Phi: Difference between revisions
mNo edit summary |
(Quoting cleanup) |
||
| Line 1: | Line 1: | ||
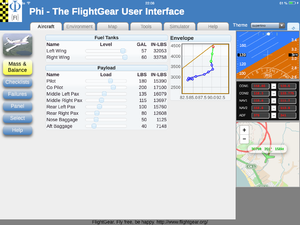
[[File:Early-Phi-screen shot.PNG|thumb|right|http://forum.flightgear.org/viewtopic.php?f=6&t=25482]] | [[File:Early-Phi-screen shot.PNG|thumb|right|http://forum.flightgear.org/viewtopic.php?f=6&t=25482]] | ||
== Phi - 'map in browser' == | |||
An HTML5/JavaScript/CSS based multi-platform user interface and instructor station. The implementation uses some state-of-the-art JavaScript libraries, most notably jQuery, knockoutjs and requirejs (files included for offline usage). Phi is capable of being run on any device that has a web browser or web app's like Apple's iPad without the browser decorations. See Usage section below for further details. | |||
== Background == | == Background == | ||
While working on the new radio/atis implementation, I rediscovered the internal httpd (aka web-server) to browse the property tree. It's much easier to have multiple browser windows open and point to various locations in the property tree than to reopen the internal property browser and navigate to the locations after each sim restart. After a while, I got disappointed by the functionality, look, and feel of the http property-browser. So I had a look at the code to see if it could be improved. I quickly realized, that the implementation was simple but not scale-able. I looked for alternatives already available on the GPL market. I found Mongoose as a well maintained, feature rich and yet simple implementation of a web server and started to embed that into FlightGear. | |||
<ref>http://sourceforge.net/p/flightgear/mailman/message/32068663/</ref> | |||
Probably a video is more descriptive, here is a shot of an earlier (incomplete) version: http://youtu.be/sYM7uiWIprc <br/> | |||
You can see a FlightGear instance on the top right of the big monitor and Firefox on the left showing the EFIS. Both run on the same computer. Below the monitor are an old iPod touch (left) and a Nexus 7 (right), both running the EFIS as a web-app in full screen mode connected over WLAN. The EFIS in the FlightGear window is based on Canvas/Nasal. The other EFISes are 100% Nasal free, just HTML/SVG/CSS/JavaScript | |||
<ref>http://sourceforge.net/p/flightgear/mailman/message/32840980/</ref> | |||
and | |||
< | |||
== Instruments via Phi == | == Instruments via Phi == | ||
Revision as of 12:36, 21 March 2016
Phi - 'map in browser'
An HTML5/JavaScript/CSS based multi-platform user interface and instructor station. The implementation uses some state-of-the-art JavaScript libraries, most notably jQuery, knockoutjs and requirejs (files included for offline usage). Phi is capable of being run on any device that has a web browser or web app's like Apple's iPad without the browser decorations. See Usage section below for further details.
Background
While working on the new radio/atis implementation, I rediscovered the internal httpd (aka web-server) to browse the property tree. It's much easier to have multiple browser windows open and point to various locations in the property tree than to reopen the internal property browser and navigate to the locations after each sim restart. After a while, I got disappointed by the functionality, look, and feel of the http property-browser. So I had a look at the code to see if it could be improved. I quickly realized, that the implementation was simple but not scale-able. I looked for alternatives already available on the GPL market. I found Mongoose as a well maintained, feature rich and yet simple implementation of a web server and started to embed that into FlightGear. [1]
Probably a video is more descriptive, here is a shot of an earlier (incomplete) version: http://youtu.be/sYM7uiWIprc
You can see a FlightGear instance on the top right of the big monitor and Firefox on the left showing the EFIS. Both run on the same computer. Below the monitor are an old iPod touch (left) and a Nexus 7 (right), both running the EFIS as a web-app in full screen mode connected over WLAN. The EFIS in the FlightGear window is based on Canvas/Nasal. The other EFISes are 100% Nasal free, just HTML/SVG/CSS/JavaScript
[2]
Instruments via Phi
| during the last couple of weeks, I have developed and now added a new FGPanel implementation to FlightGear. FGWebPanel or FGPanel 2.0, whatever it will be called, is based on current web standards and runs in any modern web browser and on a wide variety of devices. — Torsten (Mon Sep 22). FGWebPanel aka FGPanel 2.0 or: FGPanel goes html.
(powered by Instant-Cquotes) |
Gallery
Screen Shots
| You can access the new screenshot handler after starting with --httpd=8080 at http://localhost:8080/screenshot — Torsten Dreyer (2014-10-02). [Flightgear-devel] Heads up: --jpg-httpd is gone.
(powered by Instant-Cquotes) |
| Torsten Dreyer (2014-10-02). [Flightgear-devel] Heads up: --jpg-httpd is gone.
|
| http://localhost:8080/screenshot?window=WindowA&stream=y same as before, but not just send a single image but a motion-jpeg — Torsten Dreyer (2014-10-02). [Flightgear-devel] Heads up: --jpg-httpd is gone.
(powered by Instant-Cquotes) |
Web-based EFIS
| I have made some improvement and created a basic JavaScript API.
— Torsten Dreyer (2014-09-18). Re: [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
| for a long time, I have been dreaming of a cross-platform, simple solution to render 2d panels on a remote device. — Torsten Dreyer (2014-09-17). [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
| The EFIS is created from scalable vector graphics (svg), is animated by JavaScript and driven by properties from FlightGear over websockets. — Torsten Dreyer (2014-09-17). [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
| The most exciting part is, the web based instrument runs on any modern platform without the need to install any spooky software. See a — Torsten Dreyer (2014-09-17). [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
| If you want to give it a try, make sure you have fg and fgdata from latest git HEAD. — Torsten Dreyer (2014-09-17). [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
EFIS via SVG
| I use Inkscape to draw the svgs. The elements to animate are selected by their id attribute, so you have to set a reasonabl name for those. — Torsten Dreyer (2014-09-22). Re: [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
| Personally, I like to stick with fgdata as the repo. Master branch is a good enough playground. During the development cycle things don't — Torsten Dreyer (2014-09-22). Re: [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0.
(powered by Instant-Cquotes) |
Why Phi ?
| Torsten Dreyer (2015-02-04). [Flightgear-devel] Introducing Phi - a multiplatform user interface
& instructor station.
|