Howto:Canvas Skinning: Difference between revisions
No edit summary |
m (cat: Canvas) |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
== Background == | == Background == | ||
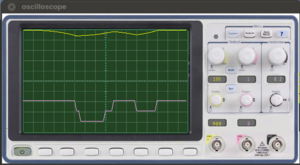
[[File:Oscilloscope.png|thumb|rleibner's new Oscilloscope addon is working.This screenshot shows the usual c172p "magnetos checking" Channel 1 (yellow) is '''rpm''' (100 rpm / div).Channel 2 (mauve) is '''magnetos''' (1 / div).Time sweep is 200 ms / div.The idea is to share it as an addon. Mainly to have some feedback about plot2D/graph.<ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=325929#p325929 |title = <nowiki> Re: Plot2D and graph helpers </nowiki> |author = <nowiki> rleibner </nowiki> |date = Jan 6th, 2018 |added = Jan 6th, 2018 |script_version = 0.36 }}</ref>]] | |||
when creating new instruments/MFDs, you will find that the Canvas GUI API is lacking many widgets that would be useful: | |||
* [[Canvas Widget Matrix]] | |||
* [[Howto:Creating a Canvas GUI Widget]] | |||
It is also likely that many new Canvas/MFDs will outgrow [[PUI]] at some point, which may be the right time to explore phasing it out in favor of a native Canvas dialog, or even a corresponding widget. <ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=317055#p317055 |title = <nowiki> Re: Canvas G1000 </nowiki> |author = <nowiki> Hooray </nowiki> |date = Aug 21st, 2017 |added = Aug 21st, 2017 |script_version = 0.36 }}</ref> | |||
Thus, you would end up using either a conventional [[PUI]] dialog, or create custom widgets from scratch. | |||
Alternatively, a good/better workaround may be to use a raster image and register event listeners, to show an embedded canvas with the actual canvas displayed separately - that is an approach that F-JJTH originally came up with. F-JJTH was originally prototyping the whole Garmin GPSMap 196 using a standalone dialog with a shell/skin to control the thing via just a GUI dialog (with the buttons responding properly)<ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=317055#p317055 |title = <nowiki> Re: Canvas G1000 </nowiki> |author = <nowiki> Hooray </nowiki> |date = Aug 21st, 2017 |added = Aug 21st, 2017 |script_version = 0.36 }}</ref> | |||
Basically, you'd have a "shell" with controls (think widgets) and an inner canvas showing the actual graph, which is accomplished using clipping (you can treat another canvas as a raster image and place it in an outer canvas) - for example, the red area is treated as a screen region, where the instrument is displayed, whereas the outer area is just a conventional raster image that responds to "events" to set up the instrument/oscilloscope): | |||
[[File:Canvas-mfd-framework-prototyping.png|250px]] | |||
Note that this would make it possible to have all sorts of custom "skins" (think themes) for your "oscilloscope" - if that's what you are having in mind, i.e. without having to create any missing GUI widgets from scratch, and also without having to use the legacy PUI engine.<ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=325378#p325378 |title = <nowiki> Re: Plot2D and graph helpers </nowiki> |author = <nowiki> Hooray </nowiki> |date = Dec 28th, 2017 |added = Dec 28th, 2017 |script_version = 0.36 }}</ref> | |||
* [[Canvas Image]] | |||
* [[Howto:Using raster images and nested canvases]] | |||
* [[Canvas Event Handling]] <ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=325378#p325378 |title = <nowiki> Re: Plot2D and graph helpers </nowiki> |author = <nowiki> Hooray </nowiki> |date = Dec 28th, 2017 |added = Dec 28th, 2017 |script_version = 0.36 }}</ref> | |||
this way of setting up the skin using a hash with arguments is pretty elegant - I forgot to mention that you can obtain the coordinates for the hotspot by using a global event listener on the canvas/group and make that print the coordinates for drag/drop to the console. That way, it is easy to come up with the coordinates for all widgets, but also for the inner screen region - i.e. where you'd probably use clipping and/or a canvas image child to reference the actual graph canvas.If you are planning on adding such a skin also to your GCA addon, my suggestion would be to come up with a helper class, e.g. something like "Skinnable", using an outer image and an inner one (potentially, even a vector of images). The helper class could also contain support for setting up hot-spots specific tooltips. I've been in touch with Stuart about this, mainly in the context of his recent FG1000 work, so if you should come up with such a helper class (or even just a wiki tutorial demonstrating the approach), that may be helpful in and of itself.<ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=325986&sid=65fb3d1c5549ac1c3d8e0d0295887457#p325986 |title = <nowiki> Re: Spoken GCA </nowiki> |author = <nowiki> Hooray </nowiki> |date = Jan 7th, 2018 |added = Jan 7th, 2018 |script_version = 0.36 }}</ref> | this way of setting up the skin using a hash with arguments is pretty elegant - I forgot to mention that you can obtain the coordinates for the hotspot by using a global event listener on the canvas/group and make that print the coordinates for drag/drop to the console. That way, it is easy to come up with the coordinates for all widgets, but also for the inner screen region - i.e. where you'd probably use clipping and/or a canvas image child to reference the actual graph canvas.If you are planning on adding such a skin also to your GCA addon, my suggestion would be to come up with a helper class, e.g. something like "Skinnable", using an outer image and an inner one (potentially, even a vector of images). The helper class could also contain support for setting up hot-spots specific tooltips. I've been in touch with Stuart about this, mainly in the context of his recent FG1000 work, so if you should come up with such a helper class (or even just a wiki tutorial demonstrating the approach), that may be helpful in and of itself.<ref>{{cite web |url = https://forum.flightgear.org/viewtopic.php?p=325986&sid=65fb3d1c5549ac1c3d8e0d0295887457#p325986 |title = <nowiki> Re: Spoken GCA </nowiki> |author = <nowiki> Hooray </nowiki> |date = Jan 7th, 2018 |added = Jan 7th, 2018 |script_version = 0.36 }}</ref> | ||
| Line 8: | Line 28: | ||
== Related == | == Related == | ||
{{Appendix}} | {{Appendix}} | ||
[[Category:Canvas]] | |||
Latest revision as of 21:44, 18 August 2019
| This article is a stub. You can help the wiki by expanding it. |
Background

when creating new instruments/MFDs, you will find that the Canvas GUI API is lacking many widgets that would be useful:
It is also likely that many new Canvas/MFDs will outgrow PUI at some point, which may be the right time to explore phasing it out in favor of a native Canvas dialog, or even a corresponding widget. [2]
Thus, you would end up using either a conventional PUI dialog, or create custom widgets from scratch.
Alternatively, a good/better workaround may be to use a raster image and register event listeners, to show an embedded canvas with the actual canvas displayed separately - that is an approach that F-JJTH originally came up with. F-JJTH was originally prototyping the whole Garmin GPSMap 196 using a standalone dialog with a shell/skin to control the thing via just a GUI dialog (with the buttons responding properly)[3]
Basically, you'd have a "shell" with controls (think widgets) and an inner canvas showing the actual graph, which is accomplished using clipping (you can treat another canvas as a raster image and place it in an outer canvas) - for example, the red area is treated as a screen region, where the instrument is displayed, whereas the outer area is just a conventional raster image that responds to "events" to set up the instrument/oscilloscope):
Note that this would make it possible to have all sorts of custom "skins" (think themes) for your "oscilloscope" - if that's what you are having in mind, i.e. without having to create any missing GUI widgets from scratch, and also without having to use the legacy PUI engine.[4]
this way of setting up the skin using a hash with arguments is pretty elegant - I forgot to mention that you can obtain the coordinates for the hotspot by using a global event listener on the canvas/group and make that print the coordinates for drag/drop to the console. That way, it is easy to come up with the coordinates for all widgets, but also for the inner screen region - i.e. where you'd probably use clipping and/or a canvas image child to reference the actual graph canvas.If you are planning on adding such a skin also to your GCA addon, my suggestion would be to come up with a helper class, e.g. something like "Skinnable", using an outer image and an inner one (potentially, even a vector of images). The helper class could also contain support for setting up hot-spots specific tooltips. I've been in touch with Stuart about this, mainly in the context of his recent FG1000 work, so if you should come up with such a helper class (or even just a wiki tutorial demonstrating the approach), that may be helpful in and of itself.[6]
Related
References
|
