Howto:Animate models
The real world is full of motion. To simulate this in FlightGear, models must be animated.
FlightGear allows you to animate models in response to property changes: for example, the propellers can spin when the engine is on and the elevators can move up and down with your controller. There is no fixed limit on what parts can be animated: the only requirements are that the part is named in the 3D model file, and that there is a property in the main tree that you can use to get the positioning information.
This document provides basic information for all kind of animations. When animating your model, it is very helpful to find an aircraft with parts similar to yours and use it as an example. Cut and paste the code into your wrapper file and then edit to suit.
Notes
File name of main model and animation XML file
|
|
The file name of the main model and animation XML file, or the .ac file if there is no XML file, (in essence the property /sim/model/path) will be the name of the aircraft that is transmitted when using multiplayer and will also be used for loading multiplayer aircraft.
There is also a mechanism to substitute a full aircraft model with a simpler AI aircraft model if one is available at the same file path (including for example Models/Boeing-797-800.xml), but in $FG_ROOT/AI/Aircraft/ instead of $FG_ROOT/Aircraft/.
.ac files
|
|
When referring to an .ac file in your xml animation, it is important that the <object-name> exactly matches the object named in the .ac file (this includes cases!).
Note for SketchUp users: The spatial reference X/Y/Z used in animation to locate an object or a point are different from the ones in AC3D ie X values are the same in both but Y in animation must be matched to AC3D's -Z (Z value but opposite sign) and Z value in animation must be matched to AC3D's Y value.
Note for SketchUp users: when exporting to AC3D in Sketchup, the .ac file will name the objects in your model to "blah" by default. You need to amend the relevant object names in your .ac file using text edit, so that the xml will work.
Animation order
Animations are executed by FlightGear in the order that they are read in the model's .xml file. Therefore, it is very important to pay attention to the order, especially when multiple animations are applied to the same object(s). Wrong ordering of animations might cause timed animations (used to create flashing lights) to not work. For further details see this thread on the development mailing list. Updated shared Effects models will be available very soon.
Similar problems can be encountered with the dist-scale instead of the timed animation.
Tags used in most animations
Name
With a name animation, you can group multiple objects.
<animation>
<name>Collection1</name>
<object-name>Object1</object-name>
<object-name>Object2</object-name>
<object-name>Object3</object-name>
</animation>The example above creates a "virtual object" with the name Collection1. In animation, we can animate this group of objects, by using:
<object-name>Collection1</object-name>Object-name
These names are set in the 3D model. Each single object has a unique name; for easy identification it is advised to use descriptive names (LeftElevator, Rudder etc.). Animations are only applied to those objects that are mentioned in an object-name line (one object per line!). Animations lacking those, will be applied to the entire model.
Property
Each animation must be associated with exactly one property from the main FlightGear property tree (remember that the properties in the wrapper file are not part of the main tree), using <property> to provide the property path:
<animation>
<type>rotate</type>
<object-name>Rudder</object-name>
<property>controls/rudder</property>
</animation>Note the omission of the leading slash '/' when referring to the property. This assures that when the model is used for AI or multiplayer traffic the animations will follow that of the AI controller instead of that of the user.
Axis
An axis part is required in every animation that involves a rotating or moving thing.
<axis>
<x>0</x>
<y>1</y>
<z>0</z>
</axis>The axis are similar to the ones of the 3D model. There is a difference between rotation and translation:
- In rotation animations, the axis part defines around what axis the object rotates. Negative/positive values make the difference between counterclockwise and clockwise rotations.
- In translate animations, the part defines along what axis the object moves. If the x-axis is poiting backwards, an x-value of -1 will result in forward motion.
You could also define two points, between which FlightGear will calculate the correct axis. This makes the use of a <center> tag redundant! Such coordinates are extremely useful for animating control surfaces (rudder, elevators etc.).
<axis>
<x1-m> 4.9</x1-m>
<y1-m> 7.1</y1-m>
<z1-m>-1.0</z1-m>
<x2-m> 5.9</x2-m>
<y2-m>11.2</y2-m>
<z2-m>-0.5</z2-m>
</axis>Center
Various animations (rotate, spin, scale) move around a center point.
