FlightGear Newsletter May 2015: Difference between revisions
Red Leader (talk | contribs) (A bit of cleanup) |
|||
| Line 1: | Line 1: | ||
{{draft|newsletter|Please feel free to add content you think will be of interest to the FlightGear community. You can read the latest newsletter at [[FlightGear Newsletter March 2015]].}} | |||
{{Newsletter-header|May 2015}} | {{Newsletter-header|May 2015}} | ||
| Line 5: | Line 6: | ||
| valign="top" width="33%" | | | valign="top" width="33%" | | ||
{{Newsletter-cover-header|Development news}}<br/> | {{Newsletter-cover-header|Development news}}<br/> | ||
[[#Automated | [[#Exhaust flames|Exhaust flames]]<br/> | ||
[[#Automated checklist execution|Automated checklist execution]]<br/> | |||
[[#Nasal/Canvas: A simple tiled map|Nasal/Canvas: A simple tiled map]] | [[#Nasal/Canvas: A simple tiled map|Nasal/Canvas: A simple tiled map]] | ||
| valign="top" width="33%" | | | valign="top" width="33%" | | ||
| Line 19: | Line 21: | ||
[[#Screenshots|Screenshots]] | [[#Screenshots|Screenshots]] | ||
|}</div> | |}</div> | ||
== Development News == | == Development News == | ||
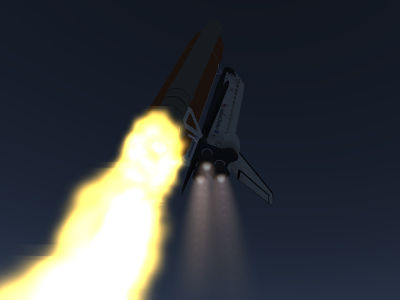
=== Exhaust flames === | === Exhaust flames === | ||
The latest addition to the Atmospheric Light Scattering framework is a procedural shader effect to render thruster and afterburner exhaust flames. This effect integrates over a 3d-distribution of glowing emitters in a bounding box, which means that it doesn't generate sharp edges in the visuals. | The latest addition to the Atmospheric Light Scattering framework is a procedural shader effect to render thruster and afterburner exhaust flames. This effect integrates over a 3d-distribution of glowing emitters in a bounding box, which means that it doesn't generate sharp edges in the visuals. | ||
| Line 36: | Line 33: | ||
[[File:Shuttle flame06.jpg|400px|Space Shuttle main engine flames during late ascent]] | [[File:Shuttle flame06.jpg|400px|Space Shuttle main engine flames during late ascent]] | ||
=== Automated | === Automated checklist execution === | ||
{{FGCquote | {{FGCquote | ||
|As part of the development of the Lockheed 1049h Constellation, I created a comprehensive set of checklists based on the crew operating manual with other items added sufficient to take the aircraft through all stages of flight. Rather than hand-code an autostart script I wrote a more generic script to run checklist bindings in sequence. This script is now available in FGDATA and can be used on other aircraft:<br/> | |As part of the development of the Lockheed 1049h Constellation, I created a comprehensive set of checklists based on the crew operating manual with other items added sufficient to take the aircraft through all stages of flight. Rather than hand-code an autostart script I wrote a more generic script to run checklist bindings in sequence. This script is now available in FGDATA and can be used on other aircraft:<br/> | ||
| Line 54: | Line 50: | ||
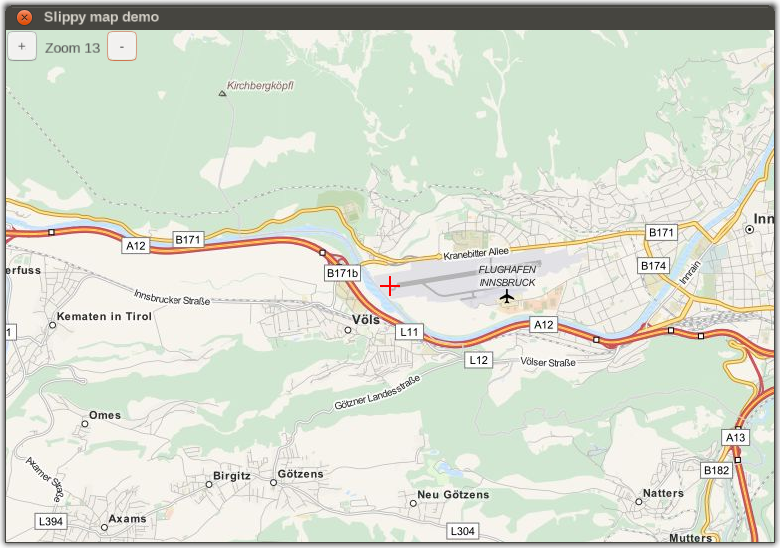
=== Nasal/Canvas: A simple tiled map === | === Nasal/Canvas: A simple tiled map === | ||
Using the [[Canvas GUI]], you can make a simple tiled map using images downloaded on the fly You can view the code behind the map at [[Canvas Snippets#A simple tile map]]. | |||
[[File:Canvas - Tile map demo.png|A simple, canvas based tile map which is centered around the aircraft.]] | |||
== Scenery Corner == | == Scenery Corner == | ||
| Line 240: | Line 67: | ||
=== Translators required === | === Translators required === | ||
{| | {| | ||
| [[File:en.gif]] | | [[File:en.gif]] | ||
| The FlightGear Wiki still needs help for translating it into various languages. If you are interested in making the FlightGear Wiki multi-language then start at [[Help:Translate]]. | | The FlightGear Wiki still needs help for translating it into various languages. If you are interested in making the FlightGear Wiki multi-language then start at [[Help:Translate]]. | ||
| Line 254: | Line 78: | ||
| [[File:es.gif]] | | [[File:es.gif]] | ||
| La wiki de FlightGear todavía necesita ayuda para traducirla a varios lenguajes. Si estás interesado en hacer la FlightGear wiki multilingüe, entonces comienza en [[:es:Help:Traducir|Help:Traducir]]. | | La wiki de FlightGear todavía necesita ayuda para traducirla a varios lenguajes. Si estás interesado en hacer la FlightGear wiki multilingüe, entonces comienza en [[:es:Help:Traducir|Help:Traducir]]. | ||
|- | |||
| [[File:cat.gif]] | |||
| La wiki de FlightGear encara necessita ajuda per traduir-la a diverses llengües. Si esteu interessat en fer la wiki de FlightGear multilingüe, llavors comenceu a [[:ca:Help:Traduir|Help:Traduir]]. | |||
|} | |} | ||
