
- Searchable comment tags to indicate where essential manual coding will be necessary to make the aircraft minimally operational (eg. control surface rotation axis, landing gear contact points)
- Searchable comment tags to indicate where coding will be necessary once the aircraft is minimally operational, to bring it up to an accurate representation of the real world aircraft (eg. weights, fuel capacity)
We should probably look at this: http://wiki.flightgear.org/Standard_aircraft_structure And also at existing aircraft, especially aircraft that are fairly "mature", such as the c172p - and extract stuff, or rather copy things to a new folder and remove aircraft specific things (3D model, textures, comments)
Aircraft Development Stages
I was thinking more about it and and I think that some sequence should be incorporated to indicate what is necessary to get the aircraft to each level of the rating system, especially with regard to aircraft systems. New developers shouldn't get hung up with electrical and fuel systems when their FDM is incomplete or their control surfaces don't move in the model. All of these systems should be included in the template but perhaps commented out to start with. The only things not commented by default should be the minimum necessary to get the aircraft flying with essential components and instruments.
For a single engine prop, the first phase of development would include (my opinion off the top of my head, not cast in stone, open to suggestions!):
- 3D model and FDM
- elevators, rudder, ailerons, and flaps all working in FDM and model
- animated prop
- essential flight instruments (hoering in the cockpit if necessary)
- correct positioning on the ground
- correct pilot view positioning
- external texturing
Second phase would include:
- animated landing gear (wheels spin, steering, suspension, retraction if applicable)
- instrument panel
- engine instruments
- animated control column/stick
Third phase would include:
- complete flight and engine instrumentation
- electrical system
- essential systems
- manual engine start functionality
Since I brought this whole subject up (or at least the latest incarnation of it!) I will start playing with the Cessna 172 to generalize it and comment it. I will post it once I have made a good start for others to provide input.
Development
The code is not fancy at all, most of it is indeed very straightforward - it's really just copied together from various other places in $FG_ROOT, such as other dialogs doing similar stuff (see $FG_ROOT/gui/dialogs), it started with ~ 40 lines of code and has meanwhile become roughly ~120. No fancy coding constructs, just procedural stuff - i.e. functions calling each other, very little OOP (only needed for the props.nas stuff).
Many things can already be done without all of it, there's really just a handful of important functions - extending one, shouldn't affect the other ones. For example, to add a new page or field, just requires copy/pasting a few lines and customizing them. Realistically,it will take you roughly 5 seconds to add a new page, and it will just work.
Obviously, this is all built on top of a few important concepts, and if you are planning on extending the code in any significant way, it may help to know how everything hangs together. So, to understand things, you should at least have a very basic understanding of:
- PropertyList XML Files
- The Property Tree
- And how XML files are mapped into the property tree (and vice versa)
- structure of Aircraft-set.xml files
- FlightGear GUI/XML dialogs (see $FG_ROOT/Docs/README.gui and any examples in $FG_ROOT/gui/dialogs)
- FlightGear's GUI layouting mechanism (see $FG_ROOT/Docs/README.layout)
- Nasal scripting essentials, especially setprop/getprop and ideally the props.nas APIs (OOP wrapper to deal with properties)
- Nasal hashes and vectors
cd fgdata
git remote add hooray https://gitorious.org/fg/hoorays-fgdata.git
git fetch hooray
git branch
Roadmap
For this to be adopted by FlightGear contributors, it needs to become useful, i.e. save us time and spare people from having to do tedious grunt work. So functionality is key here. Therefore, the first milestones are all about functionality, not cosmetics/usability.
- add C++ code to provide SGPath bindings, so that nested folder hierarchies can be created in $FG_HOME
- fix/reimplement io.nas read_properties/write_properties support for retaining XML comments (io.nas)
- re-implement write_properties so that it honors the include directive and writes trees to separate files (and creates folders if necessary)
- add support for loading other PropertyList files and parameterizing them to turn them into wizard pages
- add support for non-linear wizards, where page navigation depends on previous selections
- add Andy's templating framework,so that Nasal code can be embedded inline, and compiled into wizard pages
- turn the whole thing into a Nasal submodule
- port to Canvas
Nasal submodule
Status: Macnab is currently looking into this
It will be worthwhile to look into porting things to become a Nasal submodule "soon-ish" - but the current design has been sufficiently generalized, so that the "data" part of each wizard page is not affected by the wizard being implemented as an XML dialog or Nasal submodule.
It should be possible to port the dialog, we would probably want to start with existing dialogs, such as the multiplayer pilot list (multiplay.nas) or, better, the performance monitor dialog - see monitor.nas, i.e. copy the file to "wizard.nas", add a new subfolder in $FG_ROOT/Nasal and remove things that are specific to the performance monitor, i.e. add lots of comments - once just the bare dialog shows up, it would be time to look into adding elements from the XML file.
For starters, I would just play with a standalone GUI dialog done fully via Nasal, i.e. the monitor.nas code - downstripped to just the bare essentials, without looking at wizard.xml yet. And then, it's a matter of applying the stuff from README.gui and README.layout.
At that point, I will join ya and move things into a *.nas module.
From a coding point of view, it would already help if you could just focus on the Nasal submodule for now, i.e. a standalone Nasal submodule that opens a monitor.nas-based GUI dialog, the next steps will be looking at README.gui and README.layout, so that you understand how XML widgets are procedurally added via the props.nas API. You can play around with it by adding some test widgets first - that's how I got started with it. Also, any of Stuart's XML dialogs are an excellent example, they demonstrate how to dynamically add widgets to dialogs and update them. But the meat of it is explained in README.gui and README.layout - you just need to think in terms of the property tree, i.e. add those tags via props.nas
Under the Hood
This section is aimed at people wanting to help with this, it's not really very technical or sophisticated - the concepts are simple and straightforward, but may just not be all that widely known - so this covers some of the more obscure implementation details:
FlightGear XML dialogs are conventional Property List encoded XML files, as such they are processed by the property tree code, and files read into the property tree can be also processed via Nasal, just by using setprop/getprop to modify properties/attributes (or their OOP equivalents in props.nas).
So, long before the GUI code renders the dialog, it's just a conventional XML file that ends up in the property tree (a non-public version of it).
FlightGear XML GUI dialogs can also contain embedded Nasal code, this can be put inside <open> and <close> tags that get executed when opening and closing the dialog respectively.
These two features in combination make it possible for dialogs to self-modify their own XML code in-memory, once it has been read into the property tree. Analogous to how JavaScript code can inspect and modify the HTML tree structure, the so called "DOM" (Document Object Model).