<center>
<x-m>-1.50</x-m>
<y-m> 1 </y-m>
<z-m> 0.25</z-m>
</center>The axis are similar to the ones of the 3D model, so finding coordinates is easily done in 3D modeling software.
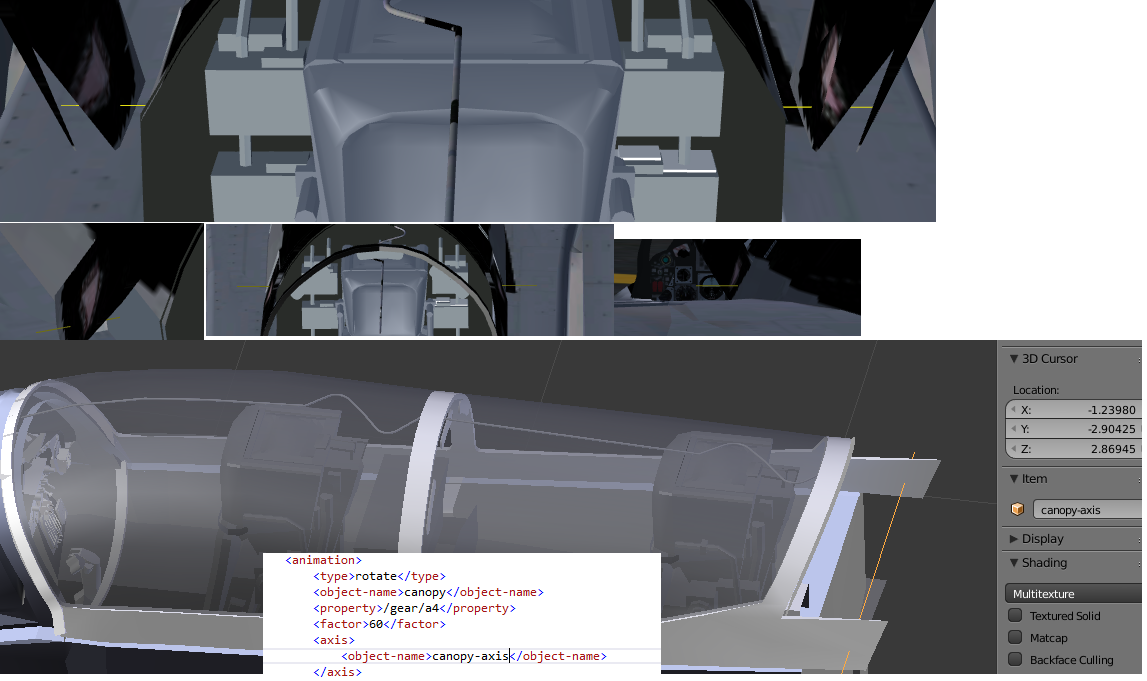
Using a geometry object for axis and centre (2017.2)
Added in V2017.2 is support to allow a geometry object (a line segment with two vertices) that is used to define both the centre and the axis for an animation. This will work with rotate, spin, translate and knob animations.
| Note Since SimGear commit 6ca9141083e62be1161d0ca2d1e3b918494dd6ad on next, this feature can also be used for slider (usage equivalent to that for a translate animation) and for any of the <*-center> / <*-axis> tags of a locked-track animation. |
When used for translate animations, the axis line should be normalized (i.e. be 1 meter long) as its length acts as a factor for the translation distance.
The XML syntax for this is:
<axis>
<object-name>some-object</object-name>
</axis>If the <axis>...</axis> section is omitted entirely, {object-name}-axis will be used by default, where {object-name} is the name of the object being animated (if we are animating more than one object, the first object is used). In the earlier example this would be Rudder-axis.
Vertex Ordering
With FG <= 2020.3 the order of the points in the vertex will be sorted based on their X coordinate and when the X coordinate is equal the order will be that of the vertices in the model.
This has been improved in 2020.4 by adding some new tags that can be used in the <axis> section.
- <order-by-xyz/> - use the new sorting rules
- <order-by-x/> - use the 2020.3 sorting rules
- <swap-axis-direction/> - when the animation goes the wrong way this is an elegant way to fix it.