| Line 261: | Line 88: | ||
=== Screenshots === | === Screenshots === | ||
The FlightGear project always needs screenshots, which show features that were added since the last release. These should be of good quality, especially in content and technical image properties. It is therefore recommended to use the best viable filter settings ([[anti-aliasing]], texture sharpening, etc.). More info at [[Howto:Make nice screenshots]]. | The FlightGear project always needs screenshots, which show features that were added since the last release. These should be of good quality, especially in content and technical image properties. It is therefore recommended to use the best viable filter settings ([[anti-aliasing]], texture sharpening, etc.). More info at [[Howto:Make nice screenshots]]. | ||
[[Category:FlightGear Newsletter|2015 05]] | [[Category:FlightGear Newsletter|2015 05]] | ||
[[Category:Changes after 3.4]] | [[Category:Changes after 3.4]] | ||
Revision as of 07:32, 23 May 2015
| This newsletter is a draft.
Please feel free to add content you think will be of interest to the FlightGear community. You can read the latest newsletter at FlightGear Newsletter March 2015. |
|
Development news |
In the hanger |
Contributing |
Development News
Exhaust flames
The latest addition to the Atmospheric Light Scattering framework is a procedural shader effect to render thruster and afterburner exhaust flames. This effect integrates over a 3d-distribution of glowing emitters in a bounding box, which means that it doesn't generate sharp edges in the visuals.
Flame color, density, distribution of shock diamonds and widening in thin atmosphere are all runtime configurable, allowing to account realistically for changed thrust or ambient pressure.
Here's an example application for the Space Shuttle main engine - note how the exhaust plume is narrow early on and shows pronounced shock diamonds while it widens in the thin upper atmosphere:
Automated checklist execution
| As part of the development of the Lockheed 1049h Constellation, I created a comprehensive set of checklists based on the crew operating manual with other items added sufficient to take the aircraft through all stages of flight. Rather than hand-code an autostart script I wrote a more generic script to run checklist bindings in sequence. This script is now available in FGDATA and can be used on other aircraft:
|
Nasal/Canvas: A simple tiled map
Using the Canvas GUI, you can make a simple tiled map using images downloaded on the fly You can view the code behind the map at Canvas Snippets#A simple tile map.
Scenery Corner
Scenery Project Elba
The Scenery Project Elba has been started, aiming to improve the scenery of Elba, an island west of Italy. More information can be found on the wiki page: Scenery Project Elba. Contributions welcome! Development thread: http://forum.flightgear.org/viewtopic.php?f=5&t=26138
Community News
The Festival of FlightGear 2015 (1/2) - 2 & 3 May
Time: All weekend Sat 00:00-Sun 23:59 Location: Argentina/Brazil (SBRJ/SBGL and south)
Contributing
Translators required
| The FlightGear Wiki still needs help for translating it into various languages. If you are interested in making the FlightGear Wiki multi-language then start at Help:Translate. | |
| Das FlightGear Wiki benötigt immer noch Hilfe bei der Übersetzung in verschiedene Sprachen. Wenn Du Interesse daran hast, das FlightGear Wiki Mehrsprachig zu machen, dann fang doch mit Help:Übersetzen an. | |
| De FlightGear Wiki kan nog steed hulp gebruiken bij het vertalen van artikelen. Als je interesse hebt om de wiki meertalig te maken, raden we je aan om een kijkje te nemen bij Help:Vertalen. | |
| La wiki de FlightGear todavía necesita ayuda para traducirla a varios lenguajes. Si estás interesado en hacer la FlightGear wiki multilingüe, entonces comienza en Help:Traducir. | |
| La wiki de FlightGear encara necessita ajuda per traduir-la a diverses llengües. Si esteu interessat en fer la wiki de FlightGear multilingüe, llavors comenceu a Help:Traduir. |
FlightGear logos
If you want some graphic elements for your FlightGear-related site (such as a hangar or YouTube channel), please feel free to visit FlightGear logos for a repository of logos. And if you have some art skills, please don't hesitate to contribute with your own design creations.
Screenshots
The FlightGear project always needs screenshots, which show features that were added since the last release. These should be of good quality, especially in content and technical image properties. It is therefore recommended to use the best viable filter settings (anti-aliasing, texture sharpening, etc.). More info at Howto:Make nice screenshots.