In FlightGear, access to the dialog's own property tree-representation is provided via the cmdarg() extension function which returns a handle to the private property tree so that it can be recursively iterated, traversed, searched and processed.
By using object-oriented wrappers available in props.nas it is possible to easily locate XML elements by name, using the globals.gui.findElementByName() API. This, in turn, makes it possible to use sub-trees as "templates" for new widgets, just by using the props.copy() function and customizing each template tree as required.
Basically, instead of manually specifying all the properties required for adding a widget, like a button for example, we simply locate another button and copy its whole subtree to the new location, and only parametrize what's needed (i.e. different), such as label/bindings or position/layout - other tags, like color/layout/alignment/font etc will be applied from the original widget subtree (if not explicitly overridden).
This is needed because a page may contain an arbitrary amount of rows/fields (in theory), which may have different types/widgets (button, checkbox, input field, image etc) - so that these must be procedurally added during initialization.
This is a common practice in many FlightGear dialogs and largely copied from other places. A multi-page layout is accomplished by adding one table per page to the same dialog and toggling its visibility if required - so for a 10-page wizard dialog, there will be 10 tables in total, 9 hidden and one shown.
Serialization to disk is implemented using standard PropertyList I/O means provided via io.nas, namely io.read_properties and io.write_properties. These do not currently support retention of XML comments/formatting, so that would either require changes to the underlying C++ code, or use of lower-level XML processing facilities available in $FG_ROOT to manually parse the code.
Likewise, include attributes are currently not handled during serialization, which would however be really useful and should be straightforward to implement, i.e. whenever a sub tree has an include attribute, the serialization scheme should write that tree out into a separate PropertyList XML file (recursively). This can be also implemented by not using write_properties, but by manually walking the property tree and serializing it separately.
The code itself also has a fair amount of comments - please get in touch if you have any questions though.
Supporting additional Widgets
At the moment there's really only very basic support for the most essential widgets (e.g. text box, checkbox). However, any and all widgets mentioned in $FG_ROOT/Docs/README.gui can be easily also supported here. The only thing that's required is 1) a template entry in the XML markup that can be used to look-up a complete and valid widget sub tree (according to the README.gui file), and 2) a factory function that must be added to the controls hash, which looks up the widget template, copies, customizes it and writes it to the proper location in th dialog (i.e. page/table, according to README.layout).
For the time being, please look at the implementation of existing widgets for examples.
This is added to a top-level node in the XML file:
<checkbox-template>
<!-- the name here is used to walk the whole tree and find the checkbox tree -->
<name>checkbox-template</name>
<!-- only the inner part is known to the GUI system -->
<checkbox>
<!-- values in between tags don't matter much at all, because they will be overwritten later on -->
<row>0</row>
<col>0</col>
<halign>left</halign>
<label></label>
<name></name>
<property></property>
<binding>
<command>dialog-apply</command>
<object-name></object-name>
</binding>
</checkbox>
</checkbox-template>
The markup itself is 100% valid, and conventional PropertyList markup - the tags match the requirements of the checkbox widget as per README.gui - however, the outer tag name "checkbox-template" is simply made up, i.e. not known to the GUI system, and as such it is simply ignored entirely (including all child nodes), i.e. not rendered - later on, the <name></name> entry is used by the code to locate this unknown node in the tree, and get a handle to it - subsequently, we can then read in all tags and treat them as a template for a new widget, by using the props.copy() function, and adding the new widget somewhere else in the hierarchy, by doing another element lookup - but this time not to read a widget tree, but to add a new one.
The callback implementing the checkbox-template function is shown below:
'checkbox-template': func(row,idx,table) {
# an alias that we use
var target=table;
# look up the matching widget sub tree with the corresponding name (identical with hash key)
var template = globals.gui.findElementByName(cmdarg(), row.type );
# check if we found a matching sub tree and cancel if not
if(template == nil) die("Template node not found for type:"~row.type);
# next, create a new symbol named checkbox, create childbox child in target, with the index specified (idx)
var checkbox = target.getChild("checkbox",idx, 1);
# now, copy our template stuff into the checkbox tree
props.copy(template.getChild("checkbox"), checkbox);
# customize the subtree and override layot/label and property
checkbox.getNode("row").setValue(idx);
checkbox.getNode("label").setValue(row.label);
checkbox.getNode("property").setValue( dlgprop(row.property) );
# also set name and binding to ensure that the widget is updated properly (see README.gui)
# NOTE: we're using the label and index as handle, so should be unique or it may confuse the GUI code
checkbox.getNode("name").setValue(row.label);
checkbox.getNode("binding/object-name").setValue(row.label);
}It's signature accepts three arguments: 1) current row (hash entry containing the label, property etc), 2) the index of the row in the table, and 3) the actual table group in the property tree. Subsequently, the corresponding template is looked up, and the relevant node is located (checkbox in this case), copied to a new variable, and customized for the current field/element, i.e. by adding a corresponding label, property and by making sure that the property is directly updated if the checkbox is modified (without requiring a button).
Adding new Pages
for the time being, please see $FG_ROOT/Templates/wizard.pages
Feature Requests
In other words: Let 2-3 people spend ~2 hours to improve the Nasal code, and you will already have a very useful and flexible aircraft generator, spend another 3 hours to come up with templates for different needs (helicopter, airplane, FDMs), and it will be really useful - get a C++ developer to look into the above feature requests, and you are basically unstoppable with this.
So, roughly 10 hours of additional work by 2-3 contributors will likely turn this into a pretty powerful aircraft generator, which will be superior to any external efforts that we discussed previously.
Really, we just need someone to adopt this baby - all of us are juggling too many projects as is already, but -as can be seen- that doesn't mean that we wouldn't like certain ideas, in fact we are fully supportive - we just need someone who takes over from here and coordinates thing between different people, such as end users with feature requests (especially aircraft developers!), Nasal coders to help with implementation details (e.g. Philosopher & myself), C++ guys who implement missing features (like yourself, if you can build from source) ...
Let's not think in terms "what isn't possible (yet)", but rather, what is already, right now! - there aren't any real showstoppers at all.
Issues
Scripting Space
This can all be done right now, only requires basic understanding of Nasal scripting, XML and the property tree:
- add support for additional row types, for meta information (5 minutes)
 Not done
Not done - integrate with Andy's original templating engine