There is also a new top level tag <defaults> that can have either <axis-animation-vertex-order-xyz/> or <axis-animation-vertex-order-x/>. These defaults will affect all animations in the .xml and also any included models unless the included model also has a <defaults> section.
So for modelers that want to use the new definitive vertex sorting rules adding the following to the main model is sufficient.
<defaults>
<axis-animation-vertex-order-xyz/>
</defaults>Adding the axis animation 3d object to a model
In the .ac file, specify a SURF with type (bottom 4 bits, 0=polygon, 1=closedline, 2=line) set to 2, and two vertices that define the axis. For example:
OBJECT poly name "aileron.l-axis" numvert 2 3.2077502191170844 0.18160835055097943 4.055616960642423 2.6758650763079 0.28024033462188946 6.477876098622225 numsurf 1 SURF 0x12 mat 0 refs 2 0 0 0 1 0 0 kids 0
Once the object-name used for the axis has been processed the geometry object will be hidden. This also allows a visual check for any axis objects that are not yet assigned.
It is possible to reuse the same object definition multiple times within a single XML file.
Additional tags that can be used in most animations
Conditions
Multiple animations can make use of a conditional. Check $FGDATA/Docs/README.conditions for some more details.
- equals: property value (or second property) is equal to value/(first)property.
- greater-than: property value (or second property) is larger than value/(first)property.
- greater-than-equals: property value (or second property) is greater than or equal to value/(first)property.
- less-than: property value (or second property) is smaller than value/(first)property.
- less-than-equals: property value (or second property) is smaller than or equal to value/(first)property.
The example below is true when n1 has a value greater than 25.
<condition>
<greater-than>
<property>engines/engine[1]/n1</property>
<value>25</value>
</greater-than>
</condition>Then there are some special tags:
- and:
- not:
- or:
In the example below, the condition is true when either n1 is greater than 25% or equal to 0%.
<condition>
<or>
<greater-than>
<property>engines/engine[1]/n1</property>
<value>25</value>
</greater-than>
<equals>
<property>engines/engine[1]/n1</property>
<value>0</value>
</equals>
</or>
</condition>An example of implementation into an animation looks as follows:
<animation>
<object-name>Object</object-name>
<type>rotate</type>
<property>suface-positions/left-aileron-pos-norm</property>
<factor>25</factor>
<condition>
<greater-than>
<property>suface-positions/left-aileron-pos-norm</property>
<value>10</value>
</greater-than>
</condition>
<center>
<x-m>-1.50</x-m>
<y-m> 1 </y-m>
<z-m> 0.25</z-m>
</center>
<axis>
<x>0</x>
<y>1</y>
<z>0</z>
</axis>
</animation>Interpolation
For non-fixed factors, an interpolation "table" can be created.
<interpolation>
<entry>
<ind> 0.0</ind>
<dep> 0.0</dep>
</entry>
<entry>
<ind> 0.667</ind>
<dep> 0.0</dep>
</entry>
<entry>
<ind> 1.0</ind>
<dep> 0.5</dep>
</entry>
</interpolation>The lines above represent the following table:
| Input | Output |
|---|---|
| 0.0 | 0.0 |
| 0.667 | 0.0 |
| 1.0 | 0.5 |
You can add as many entries as you need. Interpolation tables are often used for gear animations (eg. to open doors during gear-movements and close them again once the gear is either retracted or fully extended).
Expressions
For some animations it is possible to define complex animations by using Expressions. This even allows to drive the animation from multiple properties without the need for additional Nasal scripts. Here is an example for a translate animation depending on two properties and the cosine function:
<animation>
<type>translate</type>
<expression>
<product>
<property>/my/factor-property</property>
<cos>
<deg2rad>
<property>/my/angular-property</property>
</deg2rad>
</cos>
</product>
</expression>
[..]more elements[..]
</animation>
Animations which can utilize Expressions are:
See more detailed info at Expressions
Lights
As of January 2021 FlightGear supports multiple light sources just like Project Rembrandt has always done. Adding lights to a model
Object animations
Alpha-test
<animation>
<type>alpha-test</type>
<object-name>Object</object-name>
<alpha-factor>0.01</alpha-factor>
</animation>This "animation" is a way to set an alpha test on a model branch. The effect is to avoid depth buffer writing of pixel that are not seen because they are transparent. This is particulary useful when modeling a metallic structure or a tree with a billboard. The threshold of transparency is set with the <alpha-factor> element. See also Pixel testing in effects.
