Aircraft checklists: Difference between revisions
Jump to navigation
Jump to search
(Add new <condition> element) |
(Document page and marker tags) |
||
| Line 10: | Line 10: | ||
* <title> The name of the checklist | * <title> The name of the checklist | ||
* <item> A checklist item, containing | * <page> one or more pages from the checklist, containing one or more | ||
** <name> The item name, to appear on the left hand side of the checklist | ** <item> A checklist item, containing | ||
** <value> One or more values, to appear on the right hand side of the checklist. Second and and subsequent <value> tags are displayed underneath each other. It is recommended that the <value> tags are kept short, to minimize the size of the displayed checklist. | *** <name> The item name, to appear on the left hand side of the checklist | ||
** <condition> An optional condition node that evaluates when the checklist item is complete. Incomplete checklist items are shown in yellow, while completed items are shown in green. | *** <value> One or more values, to appear on the right hand side of the checklist. Second and and subsequent <value> tags are displayed underneath each other. It is recommended that the <value> tags are kept short, to minimize the size of the displayed checklist. | ||
*** <condition> An optional condition node that evaluates when the checklist item is complete. Incomplete checklist items are shown in yellow, while completed items are shown in green. | |||
*** <marker> An optional marker node that is used to display a circle around a control when the user clicks a "?" button next to the item. This contains <x-m>, <y-m>, <z-m> and <scale> sub-elements and uses the tutorial marker. | |||
For simple checklists the <page> element can be omitted and <item> entries placed directly under the <checklist> | |||
The following example shows a simple checklists XML file: | The following example shows a simple checklists XML file: | ||
| Line 30: | Line 34: | ||
</equals> | </equals> | ||
</condition> | </condition> | ||
<marker> | |||
<x-m>-0.3225</x-m> | |||
<y-m>-0.0850</y-m> | |||
<z-m>-0.2117</z-m> | |||
<scale>2.0500</scale> | |||
</marker> | |||
</item> | </item> | ||
<item> | <item> | ||
| Line 38: | Line 48: | ||
<checklist> | <checklist> | ||
<title>Getting hamburger</title> | <title>Getting hamburger</title> | ||
<page> | |||
<item> | |||
... | ... | ||
</item> | |||
</page> | |||
</checklist> | </checklist> | ||
</PropertyList> | </PropertyList> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
See the c172p for an example of how this all fits together. | See the c172p for an example of how this all fits together. | ||
== Related == | == Related == | ||
* http://www.mail-archive.com/flightgear-devel@lists.sourceforge.net/msg38325.html | * http://www.mail-archive.com/flightgear-devel@lists.sourceforge.net/msg38325.html | ||
Revision as of 22:39, 27 February 2013
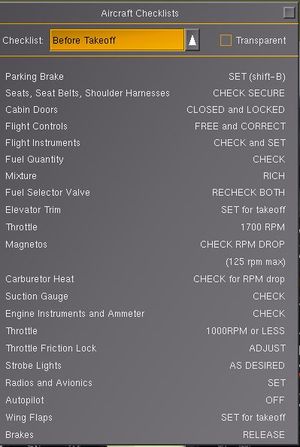
As of V2.9.0, FlightGear can display aircraft checklists in a standardized way, under Help->Aircraft Checklists.
Checklists are situated under /sim/checklists. As the checklists may be quite long, it is recommended that they are put in a separate file using the following entry in the -set.xml file for the aircraft:
<checklists include="c172-checklists.xml"/>
Each individual checklist is created under a <checklist> XML tag, with the following sub-properties:
- <title> The name of the checklist
- <page> one or more pages from the checklist, containing one or more
- <item> A checklist item, containing
- <name> The item name, to appear on the left hand side of the checklist
- <value> One or more values, to appear on the right hand side of the checklist. Second and and subsequent <value> tags are displayed underneath each other. It is recommended that the <value> tags are kept short, to minimize the size of the displayed checklist.
- <condition> An optional condition node that evaluates when the checklist item is complete. Incomplete checklist items are shown in yellow, while completed items are shown in green.
- <marker> An optional marker node that is used to display a circle around a control when the user clicks a "?" button next to the item. This contains <x-m>, <y-m>, <z-m> and <scale> sub-elements and uses the tutorial marker.
- <item> A checklist item, containing
For simple checklists the <page> element can be omitted and <item> entries placed directly under the <checklist>
The following example shows a simple checklists XML file:
<PropertyList>
<checklist>
<title>After Landing</title>
<item>
<name>Carburetor Heat</name>
<value>COLD</value>
<condition>
<equals>
<property>/controls/anti-ice/engine[0]/carb-heat</property>
<value>0</value>
</equals>
</condition>
<marker>
<x-m>-0.3225</x-m>
<y-m>-0.0850</y-m>
<z-m>-0.2117</z-m>
<scale>2.0500</scale>
</marker>
</item>
<item>
<name>Wing Flaps</name>
<value>UP</value>
</item>
</checklist>
<checklist>
<title>Getting hamburger</title>
<page>
<item>
...
</item>
</page>
</checklist>
</PropertyList>
See the c172p for an example of how this all fits together.