Howto:Creating a custom waypointlist pendant using Canvas: Difference between revisions
Jump to navigation
Jump to search
m (→Canvas Code (proof-of-concept): generic boilerplate) |
m (→Canvas Code (proof-of-concept): ScrollArea snippet) |
||
| Line 43: | Line 43: | ||
The following snippet of code is to be executed/tested using the built-in [[Nasal Console]]: | The following snippet of code is to be executed/tested using the built-in [[Nasal Console]]: | ||
[[File:Nasal-console-3.0.png| | [[File:Nasal-console-3.0.png|thumb|right|The Nasal console in FG 3.0 with copy/paste buttons ]] | ||
| Line 72: | Line 72: | ||
var root = myCanvas.createGroup(); | var root = myCanvas.createGroup(); | ||
var vbox = canvas.VBoxLayout.new(); | |||
myCanvas.setLayout(vbox); | |||
var scroll = canvas.gui.widgets.ScrollArea.new(root, canvas.style, {size: [96, 128]}).move(20, 100); | |||
vbox.addItem(scroll, 1); | |||
var scrollContent = | |||
scroll.getContent() | |||
.set("font", "LiberationFonts/LiberationSans-Bold.ttf") | |||
.set("character-size", 16) | |||
.set("alignment", "left-center"); | |||
var list = canvas.VBoxLayout.new(); | |||
scroll.setLayout(list); | |||
for (var i=1;i<=5;i+=1) { | |||
var label = canvas.gui.widgets.Label.new(scrollContent, canvas.style, {wordWrap: 0}); | |||
label.setImage("Textures/Splash"~i~".png"); | |||
label.setFixedSize(256,256); | |||
list.addItem(label); | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 18:53, 7 December 2017
| This article is a stub. You can help the wiki by expanding it. |
Background
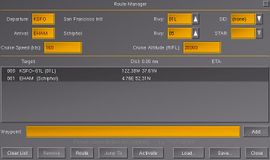
The issue is that even on the larger screens, you can't get the entire list of SIDS or STARs displayed when there are too many.[1]
XML Markup
https://sourceforge.net/p/flightgear/fgdata/ci/next/tree/gui/dialogs/route-manager.xml#l596
<waypointlist>
<name>list</name>
<halign>fill</halign>
<valign>fill</valign>
<stretch>true</stretch>
<pref-height>150</pref-height>
<property>/sim/gui/dialogs/route-manager/selection</property>
<binding>
<command>dialog-apply</command>
<object-name>list</object-name>
</binding>
</waypointlist>
Dialog Builder
https://sourceforge.net/p/flightgear/flightgear/ci/next/tree/src/GUI/FGPUIDialog.cxx#l1051
C++ Widget Code
https://sourceforge.net/p/flightgear/flightgear/ci/next/tree/src/GUI/WaypointList.cxx
Nasal APIs
Canvas Code (proof-of-concept)
See also Pui2canvas.
| Work in progress This article or section will be worked on in the upcoming hours or days. See history for the latest developments. |
The following snippet of code is to be executed/tested using the built-in Nasal Console:
var (width,height) = (320,160);
var title = 'pui2canvas - waypointlist demo';
# create a new window, dimensions are WIDTH x HEIGHT, using the dialog decoration (i.e. titlebar)
var window = canvas.Window.new([width,height],"dialog").set('title',title);
##
# the del() function is the destructor of the Window
# which will be called upon termination (dialog closing)
# you can use this to do resource management (clean up timers, listeners or background threads)
window.del = func()
{
print("Cleaning up window:",title,"\n");
explanation for the call() technique at: http://wiki.flightgear.org/Object_oriented_programming_in_Nasal#Making_safer_base-class_calls
call(canvas.Window.del, [], me);
};
# adding a canvas to the new window and setting up background colors/transparency
var myCanvas = window.createCanvas().set("background", canvas.style.getColor("bg_color"));
# creating the top-level/root group which will contain all other elements/group
var root = myCanvas.createGroup();
var vbox = canvas.VBoxLayout.new();
myCanvas.setLayout(vbox);
var scroll = canvas.gui.widgets.ScrollArea.new(root, canvas.style, {size: [96, 128]}).move(20, 100);
vbox.addItem(scroll, 1);
var scrollContent =
scroll.getContent()
.set("font", "LiberationFonts/LiberationSans-Bold.ttf")
.set("character-size", 16)
.set("alignment", "left-center");
var list = canvas.VBoxLayout.new();
scroll.setLayout(list);
for (var i=1;i<=5;i+=1) {
var label = canvas.gui.widgets.Label.new(scrollContent, canvas.style, {wordWrap: 0});
label.setImage("Textures/Splash"~i~".png");
label.setFixedSize(256,256);
list.addItem(label);
}
Related
| References |