Blend
Blends an object with the surrounding. Comparable to a translucency animation. A value of 0 corresponds to no transparency, i.e. and ordinary solid object, and a value of 1 makes the object fully transparent, i.e., not visible at all.
<animation>
<type>blend</type>
<property>/velocities/airspeed-kt</property>
<factor>0.00025</factor>
<min>0.2</min>
<max>0.7</max>
</animation>- property:
- factor:
- min:
- max:
- expression: is optional. For more details see Expressions
Note that when using the Project Rembrandt renderer, all transparent and translucent objects must be registered to display properly. More information here.
Billboard
This faces an object towards the viewer. Often used on 2D objects, like clouds, trees and lights.
<animation>
<type>billboard</type>
<object-name>Object</object-name>
<spherical type="bool">true</spherical>
</animation>- spherical:
Dist-scale
Used to scale an object, based on the distance to the viewer. <ind> and <dep> (independent and dependent) are the distance in meters and the scale at that distance.
<animation>
<type>dist-scale</type>
<object-name>Object</object-name>
<interpolation>
<entry>
<ind>0</ind>
<dep>1</dep>
</entry>
<entry>
<ind>300</ind>
<dep>4</dep>
</entry>
<entry>
<ind>1500</ind>
<dep>8</dep>
</entry>
</interpolation>
</animation>You can optionally add <center> coordinates, to scale the object around that point.
Flash
Used to scale an object based on the cosine of the angle between the axis provided in the animation and the view vector.
<animation>
<type>flash</type>
<object-name>Object</object-name>
<offset>0.0</offset>
<factor>1.0</factor>
<power>2</power>
<two-sides type="bool">false</two-sides>
<min>0.0</min>
<max>1.0</max>
<center>
<x-m>0.0</x-m>
<y-m>0.0</y-m>
<z-m>0.0</z-m>
</center>
<axis>
<x>0.0</x>
<y>-1</y>
<z>0.1</z>
</axis>
</animation>- offset:
- factor:
- power:
- two-sides: if false, nothing is drawn if the cosine is negative.
- min:
- max:
scale = factor * pow( cosine, power ) + offset
scale is then clamped between min and max.
and this scale factor is applied to the object, from the center specified. It works best if scale is less than 1. Otherwise, there will be clipping issues.
Noshadow
This animation is used to make sure an object will cast no shadow.
<animation>
<type>noshadow</type>
<object-name>Object</object-name>
</animation>Range
To prevent objects -like instruments- being drawn when the aircraft is actually too far away for them to be seen anyway, a range animation is used.
<animation>
<type>range</type>
<min-m>0</min-m>
<max-m>30</max-m>
</animation>
- min-m: the shortest distance (in meters) from the object center at which it is visible.
- max-m: the largest distance (in meters) from the object center at which it is visible.
You could also use the generic level of detail (LOD) properties, which can be set by the user through View > Adjust LOD rangers:
| Property | Description | Default value |
|---|---|---|
| /sim/rendering/static-lod/bare | only a rough exterior model | 30,000 m |
| /sim/rendering/static-lod/rough | most should be visible | 9,000 m |
| /sim/rendering/static-lod/detailed | all details should be visible | 1,500 m |
The animation code will look like this:
<animation>
<type>range</type>
<min-m>0</min-m>
<max-property>sim/rendering/static-lod/bare</max-property>
</animation>
You can have both ranges (max and min) bound to a property, or just one of them.
- min-property:
- max-property:
- expression: is optional. For more details see Expressions
Rotate
One of the most important and frequently used animations of all. It rotates an object to an absolute position in degrees, as provided by the property-value.
<animation>
<object-name>Object</object-name>
<type>rotate</type>
<property>surface-positions/left-aileron-pos-norm</property>
<factor>25</factor>
<offset-deg>25</offset-deg>
<center>
<x-m>-1.50</x-m>
<y-m> 1 </y-m>
<z-m> 0.25</z-m>
</center>
<axis>
<x>0</x>
<y>1</y>
<z>0</z>
</axis>
</animation>- factor: is optional.