- hide/disable buttons if they are not yet available?

- add support for more tags (3 minutes)

- add some sane defaults to most fields, i.e. base package files (15 minutes)
 Not done
Not done - add a heading for each page (3 minutes)
 Not done
Not done - add support for conditional page navigation, i.e. based on selections on a page (15 minutes)
 Not done
Not done - provide means for doing input validation (5 minutes)

- add support for page-wide validation prior to serializing everything

- generalize and extract a framework for creating wizards with pages and fields

- add support for loading templates from disk (10 minutes)
 Not done
Not done - add support for saving "projects/workspaces", i.e. intermediate state
 Not done
Not done - provide support for loading other aircraft, for reusing/parametrizing their tags/structure (30 minutes)
 Not done
Not done - Support Catalog metadata (5 minutes)

- either hack the property browser or come up with a canvas treeview to inspect and visualize XML hierarchies (30 minutes)
 Not done
Not done - move Nasal code out of the XML file into separate Nasal files, to prepare for submodule migration

- turn the whole thing into a Nasal submodule
 (Macnab is currently working on this, Hooray is down-stripping the XML file)
(Macnab is currently working on this, Hooray is down-stripping the XML file) - encapsulate GUI specific code so that a Canvas reimplementation is more straightforward

- use the Canvas instead of PUI (2-3+ hours, several widgets still missing)
 Not done
Not done
C++
There are also some C/C++ changes that would be useful:
- support for creating folders in $FG_HOME via SGPath::create_dir()
 Done (by TheTom)
Done (by TheTom) - retaining XML comments and formatting (15-30 minutes)
- fixing the XML serializer (called via write_properties) to preserve the include="" structure and serialize trees to separate files, according to the include attribute (20 minutes, see SimGear)
- add a new Canvas::Element that allows rendering 3D objects to a canvas texture, so that 3D objects can be previewed - will also be useful/needed for supporting fgrun/launcher functionality in FlightGear
- libz support ?
Related
- Aircraft templates forum topic