CompassRose: Difference between revisions
Jump to navigation
Jump to search
(Created page with "{{Note|Canvas draw is currently work in progress. You can test and improve it by downloading the CanvasDrawDev add-on. The canvas.draw library will hopefully be rea...") |
No edit summary |
||
| Line 37: | Line 37: | ||
{Note|This should be changed to scale with the radius parameter of the draw function.}} | {Note|This should be changed to scale with the radius parameter of the draw function.}} | ||
== Examples == | |||
[[File:Canvas-draw-compass01.PNG|thumb|Compass rose HSI style and ND style|right]] | |||
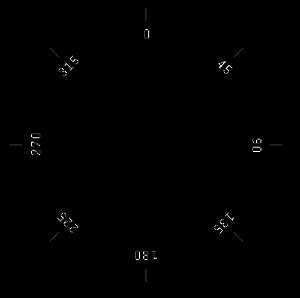
[[File:Canvas-draw-compass02.PNG|thumb|Compass example with eight marks.|right]] | |||
<syntaxhighlight lang="nasal"> | |||
# compass test | |||
var style_HSI = canvas.CompassRose.Style.new(); | |||
style_HSI.setMarkLength(0.1) | |||
.setMarkOffset(-1) | |||
.setSubdivisions(1) | |||
.setSubdivisionLength(0.5); | |||
var style_NAV = canvas.CompassRose.Style.new(); | |||
style_NAV.set("circle_width", 2) | |||
.setMarkOffset(1); | |||
var style_3 = canvas.CompassRose.Style.new(); | |||
style_3.setMarkCount(8) | |||
.setLabelCount(8) | |||
.setLabelDivisor(1) | |||
.set("nesw", 0); # No label N,E,S,W instead of 0, 90, 180, 270 degree | |||
var compass1 = myRoot.createChild("group", "compass1"); | |||
var compass2 = myRoot.createChild("group", "compass2"); | |||
var compass3 = myRoot.createChild("group", "compass3"); | |||
canvas.CompassRose.draw(compass1, 100, style_HSI).setTranslation(150, 250); | |||
canvas.CompassRose.draw(compass2, 140, style_NAV).setTranslation(150, 250); | |||
canvas.CompassRose.draw(compass3, 210, style_3).setTranslation(...); | |||
</syntaxhighlight> | |||
Revision as of 20:16, 23 December 2018
| Note Canvas draw is currently work in progress. You can test and improve it by downloading the CanvasDrawDev add-on. The canvas.draw library will hopefully be ready to use in FG version 2019.1 |
| The FlightGear forum has a subforum related to: Canvas |
Introduction
Please have a look at Canvas draw library first.
CompassRose
draw()
draw(cgroup, radius, style=nil);
Draws a compass rose with given radius. Marks and text labels are drawn as defined in style. A default style will be used if style is not given.
Style
The style class for CompassRose, derived from canvas.draw.marksStyle.
new()
return a new style hash
var myStyle = canvas.CompassRose.Style.new();setMarkCount(value)
value number of marks on compass rose, default: 36
setLabelCount(value)
value number of text labels on compass rose to generate from course degrees, default: 12
setLabelDivisor(value)
value divide course degrees by this value to create text label, default: 10
setFontSize(value)
value fontsize for labels
{Note|This should be changed to scale with the radius parameter of the draw function.}}
Examples
# compass test
var style_HSI = canvas.CompassRose.Style.new();
style_HSI.setMarkLength(0.1)
.setMarkOffset(-1)
.setSubdivisions(1)
.setSubdivisionLength(0.5);
var style_NAV = canvas.CompassRose.Style.new();
style_NAV.set("circle_width", 2)
.setMarkOffset(1);
var style_3 = canvas.CompassRose.Style.new();
style_3.setMarkCount(8)
.setLabelCount(8)
.setLabelDivisor(1)
.set("nesw", 0); # No label N,E,S,W instead of 0, 90, 180, 270 degree
var compass1 = myRoot.createChild("group", "compass1");
var compass2 = myRoot.createChild("group", "compass2");
var compass3 = myRoot.createChild("group", "compass3");
canvas.CompassRose.draw(compass1, 100, style_HSI).setTranslation(150, 250);
canvas.CompassRose.draw(compass2, 140, style_NAV).setTranslation(150, 250);
canvas.CompassRose.draw(compass3, 210, style_3).setTranslation(...);