- offset-deg: is optional. Offset in degrees.
- expression: is optional. For more details see Expressions
Scale
A scale animation scales (resizes) an object. This can be either property-value dependant (first example) or a fixed scale (second example).
<animation>
<type>scale</type>
<object-name>Object</object-name>
<property>sim/time/sun-angle-rad</property>
<x-min>1.0</x-min>
<y-min>1.0</y-min>
<z-min>1.0</z-min>
<x-factor>1.4</x-factor>
<y-factor>1.4</y-factor>
<z-factor>2.0</z-factor>
</animation>- ?-min: the mimimum scale factor for each axis. If the property value would result in a smaller factor than this setting, the scale animation will hold.
- ?-factor: the scale factor for each axis (factor*property=scale factor).
<animation>
<type>scale</type>
<x-offset>0.5</x-offset>
<y-offset>0.5</y-offset>
<z-offset>0.5</z-offset>
</animation>- x.offset: the scale factor.
- Add <center> coordinates, to scale the object around that point.
- You can optionally use an expression in the <factor> or <offset> inputs. For more details see Expressions
Select
This animation selects (or unselects) objects when certain conditions are true (or false). The example below shows the object when the n1 of engine[1] is higher than 25%.
<animation>
<object-name>Object</object-name>
<type>select</type>
<condition>
<greater-than>
<property>engines/engine[0]/n1</property>
<value>25</value>
</greater-than>
</condition>
</animation>Shader
<animation>
<type>shader</type>
<shader>chrome</shader>
<texture>chrome2.png</texture>
<object-name>Object</object-name>
</animation>- shader:
- texture: path to the texture used by the shader.
Spin
Very similar to rotate, but the property provides a value in revolutions per minute (RPM) rather than an absolute position in degrees, and offset cannot be used.
<animation>
<object-name>Object</object-name>
<type>spin</type>
<property>engines/engine[0]/n1</property>
<factor>25</factor>
<center>
<x-m>-1.50</x-m>
<y-m> 1 </y-m>
<z-m> 0.25</z-m>
</center>
<axis>
<x>0</x>
<y>1</y>
<z>0</z>
</axis>
</animation>- factor: is optional.
Timed
Swtiches between objects at specified intervals. This example switches between a lights-on model and a lights-off model. Lights on are shown 0.2 seconds, while lights off are displayed for 0.8 seconds.
<animation>
<type>timed</type>
<object-name>BacklightOn</object-name>
<object-name>BacklightOff</object-name>
<use-personality type="bool">true</use-personality>
<branch-duration-sec>0.8</branch-duration-sec>
<branch-duration-sec>0.2</branch-duration-sec>
</animation>Tracking
A locked-track animation can do exactly the same thing as the Locked Track constraint available in Blender and can also be used to simulate simple inverse kinematic systems consisting of two bones connected with a revolute joint (aka hinge). For details see: Howto:Animate gear scissors using the tracking animation
Translate
This animation moves an object along an axis (not to be confused with the textranslate animation which only moves the texture on the UV map, not the geometry). The example below will move an object in the Y direction:
| Property value | Output |
|---|---|
| -1 | -2.5 |
| 0 | 2.5 |
| 1 | 7.5 |
<animation>
<type>translate</type>
<object-name>Object</object-name>
<property>controls/seat/pilot/position-norm</property>
<factor>5</factor>
<offset-m>2.5</offset-m>
<axis>
<x>0</x>
<y>1</y>
<z>0</z>
</axis>
</animation>When using interpolation tables such as:
<interpolation>
<entry><ind>0.0</ind><dep> 0</dep></entry>
<entry><ind>0.666</ind><dep>0.18</dep></entry>
<entry><ind>1.0</ind><dep>0.27</dep></entry>
</interpolation>The first figure (<ind>) refers to the value of the property associated with the object and the second figure (<dep>) refers to the amount that the object moves in metres. For example, in this case, the object moves 18cm when the value reads 0.66 and 27cm when the value is 1.
