Aircraft dialogs: Difference between revisions
m (→Good to know) |
m (→SVG based) |
||
| Line 41: | Line 41: | ||
== SVG based == | == SVG based == | ||
People wanting to make an instrument UI, are probably going to want to use an SVG file anyway, so might as well use Canvas and Nasal.<ref>{{cite web | |||
|url = https://sourceforge.net/p/flightgear/mailman/message/36196524/ | |||
|title = <nowiki> Re: [Flightgear-devel] QtQuick UI - current status + plans </nowiki> | |||
|author = <nowiki> Stuart Buchanan </nowiki> | |||
|date = Jan 19th, 2018 | |||
|added = Jan 19th, 2018 | |||
|script_version = 0.36 | |||
}}</ref> | |||
Because we need to support non-QQ2 builds, aircraft developers are going to have to use some other common denominator to build their aircraft-specific settings UIs so that users can configure the aircraft. An aircraft-specific page on Phi might be an option, but a Canvas GUI avoids having to run the httpd, and integrates it in-sim. <ref>{{cite web | |||
|url = https://sourceforge.net/p/flightgear/mailman/message/36196524/ | |||
|title = <nowiki> Re: [Flightgear-devel] QtQuick UI - current status + plans </nowiki> | |||
|author = <nowiki> Stuart Buchanan </nowiki> | |||
|date = Jan 19th, 2018 | |||
|added = Jan 19th, 2018 | |||
|script_version = 0.36 | |||
}}</ref> | |||
With [[Phi]], Torsten succeeded with his first partial implementation of a EFIS PFD rendered in a web browser using nothing but existing web standards and a running FlightGear instance having the internal web server enabled. | With [[Phi]], Torsten succeeded with his first partial implementation of a EFIS PFD rendered in a web browser using nothing but existing web standards and a running FlightGear instance having the internal web server enabled. | ||
| Line 53: | Line 72: | ||
}}</ref> | }}</ref> | ||
People can use Inkscape to draw the svgs. The elements to animate are selected by their id attribute, so you have to set a reasonabl name for those. To get proper scaling of the svg, you need to set the viewBox, width, height and preserveAspectRation of the <svg> element.<ref>{{cite web | |||
|url = https://sourceforge.net/p/flightgear/mailman/message/32854893/ | |||
|title = <nowiki> Re: [Flightgear-devel] Goodbye fgpanel - hello fgpanel 2.0 </nowiki> | |||
|author = <nowiki> Torsten Dreyer </nowiki> | |||
|date = Sep 22nd, 2014 | |||
|added = Sep 22nd, 2014 | |||
|script_version = 0.36 | |||
}}</ref> | |||
== Good to know == | == Good to know == | ||
Revision as of 17:43, 27 January 2018
| This article is a stub. You can help the wiki by expanding it. |
Background
Some of you may already know that the current tool to generate the dialogs (PUI) is going to disappear in the mid-future.
After some (partially controversial) discussion, there seems now to be some support for the idea that canvas is a good tool to generate aircraft-specific dialogs in the future [1] (as it allows to tailor the dialog closely to the plane and also, canvas being canvas, the UI can smoothly mesh with the 3d models, so you can project a canvas checklist onto a 3d model in sim for instance rather than a popup window).
Thus, Canvas is a good way to make aircraft dialogs future proof and explore the fun of more radical canvas designs.[2]
Idea
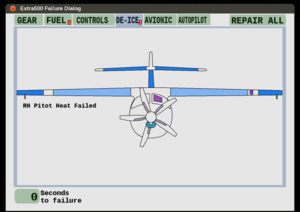
Thorsten would very much like to claim to be pioneering this approach, but in fact he believes the Extra-500 team is - look at the failure dialog of that plane where you can click the components you want to fail and you see what he means!
Status
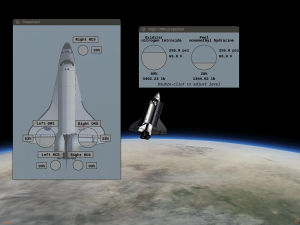
Anyway, Thorsten has started to roll out a few designs of his own and tries to keep the tools fairly general so that they can be re-used by others- so here's the revised version of the Shuttle propellant dialog.
The general idea is to use semi-transparent 'content gauges' on a background raster image to show where the tank is located and how full it currently is - double-clicking any tank will bring up a detail window which allows to set the content (here propellant and oxidier separately, this is rocket fuel...) and also shows the current tank pressures and temperatures.
The whole thing can readily be applied on top of a different raster image with a different number of tanks - you just instance and position the labels and 'gauges' you need - in fact placement is probably what's going to take longest.
The whole thing is currently in flux [3] If anyone wants to follow the development or use the code, it's here: https://sourceforge.net/p/fgspaceshuttledev/code/ci/development/tree/Nasal/canvas/canvas_dialogs.nas
SVG based
People wanting to make an instrument UI, are probably going to want to use an SVG file anyway, so might as well use Canvas and Nasal.[4]
Because we need to support non-QQ2 builds, aircraft developers are going to have to use some other common denominator to build their aircraft-specific settings UIs so that users can configure the aircraft. An aircraft-specific page on Phi might be an option, but a Canvas GUI avoids having to run the httpd, and integrates it in-sim. [5]
With Phi, Torsten succeeded with his first partial implementation of a EFIS PFD rendered in a web browser using nothing but existing web standards and a running FlightGear instance having the internal web server enabled.
The EFIS is created from Scalable Vector Graphics (SVG), is animated by JavaScript and driven by properties from FlightGear over websockets. The same SVG files that are used for the FlightGear internal canvas based instruments can also be used for the browser based display, so both instruments (that of the 3d model and that in your browser) look 100% alike. Websocket properties are exchanged at frame rate making animations as smooth as they can get. Because it uses SVG, instruments are always rendered at the highest available resolution of the device without scaling artefacts. [6]
People can use Inkscape to draw the svgs. The elements to animate are selected by their id attribute, so you have to set a reasonabl name for those. To get proper scaling of the svg, you need to set the viewBox, width, height and preserveAspectRation of the <svg> element.[7]
Good to know
Features
- Tooltips
- Custom cursors
Related
References
|