IF used WTIHOUT property : The object is placed at some (Value of Offset) meters away from its original position, along the virtual axis formed by said original position and the point with coordinates x/y/z defined in the <axis> tag. Mathematically, assuming the Object to translate is (in the model space) placed at point A (x1, y1, z1) and you want to relocate it to point B (x2, y2, z2) then x2,y2,z2 are the values in the <axis> tag of the Translate animation and <offset> can be computed as SQRT((x2-x1)^2+(y2-y1)^2+(z2-z1)^2)
- factor: is optional.
- offset-m: is optional. Offset in meters.
- expression: is optional. For more details see Expressions
PBR animation
Animate the PBR (Physically-Based Rendering) materials. Keep in mind that your model must use the model-pbr.eff Effect or be a glTF model.
<animation>
<type>pbr</type>
<object-name>Object</object-name>
<property-base>sim/model/c172p/material/</property-base>
<base-color-factor>
<r>1.0</r>
<g>0.3</g>
<b>0.1</b>
<a>1.0</a>
</base-color-factor>
<metallic-factor>0.0</metallic-factor>
<roughness-factor>0.3</roughness-factor>
<emissive-factor>
<r><property>panel-brightness</property></r>
<g><property>panel-brightness</property></g>
<b><property>panel-brightness</property></b>
</emissive-factor>
</animation>
- property-base: All other properties of this animation will be relative to this property node.
- base-color-factor: The base color texture will be multiplied by this value. Should be an RGBA color.
- metallic-factor: The metallic texture will be multiplied by this value. Should be a single floating point value.
- roughness-factor: The roughness texture will be multiplied by this value. Should be a single floating point value.
- emissive-factor: The emissive texture will be multiplied by this value. Should be an RGB color.
For each of the color components you can use an expression. Every parameter is optional.
Material animation
Animate the material properties of an object, such as it's texture, shininess or color.
<animation>
<type>material</type>
<object-name>Object</object-name>
<property-base>sim/model/c172p/material</property-base>
...
lines as mentioned below
...
</animation>
Optional:
- property-base: All other properties of this animation will be relative to this property node.
Notes:
- Numbers are clamped to 0.0 - 1.0, except
shininess, which is clamped to 0 - 128. - By appending -prop each of the material properties can read its value from another property.
- New since SimGear commit
51149bf: For each of the color components (ambient,diffuse,emissionandspecular), thered,green,blue,factorandoffsettags can each contain an expression instead of a value.
Ambient
<ambient>
<red>1.0</red>
<green>0.2</green>
<blue>0.0</blue>
</ambient>Diffuse
<diffuse>
<red>1.0</red>
<green>0.2</green>
<blue>0.0</blue>
</diffuse>Emission
|
|
<emission>
<red>1.0</red>
<green>0.2</green>
<blue>0.0</blue>
<factor-prop>controls/lighting/panel-norm</factor-prop>
</emission>Emission colors are multiplied by the factor-prop value. 1 is maximum color intensity, while 0 is the minimum. Colors are calculated according to the RGB color model.
Specular
<specular>
<red>1.0</red>
<green>0.2</green>
<blue>0.0</blue>
</specular>Transparency
<transparency>
<alpha-prop>rotors/tail/rpm</alpha-prop>
<factor>-0.0015</factor>
<offset>1</offset>
</transparency>Shininess
Shininess is clamped to 0-128.
<shininess>105</shininess>Threshold
<threshold>0.001</threshold>Texture
Used for the Livery over MP system.
<property-base>sim/model/livery</property-base>
<texture-prop>engine</texture-prop>
<texture>KLM.png</texture>Texture Animations
Applying different matrix transformations to the textures of an object.
Textranslate
A very important animation for cockpits! This animation moves textures over a surface.
<animation>
<type>textranslate</type>
<object-name>Object</object-name>
<property>autopilot/settings/target-speed-kt</property>
<bias>0.0001</bias>
<factor>0.001</factor>
<step>100</step>
<axis>
<x>0</x>
<y>1</y>
</axis>
</animation>- bias: Adds an offset to the property before factor/step. A small value is needed to compensate for floating point accuracy.
- factor: property * factor * texture width/height = the amount of pixels that the texture should be translated. If your texture is 256 pixels, an textranslate of 0.1 will result in the texture moving with 26 pixels, into the direction specified by the axis settings.
- step: the step size at which the texture is translated. If this is set to 0.1, the texture will only be translated at 0.1, 0.2, 0.3 etc.
- axis: the direction in which the texture is translated. Y is up/down, while X is left/right.
Texrotate
<animation>
<object-name>Object</object-name>
<type>texrotate</type>
<property>some/property/path</property>
<factor>25</factor>
<offset-deg>25</offset-deg>
<center>
<x>0.5</x>
<y>0.5</y>
<z>0</z>
</center>
<axis>
<x>0</x>
<y>0</y>
<z>1</z>
</axis>
</animation>Textrapezoid
<animation>
<type>textrapezoid</type>
<object-name>HUD.l.canvas</object-name>
<property>/hud/trapezoid-correction</property>
<side>bottom</side>
</animation>- side: side of quad which should be scaled (top (default)/right/bottom/left)
Texmultiple
Only one texture matrix can be applied to each object. With textmultiple multiple texture animations can be combined into a single matrix, applied to the specified object.
<animation>
<type>texmultiple</type>
<object-name>HUD.l.canvas</object-name>
<transform>
<subtype>textranslate</subtype>
<property>/hud/offset-x</property>
<axis>
<x>1</x>
<y>0</y>
<z>0</z>
</axis>
</transform>
<transform>
<subtype>textranslate</subtype>
<property>/hud/offset-y</property>
<axis>
<x>0</x>
<y>1</y>
<z>0</z>
</axis>
</transform>
<transform>
<subtype>textrapezoid</subtype>
<property>/hud/trapezoid-correction</property>
</transform>
</animation>Object interaction animations
Enable-hot
Scenery objects are automatically defined as solid by FlightGear, meaning that an aircraft can taxi on them and/or crash when touching. For certain objects (groundmarkings, beacon light-beams etc.) this might be an unwanted feature. The solidness can be disabled with the following animation:
<animation>
<object-name>Object</object-name>
<enable-hot type="bool">false</enable-hot>
</animation>- enable-hot: can be either true or false. Remember that objects are automatically solid, so it should not be necessary to set this at all when wanting solidness.
Interactions
<animation>
<type>interaction</type>
<object-name>Object</object-name>
<interaction-type>carrier-wire</interaction-type>
</animation>- interaction-type: can have the following values:
- carrier-catapult:
- carrier-wire: makes the object act as an arresting wire, as used on aircraft carriers.
Direct manipulation animations
Knob / slider (v. 2.11-)
|
|
Pick
|
|
Touch
The touch animation provides the normalized coordinates of a touch (or click) event on a 2d surface. The coordinates are passed in the argument and can be accessed using cmdarg() in Nasal.
- Touch animation is designed to work with a quad that is being used as a Canvas placement (display).
- The touch animation must not be combined with a pick animation on the same object.
- More info here: Touch Animation
touch example
<animation>
<type>touch</type>
<visible>true</visible>
<object-name>CanvasPlacement</object-name>
<action>
<touch>0</touch>
<repeatable>false</repeatable>
<binding>
<command>nasal</command>
<script>print("touch input (",cmdarg().getNode("x").getValue(),",",cmdarg().getNode("y").getValue())</script>
</binding>
</action>
</animation>
Shadow Handling
There exist several possibilites for handling of shadows.
See ALS Technical Notes and more specific Fuselage Shadow Effect with ALS for a relatively simple shadow handling.
See Project Rembrandt which - amongst other functionality - implements a very realistic shadow mapping.
As of January 2021 Project Rembrandt was replaced by the Compositor renderer which combines both Project Rembrandt and ALS in a single rendering engine. This also means that the Fuselage Shadow Effect with ALS is now deprecated.
References
References
|
Related content
Wiki articles
- MP Fallback models
- Howto:Animate gear scissors
- Howto:Animate helicopters
- Howto:Creating 3D instruments
Forum topics
- 3d models, how to produce them in an understandable way topic on the forum
 (April 2020-) - Touches on the subject of not using LOD range animations in scenery models.
(April 2020-) - Touches on the subject of not using LOD range animations in scenery models. - speedo Drum settings topic on the forum
 (November 2019) - Animating a mechanical multi-digit drum counter
(November 2019) - Animating a mechanical multi-digit drum counter